 es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear una página de inicio de sesión de WordPress completamente personalizada
Muchos de ustedes, creo, están familiarizados con la página de inicio de sesión de WordPress en wp-login.php . Se ve bien, y funciona bien. Pero cuando se trata de crear un sitio web para clientes, es posible que desee una página de inicio de sesión más personalizada, para que se integre perfectamente con el diseño del sitio web en su conjunto. Además, tener una página de inicio de sesión personalizada también podría dar a sus clientes una buena impresión de sus habilidades.
Si esto es algo que desea lograr en su sitio, aquí le mostramos cómo puede crear una página de inicio de sesión de WordPress totalmente personalizada.
Página de inicio de sesión personalizada
Primero, necesitamos crear una plantilla de página personalizada para la página de inicio de sesión. Para hacerlo, puede crear una nueva plantilla de page-login.php nombre; por ejemplo, page-login.php . Luego, cree una nueva página desde el back-end de WordPress y establezca el enlace permanente para login forma que WordPress tome automáticamente la plantilla page-login.php para la página.

El formulario de inicio de sesión
Coloque la etiqueta wp_login_form en la plantilla de página page-login.php para mostrar el formulario de inicio de sesión.
Lo siguiente es opcional, pero podría ser útil en ciertos casos. Puede configurar algunas cosas para el formulario de inicio de sesión, como especificar el redireccionamiento de la URL después de que el usuario haya iniciado sesión exitosamente, cambiar la ID del nombre de usuario y el campo de ingreso de contraseña.
home_url (), 'id_username' => 'user', 'id_password' => 'pass', );?>
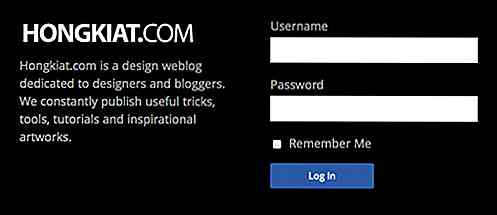
Además, también puedes agregar algo a un lado. Podría ser su logotipo y una pequeña descripción de su sitio, por ejemplo.
Hongkiat.com es un weblog de diseño dedicado a diseñadores y bloggers. Publicamos constantemente trucos, herramientas, tutoriales y obras de arte inspiradores.
home_url (), 'id_username' => 'user', 'id_password' => 'pass', );?>
Ahora, hagamos el formulario más agradable con CSS. Puede crear el CSS por su cuenta según los requisitos de su sitio. En este ejemplo, así es como se ve mi formulario de inicio de sesión. Tiene fondo negro, con un botón azul, que encaja bastante bien con el tema del sitio Hongkiat.com.

Validación
En este punto, la página de inicio de sesión ya es funcional. Podemos intentar ingresar, y si se supera, seremos redireccionados a la URL que hemos especificado en el parámetro de redirect anterior. Pero, hay algo que debemos abordar.
Primero, la página wp-login.php todavía está accesible. Sería mejor redirigir el wp-login.php a nuestra nueva página de inicio de sesión para ofrecer una experiencia unificada a nuestros clientes.
Para hacerlo, puede agregar los siguientes códigos en functions.php de su tema.
function redirect_login_page () {$ login_page = home_url ('/ login /'); $ page_viewed = nombre base ($ _ SERVER ['REQUEST_URI']); if ($ page_viewed == "wp-login.php" && $ _SERVER ['REQUEST_METHOD'] == 'GET') {wp_redirect ($ login_page); salida; }} add_action ('init', 'redirect_login_page'); Recuerde cambiar la variable $login_page a su propia página de inicio de sesión (gracias a Montana Flynn por la sugerencia).
En segundo lugar, la página de inicio de sesión puede funcionar como se espera cuando hemos iniciado sesión correctamente. Pero si ocurre un error, como cuando se envían combinaciones de usuario y contraseña inválidas o se envía un campo vacío, también se descartará en wp-login.php . Para resolver este problema, agregue las siguientes funciones en functions.php .
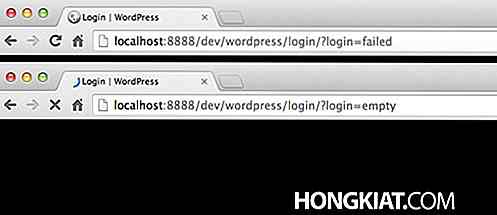
function login_failed () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. '? login = failed'); salida; } add_action ('wp_login_failed', 'login_failed'); function verify_username_password ($ user, $ username, $ password) {$ login_page = home_url ('/ login /'); if ($ username == "" || $ password == "") {wp_redirect ($ login_page. "? login = empty"); salida; }} add_filter ('authenticate', 'verify_username_password', 1, 3); Estas dos funciones realizan dos tareas. Redireccionarán al usuario al fallar y anexarán una cadena de consulta de login a la URL con el valor de failed o empty .

