es.hideout-lastation.com
es.hideout-lastation.com
Cómo configurar proyectos y reforzarlos usando Bower
En la Parte 1 de nuestra serie Bower, le mostramos las características esenciales de Bower, que incluyen la instalación, actualización y eliminación de bibliotecas de sitios web. Además de estos, Bower también brinda algunas flexibilidades. Aquí le mostraremos cómo configurar Bower y reforzar sus proyectos con él.
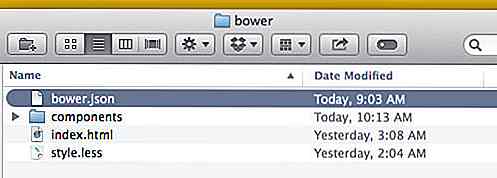
Cambiar el directorio de Bower
Por defecto, Bower creará un nuevo nombre de directorio: bower_components . Si el nombre no lo atrae, puede cambiarlo.
Primero, necesitamos crear un nuevo archivo llamado .bowerrc . Luego agrega la siguiente línea.
{"directorio": "componentes"} Le dice a Bower que cree y guarde las bibliotecas instaladas en la carpeta llamada componentes .

Bower JSON
Bower JSON es un archivo que define su proyecto como un paquete Bower. El archivo especifica el nombre del proyecto, la versión, las dependencias del proyecto y la información que es muy útil para seguir el seguimiento y la documentación de su proyecto .
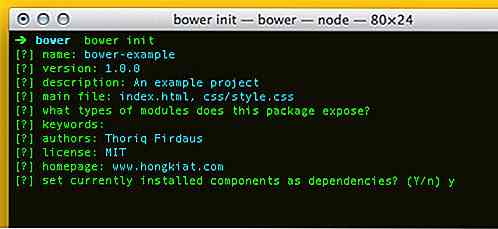
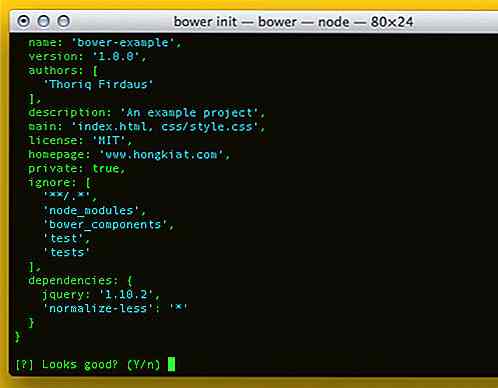
Para crear este archivo, vaya a su directorio de proyectos y escriba bower init . Se le indicarán varias opciones y preguntas, incluido el name (de su proyecto). Si bien las opciones de descanso son opcionales, sugiero que complete lo siguiente: description, version, main que define los archivos principales del proyecto, el author, la license, la homepage y las dependencies que son las bibliotecas en las que se basa su proyecto.
Si ya tiene las bibliotecas instaladas en bower_components, puede seleccionar Y cuando indique " configurar componentes instalados actualmente como dependencias". "; Bower los registrará como las dependencias en el archivo automáticamente.

Bower le mostrará el contenido antes de que cree el archivo. Si se ve bien, puede escribir Y ...

... y se creará un nuevo archivo llamado bower.json en su directorio de proyecto.

Exportación de proyectos antiguos a Bower
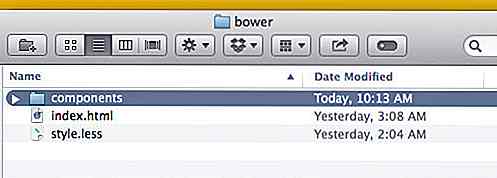
Ahora que sabe que Bower es una gran herramienta para ayudarlo a administrar sus proyectos, es posible que desee utilizarlo en sus proyectos anteriores. Por lo general, en sus proyectos anteriores, puede haber vinculado las bibliotecas de esta manera dentro del
.Tomando esto como nuestro ejemplo, aquí podemos ver que el proyecto depende de jQuery, Normalize y Accounting.js (consulte nuestro tutorial anterior, Formateo de números con Accounting.Js).
Entonces, bower init en este proyecto. Luego abra el archivo bower.json y defínalos como las dependencias.
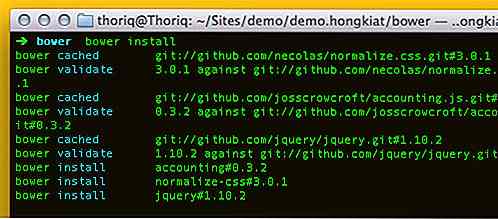
"dependencias": {"jquery": "1.10.2", "normalize-css": "3.0.1", "contabilidad": "0.3.2"} A continuación, ejecute el comando bower install . Esto escaneará bower.json e instalará las bibliotecas que se enumeran en dependencies .

Puede eliminar de manera segura las bibliotecas antiguas y, en su lugar, vincularlas al directorio de componentes de Bower. Y cualquiera que lleve a cabo el proyecto más tarde podría instalar y actualizar fácilmente las bibliotecas con comandos de Bower.
Envolver
Bower nos da muchas configuraciones, la mayoría de las cuales no podemos cubrir en su totalidad aquí. Para explorar más de sus líneas de comando, puede escribir la bower help que devolverá las otras utilidades de Bower. Por último, puede usar Bower en cualquier escala de proyecto (pequeña o grande). Debería ser útil hacer que el proyecto sea más manejable.

Más de 10 complementos de BuddyPress para una experiencia de red social mejorada
BuddyPress es un complemento que te permite crear tu propia red social sobre la popular plataforma de WordPress. Puede ampliar funcionalidades a través de BuddyPress para proporcionar funciones de redes sociales como foros de discusión para sus visitantes, mensajes privados y mucho más. Eche un vistazo a esta publicación para conocer cómo comenzó BuddyPress.Es un

10 aplicaciones para mejorar tu experiencia de Instagram en Android
Instagram ha existido desde hace un tiempo y se ha convertido en una de las aplicaciones para compartir fotos más populares del mundo en todas las plataformas en las que ha sido lanzado. Pero al igual que muchas aplicaciones, tiene sus peculiaridades y pequeñas molestias que te hacen desear que haya una mejor alternativa en algún lado.En