es.hideout-lastation.com
es.hideout-lastation.com
Cómo utilizar los ganchos de acción de WordPress en la personalización del tema
Los temas de WordPress para niños proporcionan una forma relativamente fácil de personalizar la apariencia de un tema. Si las opciones del tema no le proporcionan opciones de diseño adecuadas, puede agregar una nueva regla al archivo de hoja de estilo predeterminado del tema secundario llamado style.css. Pero, ¿qué sucede cuando también quieres modificar la funcionalidad del tema ? Ese es uno de los casos en que las acciones de WordPress vienen en tu ayuda.
WordPress se ha vuelto tan popular en parte debido a su alta personalización. WordPress Core está cargado con diferentes enlaces que permiten a los desarrolladores modificar o mejorar la funcionalidad predeterminada. Además, podemos incluir ganchos personalizados en nuestros temas y complementos para ayudar a otros desarrolladores a ajustar fácilmente nuestro código a sus necesidades .
Acerca de los ganchos de WordPress
Los ganchos de WordPress funcionan de manera similar a los anzuelos de la vida real en el sentido de que puedes atrapar el pez que deseas en el lugar correcto si los usas correctamente.
Puede eliminar una función capturada (por ejemplo, puede eliminar la barra de administración de WordPress para usuarios de bajo nivel), puede dejarla intacta y mejorarla con su propia funcionalidad (por ejemplo, puede agregar más menús o áreas de widgets a un tema), o puede anularlo (por ejemplo, puede modificar el comportamiento de una función central).
Hay dos tipos diferentes de ganchos en WordPress: acciones y filtros . En esta publicación veremos cómo podemos hacer uso de los ganchos de acción en la personalización de los temas .
 Cómo funcionan los ganchos de WordPress
Cómo funcionan los ganchos de WordPress Para utilizar un lenguaje muy simple, las acciones indican que algo ha sucedido durante el ciclo de vida de la página de WordPress : ciertas partes del sitio se han cargado, se han configurado ciertas opciones o configuraciones, se han inicializado plugins o widgets, y así sucesivamente.
Los filtros son diferentes de las acciones en su naturaleza. Se usan para pasar datos, modificarlos, administrarlos o interceptarlos antes de mostrarlos en la pantalla o guardar datos de usuario en la base de datos.
En cada hito importante del ciclo de vida de la página de WordPress, existe una acción o un enlace de filtro al que podemos agregar nuestro código personalizado para modificar el comportamiento predeterminado según nuestras necesidades.
Las determinadas acciones y filtros que se ejecutan durante una solicitud dependen de la página solicitada por el agente de usuario: por ejemplo, en una sola solicitud de publicación están disponibles ganchos relacionados con publicaciones únicas, pero enlaces relacionados con otras partes del sitio (por ejemplo, el área de administración) no lo son
Encontrar ganchos de acción
La referencia de acción del Codex de WordPress ofrece una descripción detallada de las acciones que se ejecutan a través de diferentes solicitudes. Lo importante es que si queremos llevar a cabo una tarea, debemos engancharnos en el lugar correcto, no antes ni después de ella, de lo contrario, la acción no se completará.
Entonces, por ejemplo, si queremos agregar nuestro código de Google Analytics a un sitio, debemos enganchar nuestra acción justo antes de que se cargue el pie de página .
Si hablamos de la personalización de temas, los ganchos de acción pueden provenir de dos lugares diferentes: desde WordPress Core y el tema en sí . Hay temas que no tienen ningún tipo de enganche, pero otros proporcionan a los desarrolladores algunos o muchos: siempre es la elección del autor del tema. El Twenty Fifteen Theme predeterminado tiene solo un gancho de acción para la personalización del pie de página con el nombre de 'twentyfifteen_credits'.
Si desea navegar por el código fuente, también puede encontrar ganchos de acción fácilmente. Los ganchos de acción se agregan al código con la función do_action () WordPress.
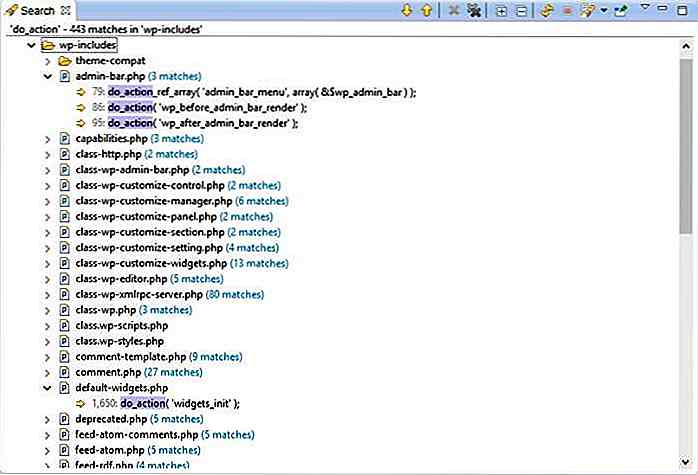
Si ejecuta una búsqueda rápida de la expresión 'do_action' en un editor de código más avanzado, como lo hice en Eclipse a continuación, puede ver una lista de los lugares donde puede conectar su funcionalidad personalizada en el núcleo. Busqué en la carpeta / wp-includes /, pero también puede ejecutar una búsqueda de la carpeta / wp-admin / que contiene los enganches de acción relacionados con el panel de WordPress (área de administración).
