es.hideout-lastation.com
es.hideout-lastation.com
Agregue soporte Emoji a su sitio web con Emoji CSS
Los Emojis se han hecho cargo de las conversaciones digitales y estos lindos íconos impregnaron rápidamente la cultura de Internet con un estallido. Ahora son una parte cotidiana de nuestras vidas y puedes encontrarlos en todas partes, desde aplicaciones de escritorio hasta WordPress.
Y si alguna vez quisiste emojis personalizados en tu sitio, entonces Emoji CSS es la biblioteca perfecta para usar.

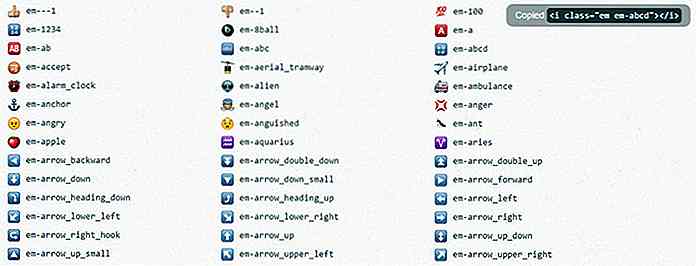
Estos íconos de CSS puro se generan con imágenes de fondo para que cada emoji tenga su propio archivo PNG . Estos archivos de imagen están listos para retina, por lo que se ven geniales en todos los monitores.
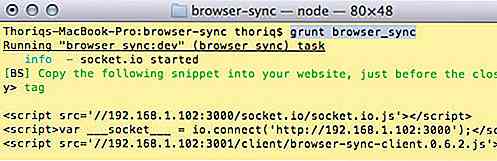
También puede hacer una demostración de estos emojis incluyendo el archivo CSS sin formato en su sitio. El archivo hace referencia a las imágenes alojadas en GitHub por lo que no necesita alojar nada localmente para comenzar.
En la página de inicio de Emoji CSS encontrará todas las clases de código de imagen junto con un fragmento de muestra de demostración . Una vez que haya agregado el archivo Emoji CSS a su documento, todo lo que tiene que hacer es agregar un elemento con la clase .em, junto con cualquier clase relacionada con el icono específico que desea mostrar.
Entonces, por ejemplo, este código:
agregará los 100 emoji directamente en el contenido de su sitio. Tienes más de 200 emojis diferentes para elegir y el proyecto es de código abierto, por lo que está disponible para actualizaciones .

Lo mejor de todo es que la página de inicio de Emoji CSS es súper fácil de usar. Simplemente haga clic en un ícono y automáticamente copiará ese código fuente en el portapapeles para que pueda pegarlo directamente en su HTML.
Seré el primero en admitir que no todos los sitios web se beneficiarán de esta biblioteca de Emoji, pero las redes sociales y los sitios web respaldados por comentarios pueden mejorar la participación del usuario al agregar compatibilidad con emoji . Y con la biblioteca de Emoji CSS, este es prácticamente un proceso de dos pasos para emoji-up de su sitio.

DNSChanger - Malware que se dirige a sus enrutadores a través del navegador web
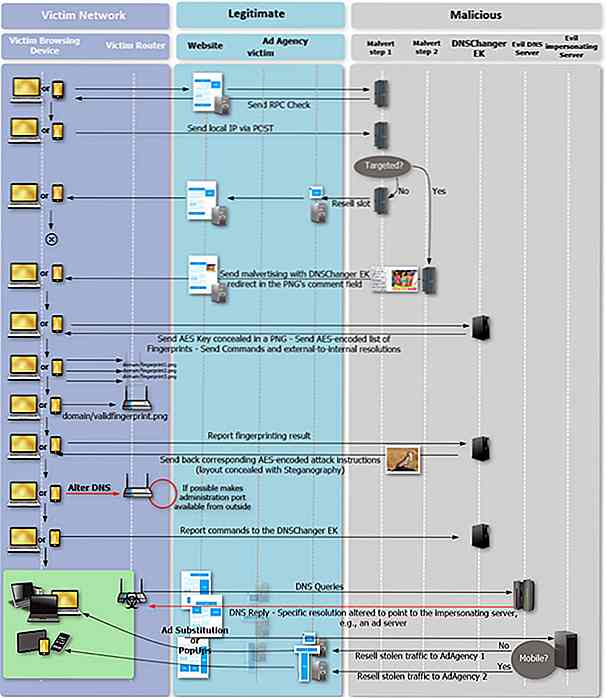
El malware que ataca a las computadoras es bastante común, pero el malware que ataca a los enrutadores es algo completamente diferente. Investigadores de la firma de seguridad Proofpoint descubrieron que su forma de operar es similar al malware Stegano recientemente descubierto .El malware se llama DNSChanger y se propaga a través de anuncios atados a malware que son atendidos por grandes redes publicitarias.

Reacciones MDL reaccionan con Material Design Lite
Google lanzó recientemente una biblioteca llamada Material Design Lite, que es un recurso frontend para desarrolladores. Estila automáticamente cualquier sitio web utilizando las pautas de diseño de materiales con CSS y JS preconstruidos.Este es un marco popular para proyectos simples de desarrollo. R


![Combine conexiones de Internet para transmitir videos más rápido con VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)