es.hideout-lastation.com
es.hideout-lastation.com
Diez herramientas de guía de estilo de vida para diseñadores web: lo mejor de
Una guía de estilo de vida es una documentación de los elementos y patrones de la interfaz de usuario recopilados de un sitio o aplicación con el fin de permitir a los desarrolladores utilizar estilos coherentes en todo su proyecto . En el pasado, los desarrolladores creaban guías de estilo manualmente, lo cual es mucho trabajo. Después de un tiempo, comenzaron a automatizar el flujo de trabajo, y comenzaron a aparecer herramientas de guía de estilo que transforman el código de entrada en bibliotecas de IU bien organizadas .
Las guías de estilo de vida son diferentes de las guías de estilo de código, ya que contienen reglas sobre cómo escribir código legible y mantenible, mientras que las guías de estilo de vida son colecciones de patrones de interfaz, como clases de CSS para botones, widgets y elementos tipográficos . Las guías de estilo de código garantizan la coherencia del código, mientras que las guías de estilo de vida garantizan la coherencia visual en todo el sitio.
En esta publicación, hemos reunido 10 herramientas prácticas que pueden ayudarlo a generar su propia guía de estilo de vida .
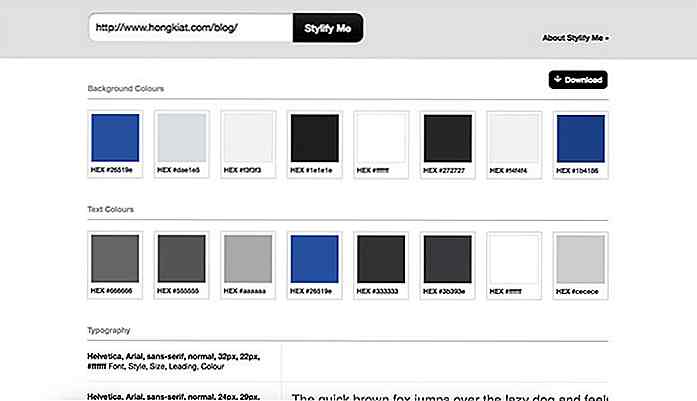
1. Stylify Me
Esta herramienta es muy divertida: simplemente pegue el enlace del sitio web que le gustaría analizar y observe cómo se genera su guía de estilo con un solo clic del mouse. Con Stylify Me, puede obtener rápidamente una visión general de los patrones de un sitio, incluidos los colores, las fuentes, el tamaño y el espaciado. Una vez que el proceso esté completo, puede descargar la guía de estilo en PDF .
 2. Fabricante
2. Fabricante Fabricator le permite construir su propio juego de herramientas de interfaz de usuario, organizar su sistema de diseño y generar una guía de estilo a partir de su código de kit de herramientas. Si trabajas en equipo, puedes escribir la documentación en Markdown para que sea más fácil de usar para otros desarrolladores. Puede ayudarlo a organizar su rutina de diseño / codificación de la manera que desee.
 3. Frontify
3. Frontify Frontify incluye todo, desde maquetas digitales hasta wireframing. También tienen una herramienta de guía de estilo que ofrece un proceso de diseño limpio y minimalista sin complicaciones. Puede registrarse de forma gratuita e insertar toda la información necesaria de forma manual. El proceso debe incluir una paleta de colores, opciones de fuentes, iconos, logotipos, posiblemente lemas o una copia preferida de la web.
 4. Aigis
4. Aigis Con Aigis, puede generar guías de estilo a partir de cualquier archivo de texto (por ejemplo, .scss, .styl, .md, .md ). También puede escribir documentación en Markdown y personalizar el tema de su sitio.
 5. Holograma
5. Holograma Hologram fue creado por Trulia y es una gran solución para generar guías de estilo. Es una gema de Ruby que analiza los comentarios en su CSS para generar guías de estilo increíbles. Hologram tiene un sistema de plantillas con algunos estilos básicos y navegación para hacer que su guía de estilo sea aún más fácil de generar.
 6. Styledown
6. Styledown Con Styledown, puede escribir guías de estilo CSS con facilidad, ya que es un generador de guías de estilo basado en Markdown . Funcionará con la mayoría de las configuraciones de desarrollo web, ya que es neutral en cuanto a la plataforma. Requiere muy poco para ponerlo en funcionamiento. Además, los comentarios que necesita agregar a su CSS son muy mínimos. Puede crear su documentación de CSS ya sea en comentarios CSS en línea o como un archivo Markdown por separado.
 7. KSS
7. KSS KSS (Knyle Style Sheets) es principalmente una especificación de documentación y un formato de guía de estilo que tiene su propia sintaxis de comentarios . KSS también incluye una biblioteca de Ruby que analiza los .sass, .scss y .scss documentados con las pautas de KSS en una guía de estilo ordenada. KSS es para usuarios más avanzados y equipos profesionales, ya que generar una guía de estilo requiere conocimientos de codificación.
 8. Generador de guías de estilo SC5
8. Generador de guías de estilo SC5 Con el generador de guías de estilo SC5, puede crear y editar guías de estilo directamente en su navegador. Se basa en KSS con algunas características geniales incluidas, como una interfaz de usuario con AngularJS que le ayuda a ver, buscar y probar sus estilos. SC5 usa la misma notación de documento que KSS. Es compatible con SASS, LESS, PostCSS y hojas de estilo CSS puro.
 9. Styledocco
9. Styledocco StyleDocco es una práctica aplicación Node.js que crea guías de estilo a partir de sus hojas de estilo . Puedes instalarlo con npm. En la guía de estilo generada, StyleDocco muestra una vista previa con los estilos que ha aplicado y un ejemplo del código HTML.
En la página principal de StyleDocco, puede encontrar dos ejemplos de guías de estilo, uno generado a partir de una hoja de estilo predeterminada y otro generado desde un sitio de Bootstrap. Los ejemplos también pueden ayudarlo a retomar la sintaxis de documentación que utiliza SytleDocco.
 10. Laboratorio de patrones
10. Laboratorio de patrones Pattern Lab es una colección de herramientas que lo ayudan a crear un sistema de diseño modular . Pattern Lab es un generador de sitios estáticos personalizado que une todos los elementos de estilo en un sitio y forma plantillas y páginas a partir de ellos. Puede servir como la biblioteca de patrones de su proyecto y la guía de estilo frontend . Pattern Lab le permite ver sus componentes de estilo simultáneamente de forma abstracta y en contexto .


Una mirada a: comercialización de productos con código de respuesta rápida (QR)
El código QR, o código de respuesta rápida, es un tipo de código legible utilizado originalmente para rastrear piezas de automóviles. En su mayoría está limitado en Japón y Corea del Sur durante varios años, pero ahora está ganando atención en todo el mundo . Actualmente, el código QR se utiliza principalmente para anunciar el sitio / producto fuera de línea .Con los telé

Cómo usar el modo YouTube PiP en el navegador Chrome
El modo de YouTube Picture-in-Picture (PiP) les permite a los usuarios ver videos en una pequeña ventana a la vuelta de la esquina, mientras navegan por otros videos en YouTube. Ya estamos usando esta función en las aplicaciones de Android y iOS de YouTube.Sin embargo, de manera predeterminada, no podemos usar esta función en la versión web de YouTube a menos que, por supuesto, conozca el plugin correcto para instalar. Di