es.hideout-lastation.com
es.hideout-lastation.com
Visualice cualquier hoja de estilos CSS con CSS Stats
¿Alguna vez se preguntó cuántas reglas de CSS hay en una hoja de estilo? ¿O alguna vez ha deseado ver una representación visual de todos los colores utilizados en un archivo CSS? Con CSS Stats, puede conectar cualquier sitio web y extraer un montón de datos de CSS sin procesar para satisfacer su curiosidad.
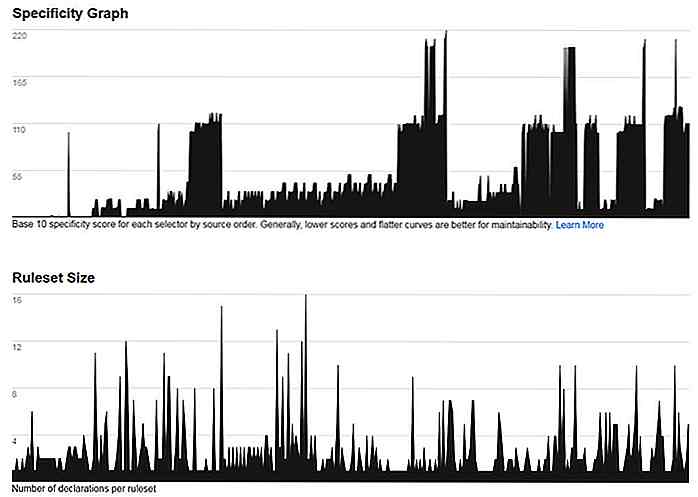
Y esta aplicación web es mucho más profunda que solo mostrar todos los colores para una hoja de estilo. Puede visualizar todos los valores de índice Z, todos los tamaños de fuente, todas las consultas de medios e incluso ver un gráfico de especificidad visual .
 Esta aplicación cubre tanto que es prácticamente imposible consumir todo de una vez. Le dará una descripción general tremenda de cualquier sitio web simplemente mostrando lo que está en su hoja de estilos .
Esta aplicación cubre tanto que es prácticamente imposible consumir todo de una vez. Le dará una descripción general tremenda de cualquier sitio web simplemente mostrando lo que está en su hoja de estilos .Para comenzar, visite el sitio web CSS Stats y conecte cualquier URL que desee. También puede elegir entre varios sitios sugeridos, como Facebook, Apple y Pinterest (entre otros).
En la página de resultados, verá el tamaño total del archivo CSS en kilobytes, junto con una lista de las propiedades y declaraciones más comúnmente utilizadas . Todo esto aparece como una larga lista de números, por lo que puede ser confuso leer al principio.
¡Pero cuanto más usas esta aplicación, más divertido se vuelve! Aquí hay una lista de todo lo que encontrará en la página de estadísticas:
- Número total de propiedades, selectores y reglas
- Todos los colores de fuente con ejemplos y códigos hexadecimales
- Todos los colores de fondo con ejemplos y códigos hexadecimales
- Todos los tamaños de fuente con ejemplos
- Lista de familias de fuentes
- Lista de todos los valores de z-index
- Un gráfico de barras de declaraciones CSS únicas / totales
- Gráfico de especificidad
- Tamaño total de conjunto de reglas
- Todas las consultas de medios
- El código CSS sin formato junto con enlaces URL a los archivos CSS individuales
CSS Stats es lo suficientemente inteligente como para extraer todos los archivos CSS y fusionar esos datos . Los desarrolladores pusieron mucho esfuerzo en esto para que funcione correctamente.
Y la parte más impresionante es el repositorio completo de GitHub con código fuente para todo el proyecto . Por lo tanto, puede descargar esto y volver a alojarlo en su propio servidor (localmente o de otro modo) para jugar si desea profundizar en el código.
 Tiene la opción de extraer cualquier archivo CSS individual o analizar todas las hojas de estilo en un solo dominio. Hay mucho que puedes aprender al estudiar esta herramienta y ofrece una visión más profunda para los desarrolladores que profundizan en los detalles esenciales.
Tiene la opción de extraer cualquier archivo CSS individual o analizar todas las hojas de estilo en un solo dominio. Hay mucho que puedes aprender al estudiar esta herramienta y ofrece una visión más profunda para los desarrolladores que profundizan en los detalles esenciales.Para probarse a sí mismo, visite CSS Stats y conecte un sitio web. Se sorprenderá de la cantidad de datos disponibles y de lo mucho que puede aprender de una herramienta tan simplista.

Reveal.js: un marco para una asombrosa presentación en HTML
Las presentaciones son una excelente manera de transmitir información valiosa e importante . Ya sea por negocios, educación o marketing, debe crear diapositivas de presentación interesantes, informativas y atractivas. Se suele hacer en un escritorio o teléfono inteligente, pero también puede crearlo utilizando tecnología web. En e

5 cosas que puedes hacer cuando alguien roba tu idea
El robo de ideas ocurre todo el tiempo en la industria creativa. Cuando se llega a algo fresco y emocionante que llama la atención, es inevitable que te timen en algún momento otros que buscan seguir el camino de tu éxito. Y sí, apesta.Contrario a la creencia popular, la imitación no es la forma más alta de adulación: simplemente es molesto y hace que las cosas sean mucho más difíciles para el futuro diseñador para distinguirse de las hordas de imitadores.Podría de