es.hideout-lastation.com
es.hideout-lastation.com
Comprender el modelo de objetos de documento (DOM) en Detalles
Todos hemos oído hablar del DOM, o modelo de objeto de documento, que se menciona de vez en cuando, relacionado con JavaScript. DOM es un concepto bastante importante en el desarrollo web. Sin él, no podríamos modificar dinámicamente páginas HTML en el navegador.
El aprendizaje y la comprensión del DOM dan como resultado mejores formas de acceder, cambiar y controlar diferentes elementos de una página HTML. El modelo de objetos de documento también puede ayudarnos a reducir los aumentos innecesarios en el tiempo de ejecución del script .
Árboles de estructura de datos
Antes de hablar sobre qué es el DOM, cómo surge, cómo existe y qué sucede dentro de él, quiero que sepas sobre los árboles. No del tipo conífero y caducifolio, sino del árbol de estructura de datos .
Es mucho más fácil comprender el concepto de estructuras de datos si simplificamos su definición. Yo diría que una estructura de datos se trata de organizar tus datos . Sí, simplemente arreglos antiguos, ya que organizaría los muebles en su casa o libros en una estantería o todos los diferentes grupos de alimentos que está teniendo para una comida en su plato con el fin de que sea significativo para usted .
Por supuesto, eso no es todo lo que hay en una estructura de datos, pero eso es más o menos donde todo comienza. Este "arreglo" está en el corazón de todo. Es muy importante en el DOM también. Pero aún no estamos hablando de DOM, así que déjame guiarte hacia una estructura de datos con la que estés familiarizado: matrices .
Arrays y árboles
Las matrices tienen índices y longitud, pueden ser multidimensionales y tienen muchas más características. Por mucho que sea importante saber estas cosas sobre las matrices, no nos molestemos con eso en este momento. Para nosotros, una matriz es bastante simple. Es cuando arreglas diferentes cosas en una línea .
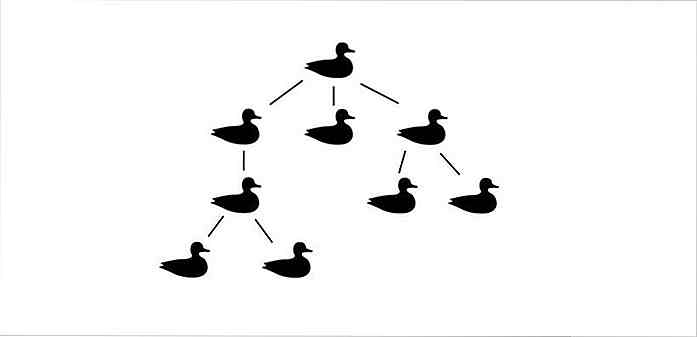
 De manera similar, cuando pensamos en los árboles, digamos, se trata de poner las cosas unas debajo de las otras, comenzando con una sola cosa en la parte superior.
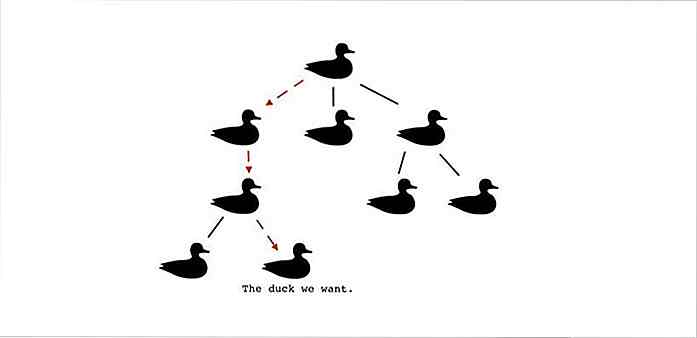
De manera similar, cuando pensamos en los árboles, digamos, se trata de poner las cosas unas debajo de las otras, comenzando con una sola cosa en la parte superior. Ahora, puede tomar los patos de línea única de antes, ponerlos en posición vertical, y decirme que "ahora, cada pato está bajo otro pato". ¿Es un árbol entonces? Es.
