es.hideout-lastation.com
es.hideout-lastation.com
Herramientas y consejos útiles para interfaces fáciles de usar
Lograr la excelencia en la presentación de un sitio web (UI) y su capacidad para proporcionar una buena experiencia de usuario (UX) son objetivos obvios. Tener las herramientas adecuadas para lograr la excelencia que busca es la clave para satisfacer esos objetivos.
Para utilizar las herramientas de UI y UX de manera efectiva, debe comprender claramente en qué consisten estas dos entidades y cuáles son las mejores formas de abordarlas . Aunque los dos términos a menudo se confunden entre sí, sin embargo, no son lo mismo. Las técnicas de diseño UI y UX son en realidad bastante diferentes entre sí.
A continuación, voy a mostrar algunas de las herramientas UI / UX más útiles y algunos consejos útiles que te permitirán crear interfaces altamente fáciles de usar .
InVision
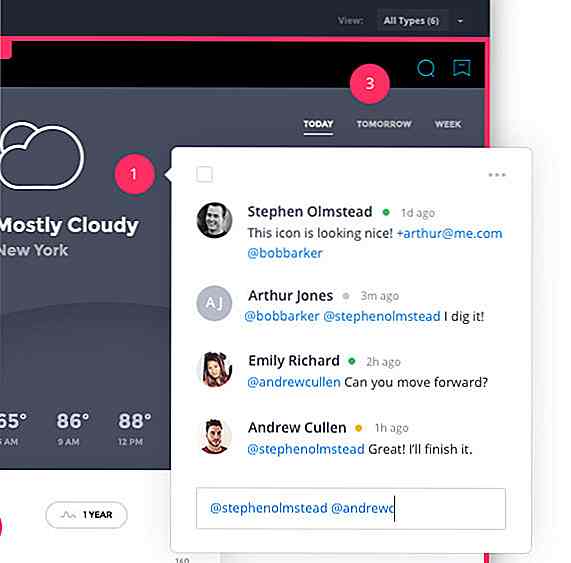
InVision es una plataforma de diseño de productos digitales que funciona de la misma forma que los equipos de diseño moderno. Desde el prototipado rápido hasta las integraciones de prueba de los usuarios, desde el pizarrón digital hasta las facilidades para el desarrollador, InVision posiciona a los equipos de diseño de productos para trabajar en colaboración en cada paso del proceso.
 Puede crear prototipos rápidos y realizar revisiones en vivo . Gracias a su potente sincronización automática, a su característica de compartir y comentar, y a sus funciones de seguridad, InVision puede escalar con su equipo de diseño y compañía .
Puede crear prototipos rápidos y realizar revisiones en vivo . Gracias a su potente sincronización automática, a su característica de compartir y comentar, y a sus funciones de seguridad, InVision puede escalar con su equipo de diseño y compañía . Puede inscribirse en una prueba gratuita de InVision o InVision Enterprise de acuerdo con los requisitos de su empresa o la de usted.