El último problema es que también seremos redirigidos a wp-login.php cuando hayamos wp-login.php sesión en el sitio. Por lo tanto, también debemos especificar la URL de redireccionamiento al cerrar la sesión, como tal.
function logout_page () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. "? login = false"); salida; } add_action ('wp_logout', 'logout_page'); Mensaje de error
Mostraremos un mensaje de error, mostrando al usuario cuando ocurrió el error, y cuando se haya desconectado usando la cadena de consulta que hemos puesto en la URL. Para obtener el valor de la cadena de consulta de inicio de sesión anterior, podemos usar $_GET .
Coloque este código debajo en la plantilla de la página de inicio de sesión.
$ login = (isset ($ _ GET ['login']))? $ _GET ['login']: 0;
El código anterior verificará si la variable de login contiene valor; de lo contrario, establecerá en 0 . A continuación, mostraremos diferentes mensajes de notificación basados en el valor de $error, como ese.
if ($ login === "failed") {echo ' ERROR: nombre de usuario y / o contraseña inválidos.
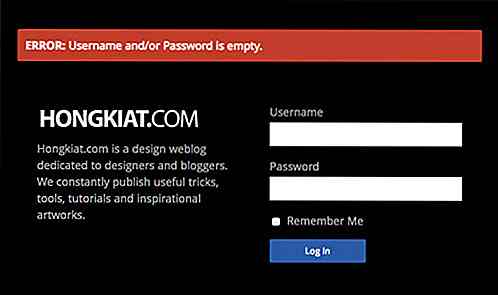
'; } elseif ($ login === "empty") {echo ' ERROR: el nombre de usuario y / o la contraseña están vacíos.
'; } elseif ($ login === "false") {echo ' ERROR: has cerrado la sesión.
'; } Y a continuación se muestra el mensaje de error.

Conclusión
Hay varias cosas que podríamos hacer para mejorar nuestra página de inicio de sesión, como agregar el enlace Perdir contraseña, Registrar enlace y un mensaje de error personalizado . Pero, en este punto, ahora está funcionando lo suficientemente bien para que nuestros usuarios inicien sesión y cierren sesión, y también podría ser un buen comienzo para crear una página de inicio de sesión más avanzada.
Esperamos que este tutorial le sea útil.

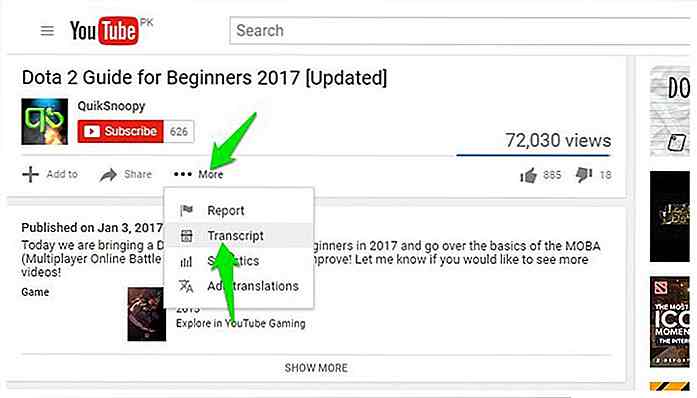
Cómo transcribir videos de YouTube automáticamente
Puede que muchos de nosotros no lo sepamos, pero YouTube incluye muchas funciones útiles, como la traducción de títulos y descripciones, y los atajos de teclado de YouTube, etc. De manera similar, hay formas de transcribir videos de YouTube. Como en la actualidad, el software de reconocimiento de voz ha mejorado mucho, puede obtener una transcripción automática confiable que se puede editar fácilmente a la perfección con poco o ningún esfuerzo.Transcr

5 consejos para acelerar el tiempo de carga del iPhone
Cargar la batería de su iPhone a plena capacidad y tomar un tiempo, especialmente si la carga de la batería del teléfono está a punto de agotarse. Si bien es lamentable que el iPhone no tenga una tecnología de carga rápida, hay algunas maneras de aumentar la velocidad con la que carga el iPhone . Aquí



