es.hideout-lastation.com
es.hideout-lastation.com
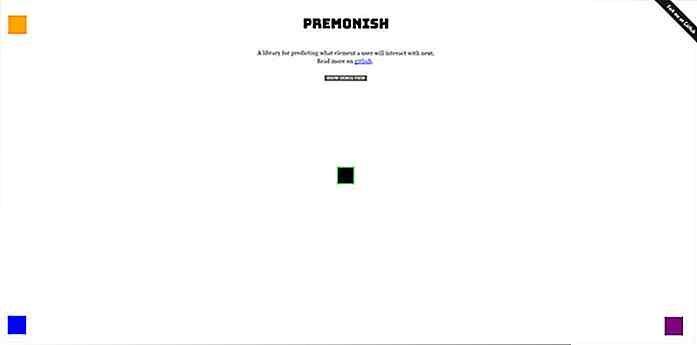
Este Javascript de 500 bytes puede predecir los movimientos del cursor del usuario
Puedes hacer cosas geniales con JavaScript y el código fuente abierto hace que el trabajo sea aún más fácil.
Premonish es una de las bibliotecas más geniales que he visto y está construida con solo 500 bytes de JavaScript . Con este complemento, puedes detectar dónde se mueve el mouse del usuario y predecir a qué elemento se dirigen.
Esto puede sonar como una idea compleja, pero es bastante fácil de implementar. Sin mencionar que ofrece una gran cantidad de oportunidades para que los desarrolladores creen algunos efectos realmente geniales, como animaciones pre-hover o efectos dinámicos de diseño .
 Empiezas apuntando a un elemento en la página y definiendo cómo se verá cuando el usuario se mueva hacia ese elemento.
Empiezas apuntando a un elemento en la página y definiendo cómo se verá cuando el usuario se mueva hacia ese elemento.Todos los cálculos se realizan en el back-end de la biblioteca Premonish, por lo que no tiene que preocuparse por las matemáticas o la lógica detrás de esto.
En cambio, está buscando una forma de manejar la predicción basada en una clasificación de confianza del comportamiento del usuario. Todo esto pasa a JavaScript, por lo que puede escribir sus propias funciones para manejar los comportamientos del usuario .
Aquí hay un fragmento de ejemplo de la demostración de Premonish:
premonish.onIntent (({el, confidence}) => {// el es el elemento DOM esperado // la confianza es un puntaje de 0 a 1 sobre cuán seguros estamos en esta predicción.}); El método onIntent() se hornea en Premonish y se llama siempre que la biblioteca advierta que un usuario se está moviendo hacia algún elemento .
También puede usar otro método, onMouseMove(), que se ejecuta cada vez que el cursor cambia de posición X / Y en la pantalla. De esta forma, puede ver cómo Premonish calcula las probabilidades de la intención del usuario.
Puede encontrar un montón de información en el repositorio principal de GitHub, que incluye simples fragmentos de código para que pueda comenzar. La inicialización solo requiere una serie de selectores o elementos DOM que deben ser dirigidos.
Cómo usas este plugin depende totalmente de ti. Esto no pretende ser una solución completa, sino más bien un punto de partida para ayudarlo a asumir las intenciones del usuario y crear una experiencia al respecto.
Mira la demostración en vivo para ver cómo funciona todo esto y para ver un "modo de depuración" donde puedes ver cómo funciona el algoritmo de predicción en tiempo real.
También puede compartir sus pensamientos y agradecer al creador Matthew Conlen en su Twitter @mathisonian.


35 extraordinarias obras de arte inspiradas en el "fin del mundo"
Todo el tiempo la gente estaba curiosa acerca de cuándo será el fin del mundo? ¿Qué pasará entonces? Una de las predicciones más populares para el fin del mundo es que sucederá en 2012, pronosticada por los aztecas. Hay muchas opiniones sobre este tema, pero hoy me gustaría mostrarte algunas obras de arte relacionadas con el mundo con un humor sombrío y sombrío. Te harán

Picnic CSS: biblioteca ligera de CSS para poner en marcha sus proyectos web
Algunos desarrolladores prefieren bibliotecas de IU detalladas, como Bootstrap, por sus estilos ricos en características. Sin embargo, hay muchas bibliotecas de CSS más pequeñas creadas para sutiles estéticas de diseño y personalización .Si está buscando una biblioteca de CSS pequeña pero con estilo, le recomiendo Picnic CSS . Es com
![20 Ebooks gratuitos para desarrolladores de software [Principiantes]](http://hideout-lastation.com/img/tech-design-tips/808/20-free-ebooks-software-developers.jpg)