es.hideout-lastation.com
es.hideout-lastation.com
Crear forma CSS 3D con facilidad usando Tridiv
¿Alguna vez ha trabajado con 3D en la web? Si es así, entonces probablemente esté familiarizado con WebGL (Web Graphics Library), una API de JavaScript destinada a la representación de gráficos 3D y 2D en su navegador web sin el uso de complementos. En este post, presentamos Tridiv, una aplicación web gratuita para crear formas CSS 3D con facilidad.
Si está familiarizado con Blender, una de las aplicaciones de modelado de escritorio 3D más populares, Tridiv es la aplicación para la web. Está construido sobre bibliotecas populares como Animate.css, Hint.css, PrefixFree, Photon, Mousetrap y más.
Visión de conjunto
Desafortunadamente, esta aplicación solo es para navegadores basados en Webkit, lo que significa que solo es compatible con Chrome, Safari y Opera 15+ . Esperemos que llegue pronto a Firefox.

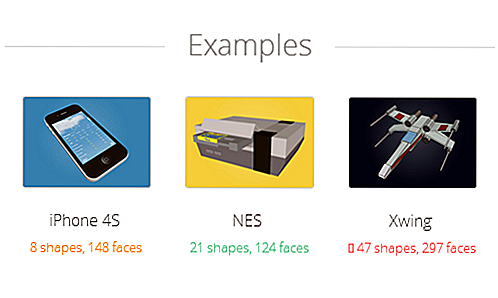
Para empezar, Tridiv viene con tres tipos de formas 3D. A continuación hay ejemplos de formas básicas, medianas y avanzadas. Como puede ver, el nivel de dificultad depende de la cantidad de formas y caras que haya . Cuanto mayor es el número, más difícil se vuelve.

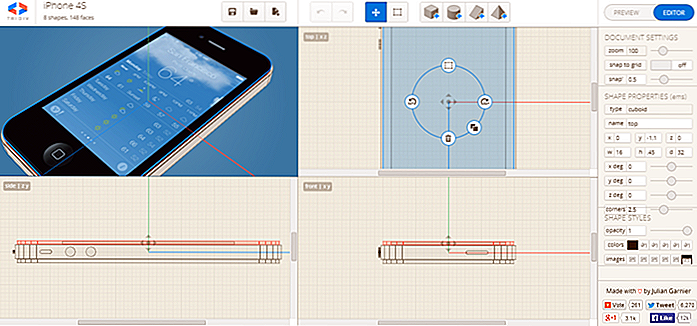
Para ver lo que hay adentro, comencemos cargando la forma básica del iPhone 4S. Luego será llevado a la página Editor. En Tridiv, hay dos páginas principales: Editor y Vista previa . Puede trabajar en la creación de formas en el modo Editor y luego desarrollarlas con las numerosas herramientas disponibles en el modo Vista previa.
Trabajando con el editor
A primera vista, la página Editor parece una versión simplificada de Blender. Con todas las herramientas ubicadas solo a la derecha y en la parte superior, Tridiv se enfoca en el editor de interfaz de cuatro paneles. La interfaz muestra el ángulo de la forma desde las vistas superior, frontal y lateral. Dentro de los diferentes paneles, puede rotar, editar, duplicar y eliminar la forma.

En la parte superior derecha de la página, hay controles de administración de proyectos para cambiar el nombre, guardar, abrir y crear proyectos nuevos. Cuando guarde el proyecto, se almacenará localmente en su computadora. El documento guardado se puede usar en el futuro con la función Abrir proyecto.

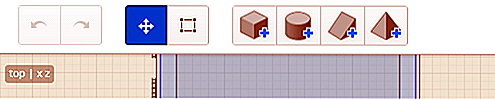
Las principales características de la creación de formas se encuentran justo al lado de los controles de gestión del proyecto. Para crear un objeto 3D genial, debes jugar con todas las formas diferentes: cuboide, cilindro, prisma y pirámide. Con la combinación de forma correcta y la edición con la herramienta de selección Mover y editar, puede crear la forma deseada.

Configuraciones adicionales como propiedades de Documento y Forma, y estilos están disponibles en el lado derecho del documento. Se muestran más opciones para estos después de seleccionar la forma que ha agregado.

