 es.hideout-lastation.com
es.hideout-lastation.com
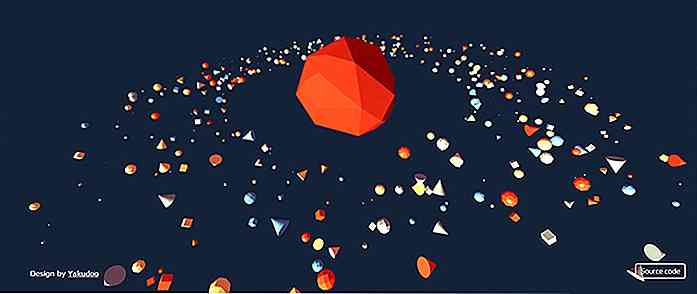
Crear aplicaciones web y gráficos en 3D con Whitestorm.js
Los juegos web han recorrido un largo camino gracias a WebGL y las API HTML5 relacionadas . La biblioteca de código abierto más destacada para 3D es Three.js .
Si bien Three.js es poderoso, también es complejo aprender desde cero . En cambio, puede elegir Whitestorm.js, un marco de código abierto creado para gráficos web en 3D. Utiliza Three.js como una tecnología subyacente para ayudarte a construir más rápido y crear efectos 3D realistas en el navegador.
Whitestorm viene con su propio motor de física construido sobre la representación de Three.js. Esto le permite crear gravedad realista y otros efectos similares donde los objetos interactúan y responden entre sí .
 Y Whitestorm es completamente modular, por lo que tiene control total sobre las funciones que se cargan en la página. Utiliza la biblioteca Bullet Physics portada en JavaScript para obtener soporte completo en la web .
Y Whitestorm es completamente modular, por lo que tiene control total sobre las funciones que se cargan en la página. Utiliza la biblioteca Bullet Physics portada en JavaScript para obtener soporte completo en la web .Aquí hay un fragmento básico de código que crea un nuevo entorno Three.js utilizando Whitestorm.
const app = new WHS.App ([new WHS.app.ElementModule (), // adjuntar a DOM new WHS.app.SceneModule (), // crea THREE.Scene instancia new WHS.app.CameraModule (), // crea la instancia de PerspectiveCamera new WHS.app.RenderingModule () // crea la instancia de WebGLRenderer]); app.start (); // ejecutar animación
Naturalmente, puede agregar sus propios módulos e incluso crear complementos / componentes creados a partir de la biblioteca predeterminada. El código JS es compatible con ECMAScript 6 y debe admitir todos los cambios futuros en el idioma.
Geometría, física y movimiento, todo dentro de una biblioteca. Whitestorm realmente es el futuro de la animación 3D para la web.
Puede encontrar muchos códigos de muestra en el repositorio de GitHub junto con enlaces de descarga y un buscador de archivos . Tenga en cuenta que la biblioteca es enorme, por lo que hay mucho por lo que pasar. Incluso la documentación tiene tutoriales largos para principiantes.
Pero con esos documentos, puede aprender todo, desde transformaciones 3D hasta depuración y animación 3D detallada .
 Para obtener más información, visite el sitio principal y explore algunos ejemplos en vivo para ver a Whitestorm en acción . Si te atreves a sumergirte, descarga una copia de la biblioteca desde GitHub o vía npm y comienza a crear algunas aplicaciones web en 3D.
Para obtener más información, visite el sitio principal y explore algunos ejemplos en vivo para ver a Whitestorm en acción . Si te atreves a sumergirte, descarga una copia de la biblioteca desde GitHub o vía npm y comienza a crear algunas aplicaciones web en 3D.

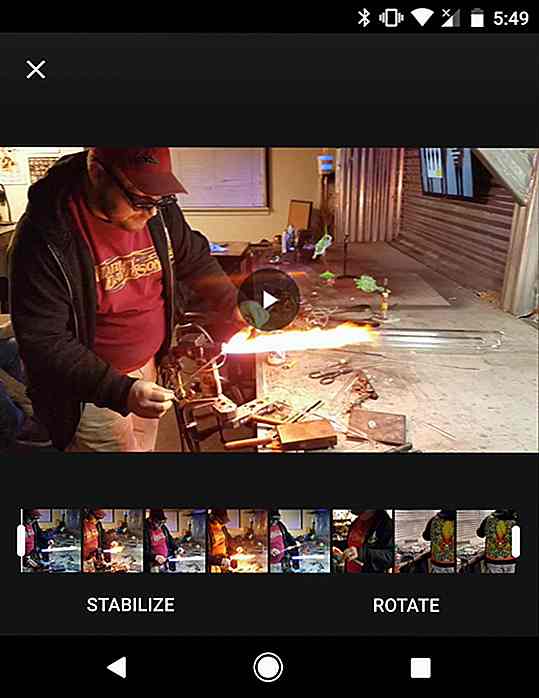
La nueva característica de estabilización de Google Photos arreglará todos tus videos inestables
Cualquiera que haya intentado capturar un video usando su teléfono inteligente ha experimentado el efecto de "cámara inestable" . Sin embargo, para los usuarios de teléfonos inteligentes Android, ahora existe la oportunidad de eliminar el efecto de "cámara inestable" a través de la nueva característica de Video Sabilization de Google Photos.Actua

Consejo de escritura: Cómo encontrar el tema correcto
No hace falta ser un súper detective para darse cuenta de que escribir no es tan difícil como parece. Sin embargo, pensar en qué escribir es una historia completamente diferente. Dos factores entran en juego al elegir el tipo de escritura que hará regularmente: ¿Qué puede hacer y qué quiere lograr?¿Eres


