es.hideout-lastation.com
es.hideout-lastation.com
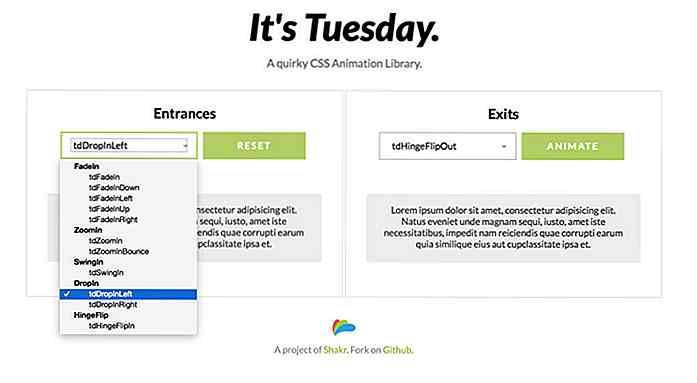
Tuesday.css es la mejor biblioteca de animación en este momento
Ahora ya deberías estar familiarizado con Animate.css como la biblioteca de animación principal entre los diseñadores web.
Pero hay un chico nuevo en el bloque llamado Martes, y está tomando la animación web a la fuerza .
Esta nueva biblioteca no es muy diferente en formato o implementación. Pero el martes viene con un puñado de nuevas animaciones CSS que no puedes encontrar en ningún otro lado .
Estos nuevos efectos son de naturaleza mucho más sutil, por lo que realmente se combinan en una página muy bien . Aquí hay una pequeña lista de los efectos que puede elegir:
- Fundido y expandir
- Fundido y contracción
- Sello abajo y rebote
- Columpio en ángulo
- Suelta desde la izquierda / derecha
- Squash / stretch
- Bisagra
Si revisas esta lista en la página de demostración, notarás que todos los efectos tienen algo en común: la física .
Todos se sienten muy realistas con los principios básicos de la física, y parecen cumplir las leyes de la gravedad . Ninguna de estas animaciones es exagerada o extraña. Son sutiles pero notables y, lo que es más importante, son creíbles .
 Creo que Tuesday es una de las mejores bibliotecas modernas de animación CSS porque presenta una visión realista de la animación web .
Creo que Tuesday es una de las mejores bibliotecas modernas de animación CSS porque presenta una visión realista de la animación web .No deberíamos diseñar efectos de interfaz locos que se destaquen como un pulgar dolorido. La sutileza es siempre el nombre del juego porque crea una sensación de interactividad desde cualquier entrada de usuario, ya sea un clic o un desplazamiento.
El problema siempre ha sido escribir estas animaciones desde cero y hacer que se vean bien. Pero ahora, con el martes, sus preocupaciones pueden salir volando.
Simplemente descargue una copia de GitHub y agregue el archivo .css a su página . En realidad, puede usar la versión CDN directamente desde GitHub si no desea descargar nada localmente.
Una vez que esto se haya agregado a su página web, simplemente agregue la clase .animate junto con cualquiera de las clases propietarias enumeradas en el repositorio de GitHub. Tu código podría verse más o menos así:
Es martes.
Eche un vistazo a la documentación completa para ver una lista de todas las clases de animación de entrada / salida .
Si trabaja con JavaScript, también puede agregar estas clases de forma dinámica en eventos de clic / desplazamiento. De esta forma, puede agregar la clase animada solo cuando un usuario haga clic en un botón, que parecerá animarse al hacer clic.
Hay mucho que puedes hacer el martes, y es realmente el nuevo Animate.css para animaciones de interfaz de usuario pragmáticas.
Eche un vistazo a la página de demostración para verla en vivo en acción, y puede obtener más información leyendo su publicación "in the making" que habla sobre cómo el equipo de Shakr creó el martes.

Los 5 mejores emuladores de Android para su escritorio
Un emulador de Android te permite ejecutar Android en Windows, Mac o Linux . Esto le permite acceder a las funciones y aplicaciones de Android sin necesidad de comprar un dispositivo Android, lo cual es una gran noticia para las personas que realmente no desean comprar un nuevo dispositivo Android solo para probar la aplicación o cualquier otro producto que estén desarrollando.A

JavaScript orientado a objetos (OOJS): 3 formas de crear instancias de objetos
Cuando un lenguaje de programación tiene que ver con objetos, lo primero que debemos aprender es cómo crear objetos . Crear objetos en JavaScript es bastante fácil: un par de llaves funcionará, sin embargo, esa no es la única forma de crear un objeto ni la única forma que alguna vez necesitará usar.En Jav