es.hideout-lastation.com
es.hideout-lastation.com
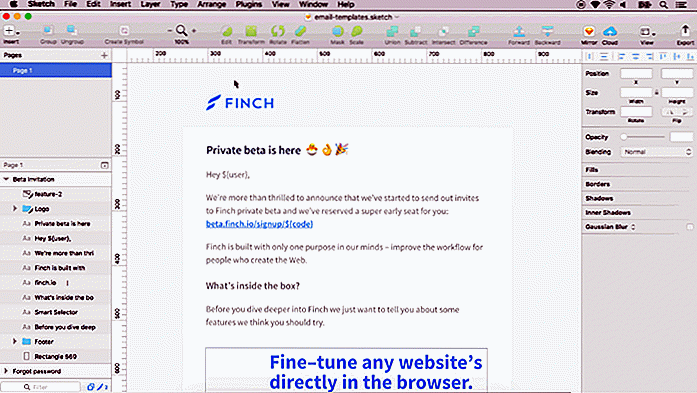
Convierta diseños de boceto en boletines informativos en HTML con Slinky
La mayoría de las herramientas de exportación de códigos son torpes y poco confiables. Sin embargo, Slinky es un tipo diferente de exportador para Sketch, que convierte sus diseños en plantillas de newsletter totalmente compatibles .
Es fácil encontrar ideas de boletines y recrear sus favoritos en un programa de diseño. Pero, por lo general, codificar el boletín dura mucho tiempo y podría usarse en otro lugar. Aquí es donde realmente brilla Slinky.
Simplemente instale el complemento y diseñe su maqueta del boletín con Sketch. Luego, desde el menú superior, haga clic en Complementos> Inactivo> Exportar mesa de trabajo seleccionada . Esto abre un nuevo menú para elegir dónde exportar los archivos y a qué llamar el boletín .
En unos pocos segundos, tiene una plantilla lista para funcionar, que es totalmente compatible con todos los principales programas de correo electrónico . Sin embargo, es una buena idea seguir probando sus boletines informativos para asegurarse de que se vean bien.
Al igual que otras herramientas de exportación de código, Slinky no es perfecto. Por ejemplo, todas las imágenes deben marcarse como "exportables" en Sketch si desea que se incluyan como elementos separados en el código HTML.
Es una molestia menor, pero este complemento aún puede ahorrarle mucho tiempo en comparación con la creación de plantillas HTML / CSS desde cero. Todo depende de cuánto necesitas hacer.
 Para obtener más información sobre este complemento y los requisitos, consulte el repositorio principal de GitHub . Es un excelente lugar para navegar por las pautas de uso e incluso puede encontrar detalles de contacto de los creadores de Finch si tiene alguna pregunta o sugerencia.
Para obtener más información sobre este complemento y los requisitos, consulte el repositorio principal de GitHub . Es un excelente lugar para navegar por las pautas de uso e incluso puede encontrar detalles de contacto de los creadores de Finch si tiene alguna pregunta o sugerencia.Este complemento es 100% gratuito para cualquier proyecto, por lo que Slinky es una gran opción, independientemente de sus habilidades de codificación. Simplemente visite la página del complemento y descargue una copia para comenzar a extraer plantillas de correo electrónico directamente desde Sketch.

Escaparate de hermosos sitios web en blanco y negro
Decidir el mejor ajuste del mar de colores a veces puede ser una decisión difícil para los diseñadores web. Pero la buena noticia es que, cuando nos topamos con la elección del color y el bloqueo correspondiente, tenemos herramientas como Adobe Kuler para ayudarnos con la toma de decisiones. ¿Qué hay de diseñar un sitio web en blanco y negro?Asumir

Seguir las últimas tendencias de diseño es fácil con Be Theme
(Nota del editor: esta publicación es presentada por Be Theme )Las tendencias de diseño van y vienen. Algunos son meramente modas, algunos se quedan por mucho tiempo, y otros se vuelven de hoja perenne. Cualquiera que sea el caso, los diseñadores web deben mantenerse al día con estas tendencias. De lo contrario, correrán el riesgo de perder frente a la competencia.No s