es.hideout-lastation.com
es.hideout-lastation.com
Reacciones MDL reaccionan con Material Design Lite
Google lanzó recientemente una biblioteca llamada Material Design Lite, que es un recurso frontend para desarrolladores. Estila automáticamente cualquier sitio web utilizando las pautas de diseño de materiales con CSS y JS preconstruidos.
Este es un marco popular para proyectos simples de desarrollo. React MDL combina el marco de Google con la biblioteca React para hacer un recurso frontend bien redondeado.
 El diseño material de Google es claramente el futuro de UI / UX en el mundo de Google. Y con Material Design Lite es más fácil que nunca implementar estas características en cualquier sitio web con una biblioteca de código abierto de propiedad.
El diseño material de Google es claramente el futuro de UI / UX en el mundo de Google. Y con Material Design Lite es más fácil que nunca implementar estas características en cualquier sitio web con una biblioteca de código abierto de propiedad.React es, de lejos, el framework frontend JS más utilizado para los componentes frontend view. Con React MDL puede fusionar estos componentes de React con la biblioteca MDL para obtener una vista similar a la que encontrará en la documentación en línea de Google.
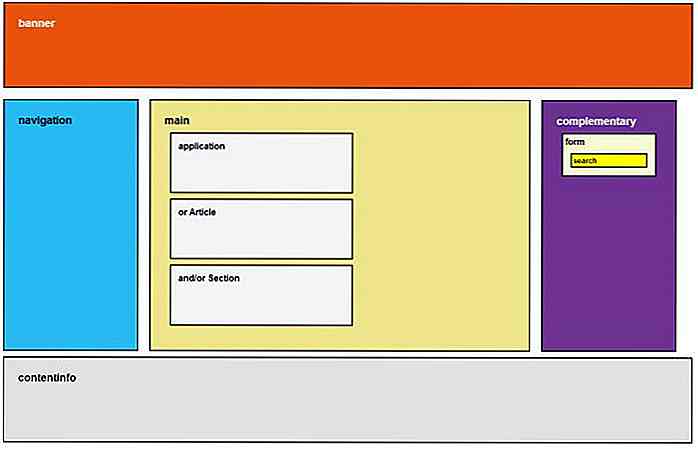
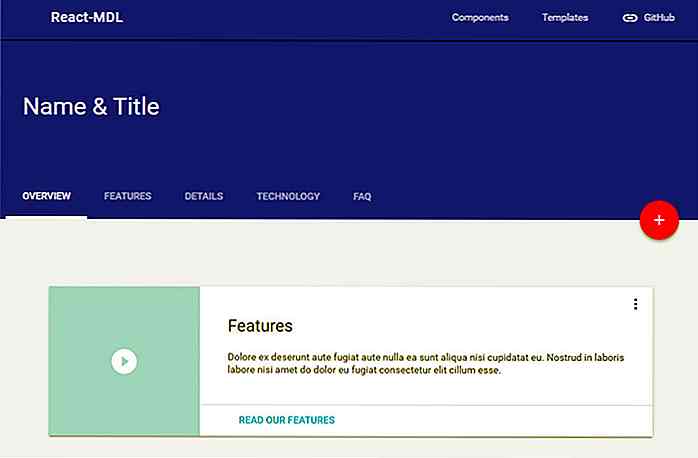
Aquí hay una plantilla de artículo de muestra para que pueda obtener una idea de cómo se ve.
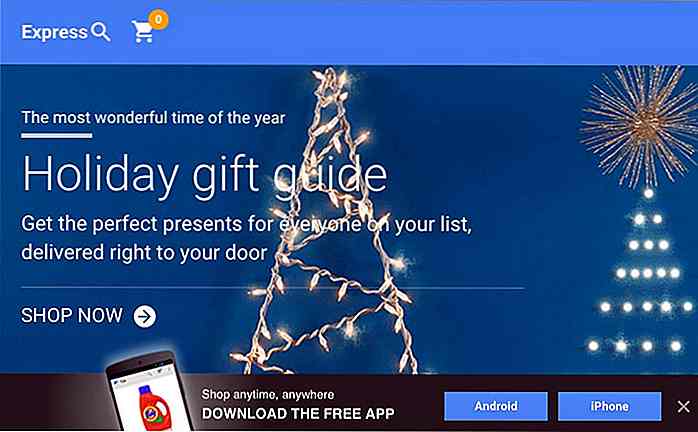
Esta página no tiene muchos componentes React, pero demuestra la estética del diseño de materiales. Encontrará mucha más acción en esta demostración creada con los componentes de React.
