es.hideout-lastation.com
es.hideout-lastation.com
Cambiar el tamaño y convertir SVG a PNG (en línea) con myScale
Los SVG son increíblemente útiles para los diseñadores que necesitan gráficos escalables . Encontrará decenas de herramientas y programas SVG que le permiten cambiar el tamaño y exportar archivos SVG desde su máquina Mac o Windows.
Pero, ¿qué pasa con la edición de SVG en el navegador ? ¿No sería genial cambiar el tamaño y exportar archivos SVG con solo unos pocos clics, sin necesidad de software?
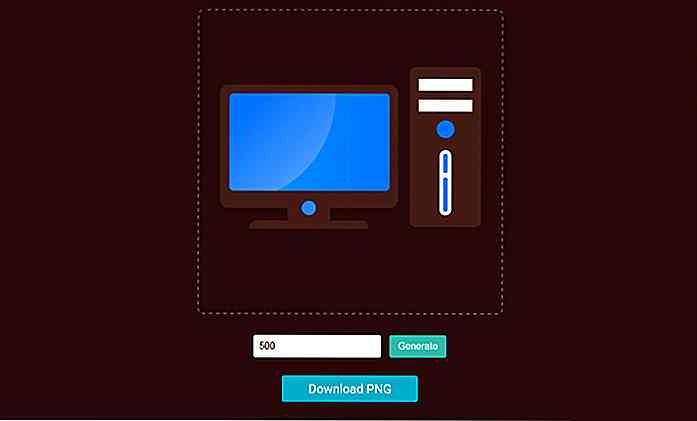
Ese es exactamente el propósito de myScale y maneja bien la tarea. Esta aplicación web gratuita le permite cargar cualquier archivo SVG, ingresar las dimensiones exactas que desee y luego exportarlo como PNG .
Parece una herramienta realmente simple pero maneja mucho procesamiento en el backend. La conversión de SVG a PNG no es la tarea más fácil del mundo.
Todo el código de esta aplicación es de código abierto y está disponible en GitHub, por lo que puedes consultarlo si tienes curiosidad. Esto también significa que puede descargar los archivos y alojarlos localmente en su propio servidor web (100% JavaScript).
Sin embargo, si usted es un gran usuario de Illustrator, es posible que no encuentre mucho uso para esta aplicación web.
Pero a veces no tendrá acceso a Illustrator y otras veces no querrá molestarse en explorar la interfaz. myScale ofrece un método simplificado para la conversión de SVG :
- Suba su archivo
.svg. - Ingrese el ancho en píxeles (mantiene la relación de aspecto automáticamente).
- Haga clic en "Generar" para obtener una vista previa de la salida, luego haga clic en "Descargar" para obtener su PNG.
Todo esto se puede hacer con solo un navegador y acceso a Internet . Puedes usar esto en los íconos gratuitos que ya tienes en tu computadora, o puedes navegar a través de los motores de búsqueda de íconos para encontrar SVGs para cambiar el tamaño.
Como está cargando un gráfico vectorial puro, no obtiene ninguna pérdida de datos . Puede exportar un icono de 100 píxeles o un icono de 1000 píxeles, la calidad debe ser exactamente la misma.
 Echa un vistazo a la página de inicio y pruébalo. Puede encontrar que esta aplicación web es un poco más fácil de usar que Illustrator, Sketch o cualquier programa similar de edición de gráficos.
Echa un vistazo a la página de inicio y pruébalo. Puede encontrar que esta aplicación web es un poco más fácil de usar que Illustrator, Sketch o cualquier programa similar de edición de gráficos.
50 tutoriales de diseño de iconos para diseñadores
Los diseñadores son criaturas visuales que juzgan un libro por su portada. No es ningún secreto que los iconos tienen un gran impacto en el diseño del sitio web, así como en el diseño de la aplicación. Un buen ícono debe sobresalir y ser fácil de recordar. Debería transmitir fácilmente un mensaje a los usuarios y presentar la marca.Diseñar i

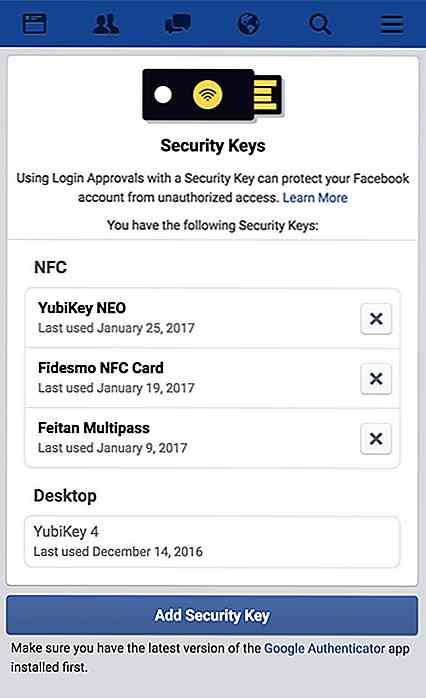
Ahora puede proteger su cuenta de Facebook con claves de seguridad
La autenticación de dos factores ha sido una opción para aquellos que desean reforzar la seguridad de sus cuentas de Facebook desde hace un tiempo. Sin embargo, si considera que la autenticación de dos factores no es lo suficientemente segura, Facebook ha agregado otra medida de seguridad a la combinación: claves de seguridad físicas .La f