Ahora, puede tomar los patos de línea única de antes, ponerlos en posición vertical, y decirme que "ahora, cada pato está bajo otro pato". ¿Es un árbol entonces? Es.Dependiendo de cuáles sean sus datos o cómo los vaya a usar, los datos más altos en su árbol (llamados raíz ) podrían ser algo de gran importancia o algo que solo está ahí para encerrar a otros elementos debajo de él .
De cualquier manera, el elemento superior en una estructura de datos de árbol hace algo muy importante. Proporciona un lugar para comenzar a buscar cualquier información que deseemos extraer del árbol .
 El significado de DOM
El significado de DOM DOM significa Document Object Model . El documento apunta a un documento HTML (XML) que se representa como un objeto . (¡En JavaScript todo solo puede ser representado como un objeto!)
El modelo es creado por el navegador que toma un documento HTML y crea un objeto que lo representa. Podemos acceder a este objeto con JavaScript. Y dado que usamos este objeto para manipular el documento HTML y crear nuestras propias aplicaciones, DOM es básicamente una API .
El árbol DOM
En código JavaScript, el documento HTML se representa como un objeto . Todos los datos leídos de ese documento también se guardan como objetos, anidados uno debajo del otro (porque como dije antes, en JavaScript todo solo puede representarse como objetos).
Entonces, esta es básicamente la disposición física de los datos DOM en el código: todo está organizado como objetos . Lógicamente, sin embargo, es un árbol .
El analizador DOM
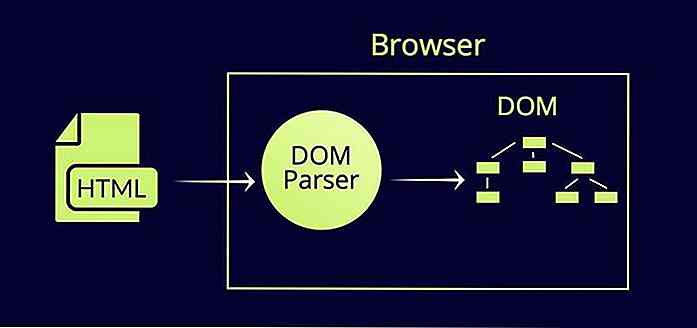
Cada software de navegador tiene un programa llamado DOM Parser que se encarga de analizar un documento HTML en DOM .
Los navegadores leen una página HTML y convierten sus datos en objetos que componen el DOM. La información presente en estos objetos JavaScript DOM está organizada lógicamente como un árbol de estructura de datos conocido como el árbol DOM.
 Análisis de datos desde HTML al árbol DOM
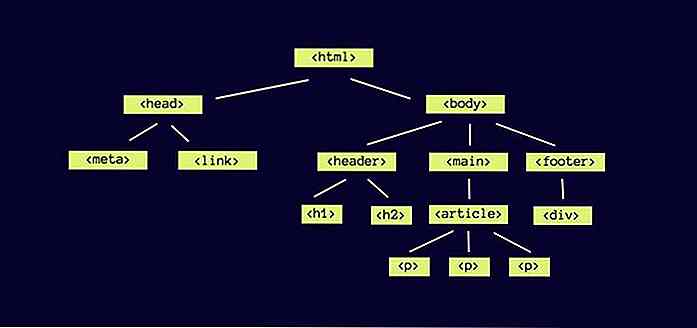
Análisis de datos desde HTML al árbol DOM Tome un archivo HTML simple. Tiene el elemento raíz . Sus subelementos son
y , cada uno tiene muchos elementos secundarios propios.Entonces, esencialmente, el navegador lee los datos en el documento HTML, algo similar a esto:
Y los organiza en un árbol DOM como este:
 La representación de cada elemento HTML (y su contenido perteneciente) en el árbol DOM se conoce como un nodo . El nodo raíz es el nodo de .
La representación de cada elemento HTML (y su contenido perteneciente) en el árbol DOM se conoce como un nodo . El nodo raíz es el nodo de .La interfaz DOM en JavaScript se llama document (ya que es la representación del documento HTML). Por lo tanto, accedemos al árbol DOM de un documento HTML a través de la interfaz del document en JavaScript.