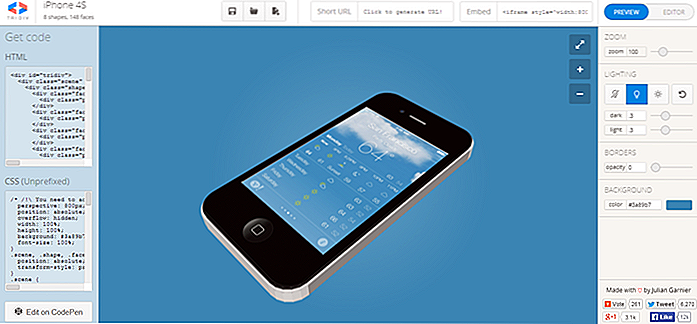
Modo de vista previa
El modo de vista previa es donde puede finalizar el diseño. No puede editar aquí y solo podrá retocar la forma para que se vea perfecta para su sitio web.

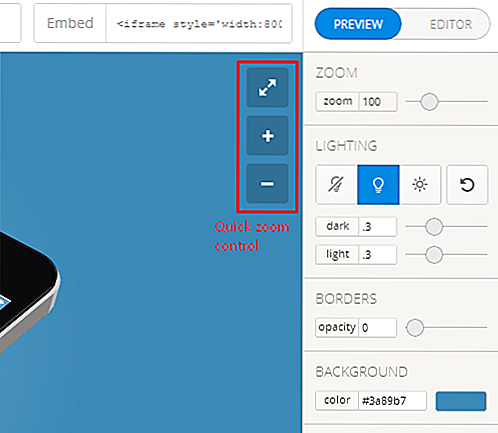
Todas las herramientas para hacer que su forma sea elegante están en el panel derecho, puede agregar iluminación, bordes y cambiar el color de fondo . Si desea mostrar su diseño, un código de inserción está disponible en la página superior. Simplemente copie y pegue el código en su sitio web.

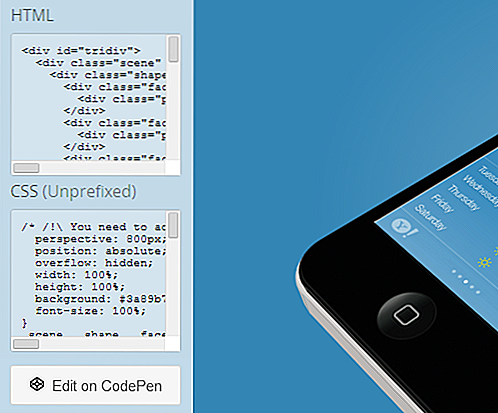
Mientras edita, Tridiv también genera HTML y CSS a medida que avanza permitiéndole usar la forma sin iframe. También puede editar el código dentro de Tridiv o más en CodePen.

Pensamientos finales
De hecho, Tridiv es la única aplicación de gran alcance para el editor CSS 3D en la web hasta el momento. Sin embargo, actualmente hay una falta de documentación y tutoriales . Llevará algún tiempo entender cómo usar la herramienta. No obstante, sigue siendo una aplicación increíble y útil que está dirigida solo por un hombre, Julian Garnier.
Una buena forma de utilizar Tridiv es crear logotipos animados, como el que ve en su página de inicio, y elementos simples de la interfaz de usuario. Entonces cuéntanos qué construirías con esta herramienta.

Escaparate de fotografía de agua en blanco y negro
La mayoría de los fotógrafos parecen disfrutar al menos incursionar en la fotografía en blanco y negro, y para muchas fotografías en blanco y negro parece ser un método favorito para las fotos. Tal vez esto es para quitar el color muestra los temas en su forma cruda. En blanco y negro, parece que podemos mirar en la esencia misma de un momento, realmente verlo a través de los ojos del fotógrafo.El agu
![20 formas creativas de anunciar el embarazo [FOTOS]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)
20 formas creativas de anunciar el embarazo [FOTOS]
Con tantas fotos de anuncios de embarazo hilarantes y adorables flotando alrededor de Facebook y Pinterest en estos días, podría ser un desafío crear algo nuevo cuando llega el momento de difundir la noticia de que tienes "un pequeño panecillo en el horno" .Los tradicionalistas pueden preferir enviar tarjetas postales por correo para compartir una gran noticia con amigos, pero las fotos dinámicas y excepcionales que cuentan una historia son algo más único y personal. Desde