es.hideout-lastation.com
es.hideout-lastation.com
Ahora puede enviar y recibir dinero con Gmail
Android: en 2013, Google presentó una función que permitiría a los usuarios de Google Wallet enviar y recibir dinero a través de la versión web de Gmail . Avance rápido hasta 2017, esta función está dando el salto al espacio móvil ya que Gmail para Android ahora viene con la integración de Google Wallet .
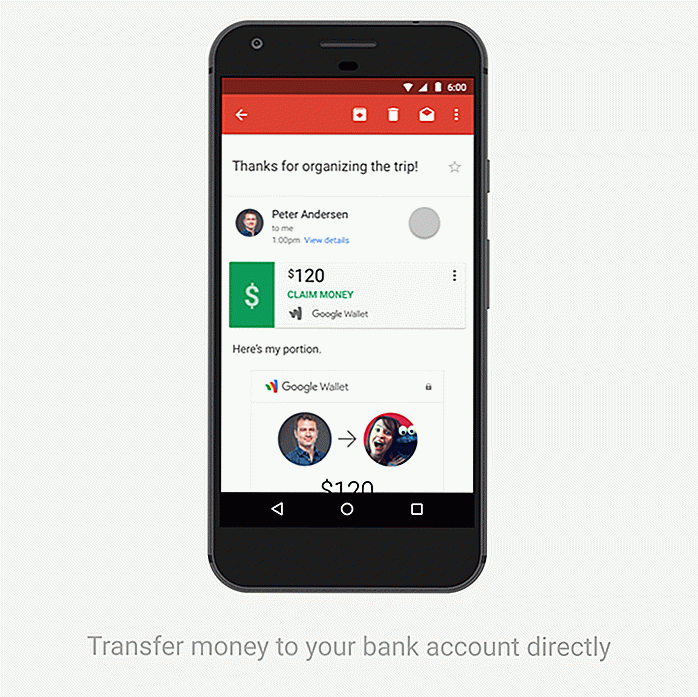
Para aquellos que buscan enviar dinero a un tercero a través de Gmail para Android, todo lo que tiene que hacer es abrir un nuevo correo electrónico, toque el ícono de "Adjunto", luego seleccione Enviar dinero . Si lo hace, se abrirá una ventana de Google Wallet que le permite ingresar la cantidad de dinero que le enviará a un tercero.
Una vez que haya confirmado el monto, se le dará la opción de agregar una nota para el pago . Una vez que haya tocado el botón "Listo", el pago se adjuntará a su correo electrónico, después de lo cual podrá enviarlo a un tercero .
En caso de que sea el destinatario del pago, todo lo que necesita hacer es abrir el archivo adjunto y tocar el botón "Reclamar dinero" . Los destinatarios pueden elegir transferir el dinero a su saldo de Google Wallet o transferirlo directamente a su cuenta bancaria. Quizás la mejor parte de esta característica es que el destinatario no necesita tener una cuenta de Gmail para recibir el pago a través de esta función.
 Al igual que la versión web de Gmail, enviar y recibir dinero a través de esta función es completamente gratis. Desafortunadamente, los pagos a través de Gmail para Android solo están disponibles para los usuarios que viven en los Estados Unidos en este momento .
Al igual que la versión web de Gmail, enviar y recibir dinero a través de esta función es completamente gratis. Desafortunadamente, los pagos a través de Gmail para Android solo están disponibles para los usuarios que viven en los Estados Unidos en este momento .
![12 aplicaciones para una mayor duración de la batería [Android]](http://hideout-lastation.com/img/tech-design-tips/981/12-apps-longer-battery-life.jpg)
12 aplicaciones para una mayor duración de la batería [Android]
Actualmente hay muchos teléfonos inteligentes diferentes en el mercado y vienen cargados con todo tipo de características. Desde un diseño elegante y hermoso hasta una cámara de buena calidad para esa selfie digna de la fama, todas estas características importan cuando estás pensando en un teléfono nuevo. Pero
![Cómo habilitar la transformación de CSS en IE6-8 [Consejo rápido]](http://hideout-lastation.com/img/nophoto.jpg)
Cómo habilitar la transformación de CSS en IE6-8 [Consejo rápido]
Los navegadores modernos tienen mucho soporte para la mayoría de las propiedades de CSS3. En esencia, puede aplicar animaciones CSS, transformaciones y gradientes entre otras cosas con facilidad. Sin embargo, todavía hay muchos usuarios de versiones anteriores de las versiones de Internet Explorer que no son exactamente compatibles con las nuevas propiedades de CSS3 .
![Cómo crear la campaña de boletín electrónico perfecto [Infografía]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)