 En realidad, puede encontrar más información sobre Material Design Lite en el repositorio de GitHub si desea obtener más información. Desde allí, puede descargar el CSS y JS sin procesar para implementarlo en su página, que automáticamente admite todos los navegadores modernos y degradación elegante.
En realidad, puede encontrar más información sobre Material Design Lite en el repositorio de GitHub si desea obtener más información. Desde allí, puede descargar el CSS y JS sin procesar para implementarlo en su página, que automáticamente admite todos los navegadores modernos y degradación elegante.Desafortunadamente, dado que React MDL todavía es bastante nuevo, no tiene soporte completo para todos los componentes.
Pero puedes ver una lista completa aquí, incluidas pequeñas demos para cada una. Esto también incluye fragmentos de código fuente que puede copiar / pegar en sus propios proyectos según sea necesario.
No recomendaría aprender React MDL hasta que ya se sienta cómodo con ambas bibliotecas.
La suite Material Design Lite es bastante simple de comenzar, pero React es mucho más compleja.
Para obtener más información sobre MDL, consulte la página de preguntas frecuentes en su sitio oficial. Ofrece consejos sobre dónde usar MDL, qué características ofrece y cómo puede encajar en un flujo de trabajo típico de webdev.
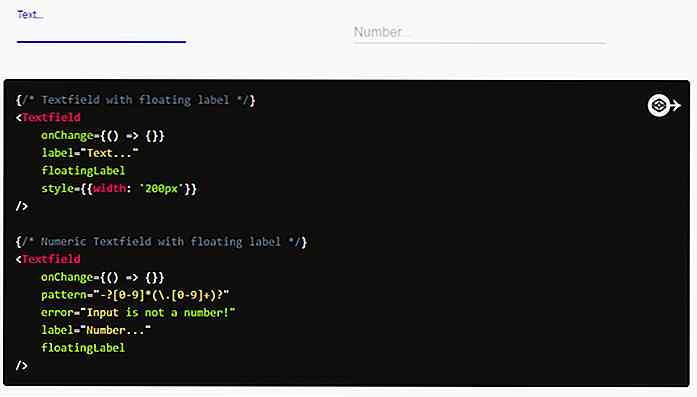
Pero sinceramente, incluso si no entiendes Reaccionar muy bien, todavía puedes seguir adelante con todas las muestras en la página de componentes. Por ejemplo, la página del campo de texto tiene campos de texto que trabajan usando material design pero con fragmentos de código React.
 Siéntete libre de jugar y ver lo que puedes construir. Ambas bibliotecas son completamente gratuitas y de código abierto para todos los proyectos ya sean personales o comerciales.
Siéntete libre de jugar y ver lo que puedes construir. Ambas bibliotecas son completamente gratuitas y de código abierto para todos los proyectos ya sean personales o comerciales.Puede encontrar más información en la página React MDL GitHub si desea estudiar la fuente y sumergirse.

Facebook lanzará pronto anuncios "Mid-roll" y compartirá sus ingresos con Publishers
El servicio de video de Facebook está listo para dar el siguiente paso, ya que fuentes de la industria informaron a Recode que el servicio de redes sociales comenzará a probar un nuevo formato de anuncio "a mitad de rollo" para videos publicados en Facebook .En lo que respecta a la ejecución, el formato de anuncio de "mitad del rollo" de Facebook permitiría a los editores de video insertar anuncios en sus videoclips que tengan al menos 90 segundos de duración . Ade

Overhang.js: un complemento de jQuery para los mensajes de notificación desplegable
¿Qué tan molestos son los cuadros de alerta JS predeterminados ? Se sienten como una reliquia de una era primitiva pasada de desarrollo web.Hoy en día, podemos hacer mensajes de notificación discretos que comparten la misma información pero que no interrumpen la experiencia del usuario . Y eso es exactamente lo que puedes hacer con overhang.js .