es.hideout-lastation.com
es.hideout-lastation.com
Racionalización del flujo de trabajo de desarrollo web con Yeoman
Existen muchas herramientas para construir aplicaciones web, pero aunarlas a todas y hacerlas encajar en nuestro flujo de trabajo podría ser realmente engorroso. También tendemos a realizar tareas repetitivas al crear aplicaciones web, como crear archivos, crear carpetas e instalar varias bibliotecas de aplicaciones para el usuario. ¿No sería mejor si podemos simplificar esta tarea para ahorrar tiempo?
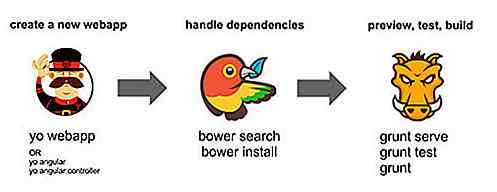
Podemos con una herramienta práctica llamada Yeoman, creada por Addy Osmani. En este post, veremos cómo Yo, Bower y Grunt pueden trabajar juntos, bajo Yeoman, para facilitar el proyecto desde el comienzo del desarrollo hasta el despliegue de la aplicación web.
Sobre Yeoman
Yeoman contiene tres herramientas de desarrollo de aplicaciones para el usuario:
1. Yo -Yo proporciona una cantidad de Generadores que generan el andamio para la construcción de nuevas aplicaciones web . Hay alrededor de 400 generadores disponibles, que puede buscar e instalar a través de NPM (Node Package Manager). Hay muchos generadores proporcionados para atender diferentes tipos de aplicaciones web, como HTML5 Boilerplate, AngularJS, Bootstrap, etc. Y, de hecho, puede crear su propio Generador personalizado si lo desea.
2. Bower : con Bower, un administrador de paquetes front-end, puede administrar bibliotecas de proyectos, por ejemplo, jQuery y Normalize.css u otras bibliotecas que generalmente usa en su sitio web.
3. Grunt - Grunt reduce el esfuerzo necesario para realizar algunas tareas durante el proceso de desarrollo. Las tareas como minfying y concatenación de javascipt, generación de CSS de LESS o SASS, compresión de CSS y optimización de imágenes se pueden hacer automáticamente con Grunt.
Yeoman viene con la configuración de estas tres herramientas de desarrollo front-end predefinidas. Yeoman proporciona el andamio y el administrador de paquetes, y establece todas las tareas de Grunt para compilar preprocesadores de CSS, crear scripts, ejecutar un servidor incorporado, optimizar sus imágenes, etc.

Comenzando con Yeoman
Yeoman se ejecuta en Node.js, así que asegúrese de haber instalado Node.js y npm primero. Luego, para instalar Yeoman, simplemente ejecute este comando dentro del Símbolo del sistema o Terminal:
npm install -g yo
Este comando instala Yo, Bower y Grunt todos juntos.
Después de instalar Yeoman, podemos comenzar un proyecto de aplicación web usando las líneas de comando. Yo, como mencionamos anteriormente, te ayuda a generar el andamio para tu aplicación web con los generadores. Como ejemplo, aquí instalaremos uno de los generadores oficiales de Yeoman llamado generador-webapp .
npm install -g generator-webapp
Este comando descargará varios componentes que se usan comúnmente para crear una aplicación web, concretamente HTML5 Boilerplate, jQuery, Modernizr y Bootstrap.
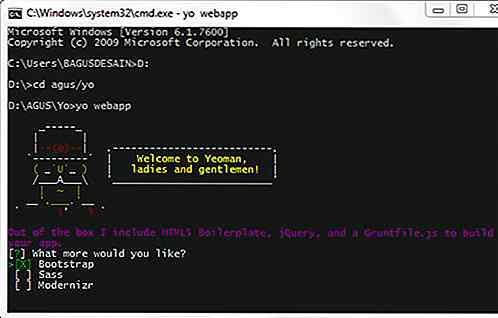
Ahora, una vez que se hayan descargado todos los componentes de la aplicación de generación de generador, cree una carpeta para su aplicación y luego ejecute el comando yo webapp dentro de esa carpeta para comenzar a generar el andamio para su nuevo proyecto de aplicación web.
Yeoman configurará su proyecto con los componentes de generator-webapp y le preguntará qué biblioteca prefiere usar en el proyecto, como se muestra en la siguiente captura de pantalla. Haga sus elecciones y en su carpeta, encontrará todos los archivos muy bien estructurados con Bower y Grunt.

