es.hideout-lastation.com
es.hideout-lastation.com
Cómo habilitar la aplicación Chrome DevTools para la depuración remota
La aplicación Chrome DevTools fue creada por Kenneth Auchenberg en un intento de sacar devtools del navegador, en este caso fuera del navegador Chrome. Esta aplicación se basa en NW.js y se puede ejecutar en Mac OS X, así como en Linux y Windows.
Hay muchas razones que llevaron al creador a crear esto, pero su visión consiste en brindar a los desarrolladores la conveniencia de la depuración remota en varios navegadores, todo desde la misma plataforma unificada (aplicación). La idea tomará algún tiempo para captar y materializar debido a una variedad de razones (y resistencia, que puede leer en su blog).
Echaremos un vistazo a la aplicación Chrome DevTools y veremos qué ofrece Google a los desarrolladores.
Más sobre Hongkiat:
- Primeros pasos con las herramientas de desarrollo de Chrome
- 5 (Más) Consejos útiles de Chrome DevTools para desarrolladores
- Cómo personalizar el tema DevTools de Google Chrome
Instalación
Descargue Chrome-Devtools.app.zip y extráigalo. Haga doble clic para ejecutar. Inicie su navegador Chrome y habilite la depuración remota.
Para hacer esto en la Mac, abra la terminal y ejecute el siguiente comando:
sudo / Aplicaciones / Google \ Chrome.app/Contents/MacOS/Google \ Chrome -remote-debugging-port = 9222
Si ejecuta Windows, abra el símbolo del sistema y use este comando:
iniciar chrome.exe -remote-debugging-port = 9222
Cómo utilizar
Cuando su Chrome ya está abierto, con la característica de depuración remota habilitada, ahora puede navegar a cualquier sitio. Por ejemplo, abrimos Hongkiat.com para este ejercicio. A continuación, nos dirigimos a la ventana de la aplicación Chrome DevTools y actualizamos esta lista (el botón está en la parte inferior derecha).
Ahora verá el enlace de Hongkiat.com en la lista (como se muestra a continuación).

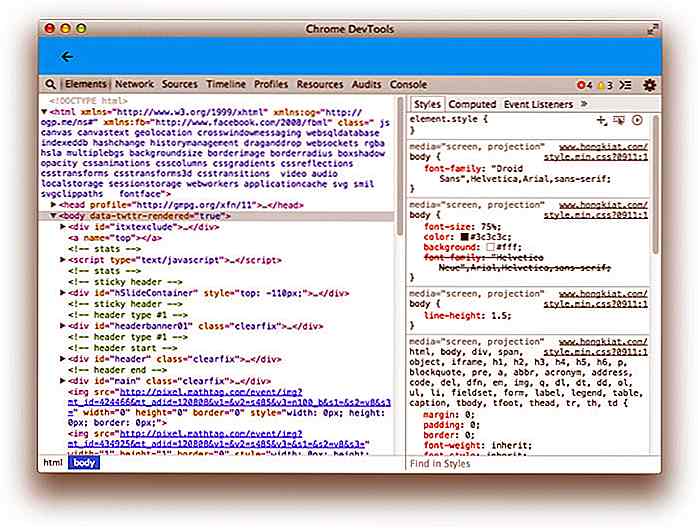
Ahora haz clic en el botón 'Ir' . Serás llevado a una nueva ventana. Eso es. Ya tienes la aplicación Chrome DevTools en funcionamiento. Lo que verá aquí es lo mismo que cuando "inspecciona el elemento" en el navegador Chrome.

Y desde aquí puede usar la aplicación Chrome DevTools al igual que usar DevTools en Chrome de forma nativa: puede inspeccionar el elemento DOM, depurar JavaScript, trabajar con la consola y más.
¿Que sigue?
Esta aplicación todavía es muy experimental. Pero por ahora, la idea de sacar DevTool de Chrome permite a los desarrolladores tratar la aplicación como un editor funcional y trabajar con otros tiempos de ejecución como node.js e iOS. Para obtener más posibilidades, puede consultar la línea de pensamiento de Auchenberg aquí.

40 fondos de pantalla de Absolutely Stunning Space and Planets
El espacio es vasto, tanto en términos de área como una gran fuente de inspiración . Hay mercadotecnia de sitios web con temas espaciales, ropa, películas, música e incluso fiestas de cumpleaños con temas espaciales.Por lo tanto, si eres un fanático del espacio y quieres ver una fascinante imagen de planetas y galaxias en el fondo de tu escritorio, eche un vistazo a esta increíble muestra de fondos del espacio y planetas y vea si encuentra la perfecta para la pantalla de su computadora . Astron

20 cosas interesantes que Google Search puede hacer
Puede hacer muchas cosas en la Búsqueda de Google, pero la Búsqueda de Google sigue dando. Desde los huevos de Pascua hasta los atajos útiles que te dan lo que deseas y lo que necesitas casi al instante, la Búsqueda de Google se está convirtiendo en una herramienta indispensable para los estudiantes, los viajeros, los curiosos y los aburridos.En e