Puede inscribirse en una prueba gratuita de InVision o InVision Enterprise de acuerdo con los requisitos de su empresa o la de usted.Proto.io
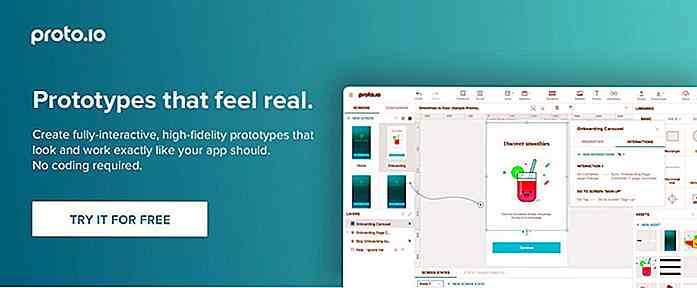
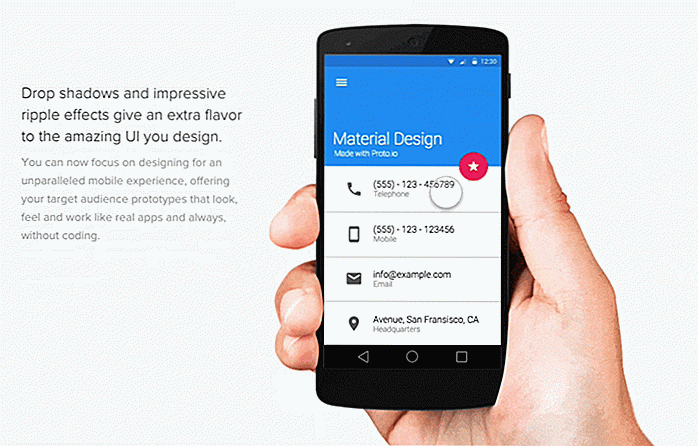
¿Alguna vez quiso ver cómo se verá su producto final, mucho antes de que su proyecto esté listo para concluir? Para este propósito, Proto.io podría ser la herramienta adecuada para usted.
 Esta herramienta le permite hacer prototipos rápidos y su biblioteca de UI interactiva hace que las maquetas estáticas y los prototipos de punto de acceso se vean primitivos .
Esta herramienta le permite hacer prototipos rápidos y su biblioteca de UI interactiva hace que las maquetas estáticas y los prototipos de punto de acceso se vean primitivos . Puede usar la funcionalidad de arrastrar y soltar de Proto.io a cualquier elemento de la interfaz de usuario con la que esté trabajando. Dado que funciona en su navegador web, no hay necesidad de descargas constantes, y cuando un prototipo está listo para ser probado, puede hacerlo en un dispositivo real para evaluar su aspecto, sensación y usabilidad, mientras comparte su diseño con otro proyecto. miembros .
Puede usar la funcionalidad de arrastrar y soltar de Proto.io a cualquier elemento de la interfaz de usuario con la que esté trabajando. Dado que funciona en su navegador web, no hay necesidad de descargas constantes, y cuando un prototipo está listo para ser probado, puede hacerlo en un dispositivo real para evaluar su aspecto, sensación y usabilidad, mientras comparte su diseño con otro proyecto. miembros .Bosquejo
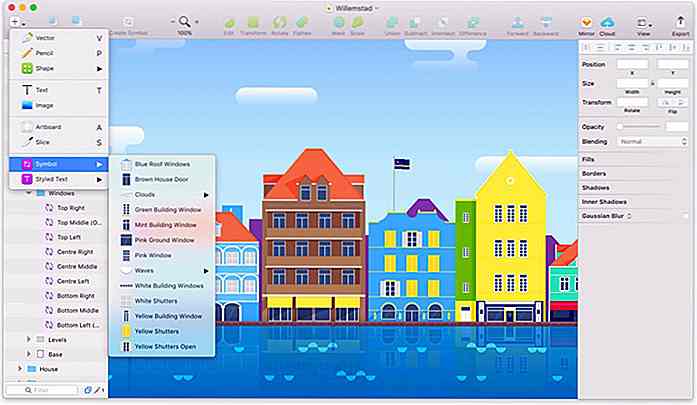
 Sketch es una aplicación de diseño de gráficos moderna que es bastante fácil de aprender y usar. Es una combinación de un flujo de trabajo basado en vectores, operaciones booleanas, edición precisa de píxeles y capacidades de redimensionamiento inteligente.
Sketch es una aplicación de diseño de gráficos moderna que es bastante fácil de aprender y usar. Es una combinación de un flujo de trabajo basado en vectores, operaciones booleanas, edición precisa de píxeles y capacidades de redimensionamiento inteligente.Puede crear muchas formas complejas sin tener que pasar por muchas molestias. Las formas que crea pueden editarse y adaptarse a cualquier diseño o interfaz de sitio web que tenga en mente .