Generando Bootstrap a través de Yeoman
Ahora probaremos otro generador proporcionado por la comunidad llamado bootstrap-less . Este generador contiene HTML5 Boilerplate, jQuery, Modernizr, Bootstrap, FontAwesome y una tarea Grunt que recopilará LESS en CSS.
Para instalar este generador, ejecute este comando:
npm install -g generator-bootstrap-less
Del mismo modo, crea una nueva carpeta para tu proyecto. Luego salta a la carpeta y ejecuta este comando para generar el andamio para tu aplicación web con Bootstrap:
npm bootstrap-less
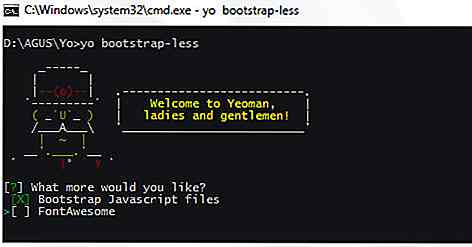
Una vez más, interactuaremos con las indicaciones de Yeoman para seleccionar los componentes necesarios para ejecutar el proyecto. Como puede ver a continuación, puede seleccionar archivos JavaScript de Bootstrap y FontAwesome juntos.

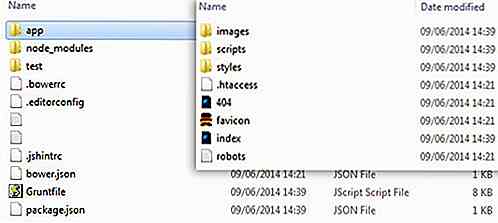
Después de que haya terminado, volvamos a la carpeta del proyecto. Ahora debería encontrar la carpeta y los archivos generados, así:

Este proyecto también ha sido equipado con el servidor Grunt, que nos permite ejecutar un servidor web local para nuestra aplicación web. Podemos ejecutar el servidor usando este comando:
gruñir servir
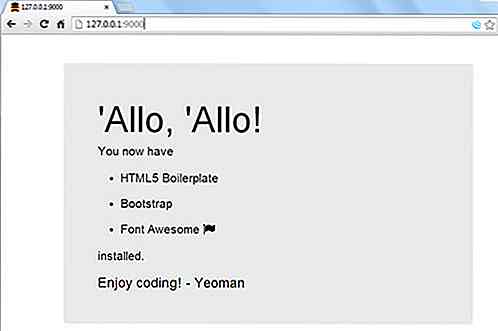
Una vez hecho esto, la página se abrirá en el navegador de inmediato. Este comando también verá nuestros archivos si hay algún cambio en el proceso de desarrollo. El generador sin Bootstrap viene con configuraciones que compilan automáticamente archivos LESS.
Vaya a la aplicación / estilos de carpeta para encontrar el archivo main.less . Desde aquí podemos modificar este archivo, Yeoman lo procesa y el navegador volverá a cargar automáticamente la página y veremos los cambios.

Por último, usamos el comando grunt para construir nuestra aplicación.
Pensamiento final
Yeoman es una herramienta todo en uno para desarrollar una aplicación web. Le ayuda a ser más eficiente en términos de comenzar un nuevo proyecto de aplicación web, y tiene todas las herramientas listas para generar el andamio, las pruebas y la implementación de la aplicación web, de modo que pueda concentrarse únicamente en su codificación.

Las aplicaciones web más populares del mes: agosto
Bienvenido a nuestro último resumen de aplicaciones web. Tuvimos algunas sugerencias excelentes para las aplicaciones en la redada del mes pasado, y hemos encontrado muchas más que creemos que son muy útiles y útiles.Este mes, nuestras selecciones incluyen una aplicación web que te ayuda a ponerte en forma y comer bien (sí la salud es no.1 par

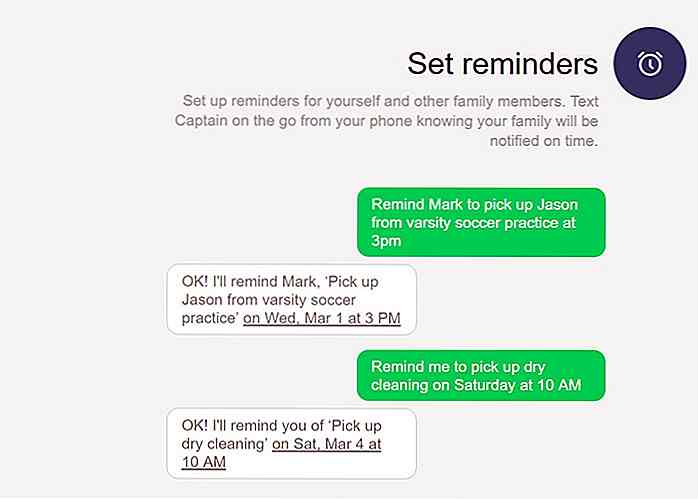
Conoce al Capitán: la versión de bajo nivel tecnológico de Yahoo en Asistentes Digitales
Los asistentes digitales se están volviendo bastante comunes en estos días. El "Asistente" de Google, "Siri" de Apple, "Cortana" de Microsoft y muchos otros ya están disponibles o llegarán en breve. Ahora, parece que incluso Yahoo quiere entrar en el juego asistente, aunque a diferencia de las otras opciones mencionadas anteriormente, Yahoo es considerablemente más de baja tecnología .Llama