No solo podemos acceder, sino también manipular el documento HTML a través del DOM. Podemos agregar elementos a una página web, eliminarlos y actualizarlos. Cada vez que cambiamos o actualizamos cualquier nodo en el árbol DOM, se refleja en la página web .
Cómo se diseñan los nodos
He mencionado antes que cada pieza de datos de un documento HTML se guarda como un objeto en JavaScript . Entonces, ¿cómo los datos guardados como un objeto se pueden organizar lógicamente como un árbol?
Los nodos de un árbol DOM tienen ciertas características o propiedades. Casi todos los nodos de un árbol tienen un nodo primario (el nodo que está justo encima de él), nodos secundarios (los nodos debajo de él) y hermanos (otros nodos que pertenecen al mismo elemento primario). Tener esta familia arriba, abajo y alrededor de un nodo es lo que lo califica como parte de un árbol .
Esta información de familia de cada nodo se guarda como propiedades en el objeto que representa ese nodo . Por ejemplo, children es una propiedad de un nodo que lleva una lista de elementos secundarios de ese nodo, por lo que organiza lógicamente sus elementos secundarios bajo el nodo.
Evita exagerar la manipulación DOM
Por mucho que podamos encontrar la actualización del DOM útil (para modificar una página web), existe la exageración .
Diga, quiere actualizar el color de un
Pero, ¿qué sucede si desea eliminar un nodo de un árbol o agregar uno a él ? El árbol completo podría tener que ser reorganizado, con el nodo eliminado o agregado al árbol. Este es un trabajo costoso. Se necesita tiempo y recursos del navegador para realizar este trabajo.
Por ejemplo, supongamos que desea agregar cinco filas adicionales a una tabla . Para cada fila, cuando sus nuevos nodos se crean y se agregan al DOM, el árbol se actualiza cada vez, agregando hasta cinco actualizaciones en total.
Podemos evitar esto utilizando la interfaz DocumentFragment . Piénselo como una caja que podría contener las cinco filas y agregarse al árbol. De esta forma, las cinco filas se agregan como una sola pieza de datos y no una por una, lo que lleva a una sola actualización en el árbol.
Esto no solo ocurre cuando eliminamos o agregamos elementos, sino que cambiar el tamaño de un elemento también puede afectar a otros nodos, ya que el elemento redimensionado podría necesitar otros elementos a su alrededor para ajustar su tamaño . Por lo tanto, los nodos correspondientes de todos los demás elementos deberán actualizarse y los elementos HTML se presentarán de nuevo de acuerdo con las nuevas reglas.
Del mismo modo, cuando el diseño de una página web como un todo se ve afectado, una parte o la totalidad de la página web puede volver a reproducirse . Este es el proceso que se conoce como Reflow . Para evitar un reflujo excesivo, asegúrese de no cambiar demasiado el DOM. Los cambios al DOM no son lo único que puede causar Reflow en una página web. Dependiendo del navegador, otros factores pueden contribuir también.
Terminando
Envolviendo cosas, el DOM se visualiza como un árbol compuesto por todos los elementos encontrados en un documento HTML. Físicamente (tan físico como cualquier cosa digital puede obtener), es un conjunto de objetos de JavaScript anidados cuyas propiedades y métodos contienen la información que hace posible organizarlos lógicamente en un árbol .

Desarrolladores: Larder es la herramienta de marcadores que te encantará
GitHub es un recurso poderoso para que los desarrolladores se conecten y compartan el trabajo. Sin embargo, no es la mejor herramienta de organización para guardar y clasificar bibliotecas .Con Larder, puede marcar sus bibliotecas, marcos, complementos y herramientas favoritas en un solo lugar. Puede organizar por idiomas y por etiquetas para facilitar la clasificación.

8 maneras en que los Twitter Bots nos están ayudando
Dependiendo de tu experiencia en Twitter, es posible que te hayas topado con la cantidad de molestos y molestos robots de Twitter que te siguen . Y dejar de seguirlo cuando no lo siga. Dicho esto, no todos los bots de Twitter son los que normalmente encuentras vendiendo productos cuestionables o enviándote enlaces sospechosos.