Notismo
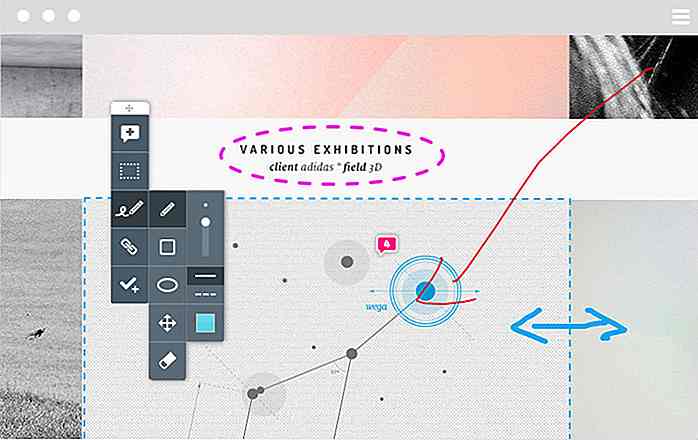
Notism combina funciones de diseño de prototipos, colaboración y gestión de tareas en una única plataforma. Esta herramienta UI / UX transforma pantallas estáticas en prototipos interactivos sin escribir una sola línea de código .
 Puede crear videos en tiempo real para compartir sus prototipos e información relacionada con el proyecto. Notism ayuda a la organización de tareas y ve que su proyecto se mantenga organizado .
Puede crear videos en tiempo real para compartir sus prototipos e información relacionada con el proyecto. Notism ayuda a la organización de tareas y ve que su proyecto se mantenga organizado .La información compartida entre compañeros de trabajo y partes interesadas está controlada por versiones, lo cual es importante ya que Notism fomenta el diseño rápido y la iteración de prototipos. Las herramientas especiales de dibujo permiten hacer bocetos directamente en el contenido compartido . Las notas y bocetos también se pueden agregar a la línea de tiempo del video.
 Muy simple
Muy simple Great Simple tiene muchas soluciones si su problema gira en torno a tratar de encontrar buenos UI y kits de wireframe, o un conjunto completo de elementos de diseño de núcleo. El producto ha sido creado con el objetivo de satisfacer incluso a los diseñadores más exigentes .
 Su kit de diseño iOS y el kit de diseño de materiales, definitivamente deben tener un lugar en su kit de herramientas, junto con sus kits gratuitos iOS y Android que se han descargado más de 70, 000 veces. Si eres un usuario de Sketch; No hay problema. Los productos Great Simple son compatibles tanto con Sketch como con Adobe Photoshop .
Su kit de diseño iOS y el kit de diseño de materiales, definitivamente deben tener un lugar en su kit de herramientas, junto con sus kits gratuitos iOS y Android que se han descargado más de 70, 000 veces. Si eres un usuario de Sketch; No hay problema. Los productos Great Simple son compatibles tanto con Sketch como con Adobe Photoshop .Algunos consejos para hacer una mejor interfaz de usuario
Los usuarios de Internet son más selectivos y sofisticados cuando trabajan con pantallas digitales que hace unos años. Rápidamente se cansan de tener que aguantar experiencias deficientes, algo que las agencias de diseño deben tomar en cuenta. Es imperativo que estas empresas consideren la calidad de estas experiencias, pero ¿cómo lo hacen?
Eche un vistazo a los siguientes consejos y trucos para crear el tipo de interfaz de usuario que atrae a los usuarios y les brinda la mejor experiencia con su producto:
Mantenlo simple
Una gran interfaz de usuario es invisible ; o muy cerca de eso. Eso simplemente significa que las únicas cosas que un usuario ve son las cosas que el usuario necesita, y nada más que eso. No trates de ser lindo o inteligente. Haz de la intuición el objetivo .
