es.hideout-lastation.com
es.hideout-lastation.com
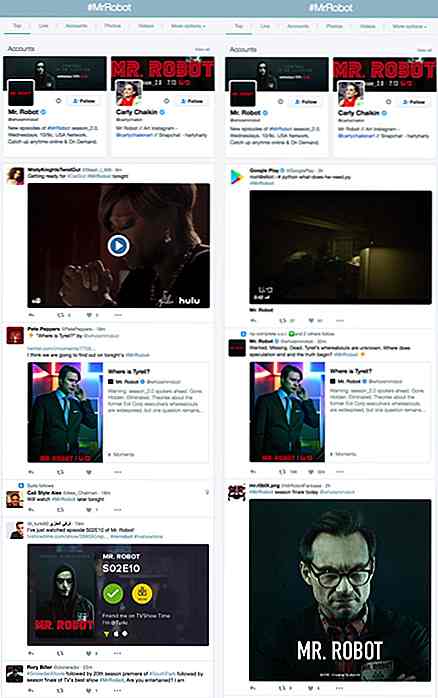
Los resultados de búsqueda de Twitter ahora se mostrarán por relevancia
Ya en marzo, Twitter introdujo su línea de tiempo algorítmica. Esta característica destaca y muestra los tweets más interesantes y populares en la línea de tiempo de un usuario, ya no en orden cronológico inverso. Ahora, Twitter aplicará un concepto similar a sus resultados de búsqueda, donde Twitter arrojará "tweets algorítmicamente relevantes" a partir de este momento.
En una publicación de blog actualizada personalmente por Lisa Huang, el ingeniero de software senior de Twitter para calidad de búsqueda explicó que los resultados de búsqueda en orden cronológico inverso no pueden mostrar "lo que los buscadores están buscando" .
Para proporcionar resultados de búsqueda mejorados, el equipo aprovechó los datos de comportamiento del usuario donde se muestran los atributos de los Tweets junto con la reacción del consumidor.
 Esta información es utilizada por Twitter para entrenar sus modelos de aprendizaje automático, lo que le permite predecir la probabilidad de que los usuarios participen en un tweet . Una vez que se hagan las predicciones, clasificará los Tweets "relevantes" en función de la probabilidad de participación.
Esta información es utilizada por Twitter para entrenar sus modelos de aprendizaje automático, lo que le permite predecir la probabilidad de que los usuarios participen en un tweet . Una vez que se hagan las predicciones, clasificará los Tweets "relevantes" en función de la probabilidad de participación.Según la observación de Huang, los usuarios que han experimentado este nuevo sistema de búsqueda tienen más participación, ya que los usuarios tienden a twittear más y pasan más tiempo en Twitter . Viendo ese resultado positivo, Huang y su equipo indican que habrá más esfuerzo para expandir los "tweets algorítmicamente relevantes".
![Cómo deshabilitar permanentemente los consejos de ayuda de Windows 8.1 [Sugerencia rápida]](http://hideout-lastation.com/img/tech-design-tips/141/how-permanently-disable-windows-8.jpg)
Cómo deshabilitar permanentemente los consejos de ayuda de Windows 8.1 [Sugerencia rápida]
Al actualizar a Windows 8.1 por primera vez, los usuarios recibirán pop ups de sugerencias de ayuda. Estas ventanas emergentes ayudan a los usuarios primerizos a aprender Metro UI para que no se confundan. Estas ventanas emergentes normalmente dejan de aparecer después de que los usuarios hayan terminado el tutorial.S

19 Guiones útiles de Google Apps para automatizar Google Drive
Google Drive ofrece excelentes funciones para almacenar y trabajar con diferentes tipos de archivos, pero le faltan algunas características que son cruciales para su trabajo. Google Apps Scripts es un lenguaje de scripting fácil de usar para hacer las cosas, que de otro modo no están disponibles en Drive.Ha