es.hideout-lastation.com
es.hideout-lastation.com
Iconos Standart - Iconset de Vector libre en formatos de fuente SVG, Sketch & Icon
No es difícil encontrar conjuntos de iconos gratuitos en la web. Sin embargo, es difícil encontrar conjuntos de iconos que se actualicen constantemente .
Los iconos Standart son un conjunto de iconos de estilo de línea totalmente nuevo, creado por el diseñador Yaroslav Samoilov.
El sitio web selecciona todos los iconos en un solo lugar y ayuda a construir una marca alrededor de este conjunto. Pero, la mejor parte? Se actualiza con frecuencia con nuevos iconos e incluso se puede ver la fecha del "cambio más nuevo" en la esquina superior derecha de la página.
Yaroslav es el diseñador principal de este proyecto y ha publicado el trabajo gratis para la comunidad de diseño.
Esto podría ser para el reconocimiento de su conjunto de habilidades, o simplemente para agregar valor a Internet, o tal vez una combinación de ambos. De cualquier manera, diría que ha tenido éxito porque este paquete de iconos es uno de los más nuevos y elegantes del barrio .
En este momento, se puede descargar en tres formatos :
- Fuentes web (TTF, EOT, WOFF y SVG)
- SVG
- Bosquejo
Las fuentes del icono en sí mismas pueden incluso agregarse a su sitio con una hoja de estilo CDN que acaba de agregar a su encabezado. Tenga en cuenta que esto se aloja a través del dominio Standart.io, por lo que no sé qué tan bien puede resistir una carga pesada.
Pero, el hecho de que este conjunto de iconos sea tan abierto y esté disponible libremente lo convierte en uno de los mejores paquetes de iconos de líneas que puede obtener.
Sin mencionar que con frecuencia se actualiza con nuevos íconos . Dado el tiempo suficiente, este paquete podría alcanzar un nivel similar a Font Awesome o cualquier otra fuente de icono principal.
Todos los archivos de Gumroad de Standart son totalmente gratuitos, por lo que no pagas nada para descargar. Sin embargo, puedes dar algo de dinero si quieres dar propina a Yaroslav por todo su arduo trabajo.
De cualquier manera, el conjunto de iconos Standart vale la pena guardar y volver a visitar a medida que pasan los meses. ¡Tengo la sensación de que esto podría convertirse en un ícono básico para cientos de sitios web futuros!
Y, si desea agradecer o dejar caer una solicitud de nuevos estilos de iconos, puede enviar un mensaje a Yaroslav en su cuenta de Twitter @yaosamo.

Cómo encontrar la zona de escritura y permanecer allí
La zona del corredor es una situación que ocurre cuando has corrido durante mucho tiempo, y tu cuerpo encuentra un "lugar" donde alcanza su máximo rendimiento. Tu cuerpo sincroniza tus respiraciones y se mueve de manera más eficiente, esencialmente poniéndote "en la zona". Bueno, los escritores también tienen una zona. Es

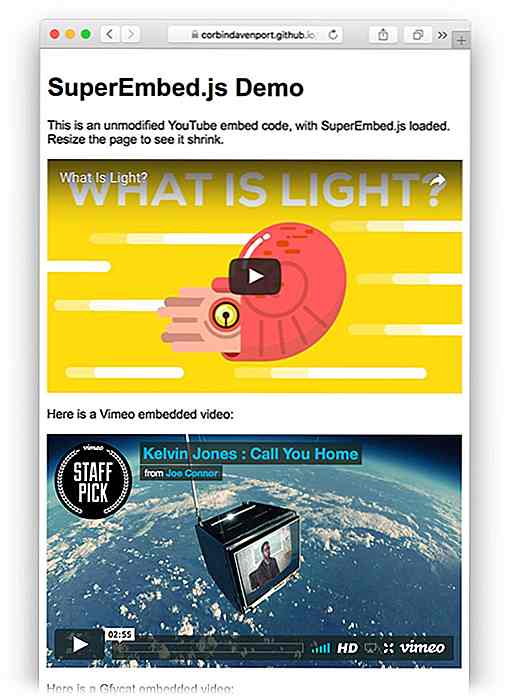
Incruste videos receptivos fácilmente con SuperEmbed.js
La web moderna es totalmente receptiva y más diseñadores se están dando cuenta de esto todos los días. Pero hay un desafío molesto cuando se trata de diseño receptivo: contenido integrado .Todos los sitios de videos de YouTube a Vimeo tienen un código de inserción predeterminado fijado a un determinado tamaño. Esto si