Haga todo claro
Su interfaz de usuario puede hacer un excelente trabajo mostrando sus habilidades de diseño, y lo que un buen diseño implica; pero de una manera muy sutil. Los usuarios adoran las IU que consisten en una mezcla hábil de claridad, simplicidad y concisión . Si los usuarios tienen problemas para intentar averiguar qué deben hacer a continuación, es más que probable que abandonen su sitio y se vayan a otro lado.
Intenta hacer botones, iconos y llamadas a acciones fáciles de encontrar ; y asegúrese de que los botones estén marcados clara y concisamente.
Haga que las interacciones sean eficientes
El diseño de la interfaz de usuario debe estar dirigido a facilitar la vida de sus usuarios . Una buena interfaz de usuario permite a los usuarios llevar a cabo sus tareas de manera fluida y eficiente. La interacción eficiente solo es posible cuando el diseño de una interfaz de usuario está libre de distracciones y no está repleto de opciones que, si bien es agradable tenerlas, podrían ocultarse hasta que las necesite.
Demasiado de todo es más propenso a crear confusión que a resolver problemas .
Sea consistente en su diseño
La consistencia es uno de los mejores diseños de interfaz de usuario . Los usuarios no deberían tener que cambiar de marcha a medida que avanzan en una sesión. Desarrollan rápidamente un hábito de uso, y quieren ser capaces de cumplirlo . Aprenden rápidamente dónde mirar y qué deben hacer para seguir adelante. No hagas tu interfaz de usuario un desafío o un rompecabezas que deba resolverse.
Usa patrones de diseño familiares
A los usuarios les gustan los mensajes, comandos y acciones familiares y fáciles de entender a medida que navegan por un sitio web. Por ejemplo, no movería la ubicación de un carrito de compras de una página a otra, del mismo modo que no cambiaría el contenido de un menú. Encuentre un patrón de diseño que les guste a los usuarios y cúmplalo .
Comprender cómo se juega la interfaz de usuario en UX
Diseñar una interfaz de usuario que sea intuitiva y directa desde la perspectiva del usuario no está exenta de desafíos. Aún debe tener en cuenta el flujo de usuarios y la información clave de la marca y el producto, lo que implica pensar en términos de diseño de UX o colaborar con un diseñador de UX.
Implementar una jerarquía visual
Cada elemento de diseño que coloque en una página debe tener un papel que desempeñar, pero algunos son obviamente más importantes que otros. Implementar una jerarquía visual es simplemente una cuestión de resaltar los elementos más importantes al hacerlos más grandes y / o más brillantes, y ubicarlos donde se encuentren fácilmente.
Conclusión
El diseño de la presentación de un sitio web y las técnicas de diseño requeridas para su usabilidad y satisfacción del usuario implican diferentes prácticas . Las dos entidades no son una y la misma, aunque a menudo se confunden entre sí. El diseño de la interfaz de usuario es de naturaleza digital y requiere diseño, posicionamiento de elementos y herramientas de edición.
El diseño de UX no es digital e involucra pruebas de los usuarios y el uso de análisis de usuarios . Ambas tareas de diseño utilizan técnicas de creación de prototipos, colaboración y gestión de tareas .

Cómo mantener sus Bitcoins a salvo
Uno de los mayores activos digitales, Bitcoin, tiene su propia lista de historias de robos y violaciones. Con su valor de hasta $ 2900 + este año, es muy obvio por qué todos, incluidos los ciberdelincuentes, muestran interés en Bitcoin . Ya sea pidiendo BTC en ataques de ransomware o saqueando sus billeteras, los hackers hacen todo lo posible para obtener bitcoins .Po

Evento de cobertura en tiempo real con Liveblog en WordPress
Liveblogging es una forma popular de cubrir un evento en tiempo real: es similar a un feed de Twitter, solo ocurre en su propio sitio. Si le gusta seguir importantes eventos clave como la WWDC de Apple, puede encontrar algunos blogs de tecnología y sitios de noticias en vivo para proteger el evento en tiempo real.