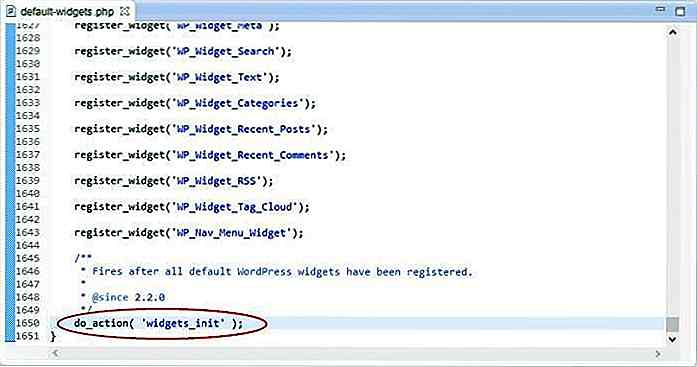
 Lo bueno es que los nombres de los ganchos de acción generalmente son bastante autoexplicativos, pero generalmente hay un buen comentario dentro del código que puede darle más conocimiento sobre si el gancho de acción dado es bueno por el motivo por el que desea usarlo para .
Lo bueno es que los nombres de los ganchos de acción generalmente son bastante autoexplicativos, pero generalmente hay un buen comentario dentro del código que puede darle más conocimiento sobre si el gancho de acción dado es bueno por el motivo por el que desea usarlo para .Por ejemplo, el comentario del código antes del enlace de acción 'widgets_init' dice que "se dispara después de que se hayan registrado todos los widgets de WordPress predeterminados". Si echas un vistazo al código antes de este gancho de acción, puedes encontrar toda la inicialización de widgets WP predeterminados antes de él, para que puedas estar seguro de que el comentario no mienta y si deseas registrar tu propio widget personalizado, este será el lugar correcto.
En muchos casos, el código fuente nos proporciona mucha más información que el Codex, por lo que puede ser una buena idea aprender a navegar rápidamente en él.
 Agregue sus propias acciones
Agregue sus propias acciones Cuando desee agregar su propia acción, necesita crear una función personalizada y vincular esta función a un gancho de acción específico utilizando la función add_action () WordPress. Las acciones personalizadas que se agregan con la función add_action () generalmente se activan en el acto cuando el núcleo llama a la función do_action () apropiada.
Veamos un ejemplo simple.
Cómo encontrar el gancho de acción que necesitas
Supongamos que desea agregar su favicon personalizado a su sitio. En primer lugar, debe encontrar el gancho de acción correcto al que pueda vincular su propia funcionalidad.
Pensemos. Si desea agregar un favicon a una página HTML simple, ¿dónde lo colocaría? Por supuesto, debe colocarlo dentro del
sección del archivo HTML con el siguiente marcado:Entonces, el gancho de acción que necesita debe estar relacionado con la carga del
sección(1) Abra la Referencia de acción y vea qué tiene para ofrecer. Tenemos suerte, como si examinamos las acciones, solo podemos encontrar una, wp_head, que en base a su nombre tenga la posibilidad de estar relacionada con la carga del
sección.(2) Para estar seguro, revisemos la documentación en el Codex de WordPress . El Codex aconseja que "use este gancho haciendo que su función emita eco en el navegador", por lo que en este momento parece ser perfecto para nosotros. Pero veámoslo en el código fuente.
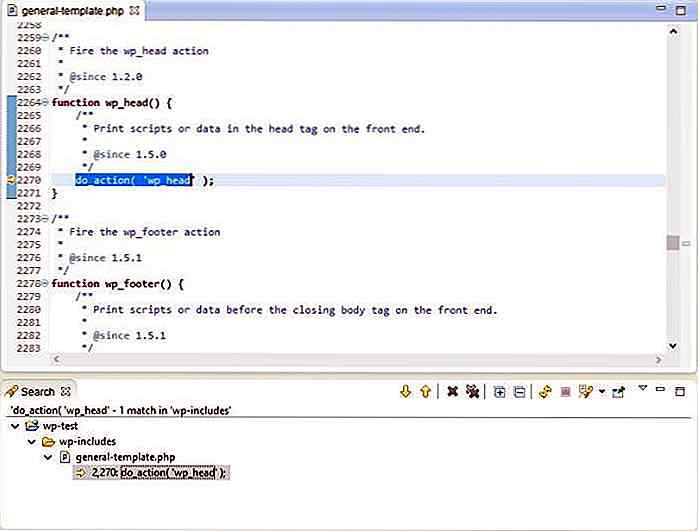
(3) Como este enlace no está relacionado con el área de administración, tendremos que ejecutar nuestra búsqueda en la carpeta / wp-includes / . Si buscamos la palabra 'wp-head' obtendremos muchos resultados, ya que WP Core utiliza esta acción específica muchas veces.
Necesitamos buscar el lugar donde se define, así que busque la expresión do_action ('wp_head' . Tenga en cuenta que no terminamos los paréntesis, ya que no podemos estar seguros aún si esta acción tiene parámetros o no.
Eclipse devuelve solo un resultado que se puede encontrar dentro del archivo /wp-includes/general-template.php . El comentario antes de la definición de anzuelo de acción dice que "imprime secuencias de comandos o datos en la etiqueta de encabezado en el front-end", por lo que ahora podemos estar muertos: seguro de que wp_head es el anzuelo de acción que necesitamos.
 Comprobación de parámetros
Comprobación de parámetros Cuando agrega sus propias acciones, también necesita asegurarse de que el gancho que desea utilizar tome o no los parámetros. Puede averiguarlo fácilmente mirando la función do_action ().
La sintaxis de la función do_action () es la siguiente:
do_action ('nombre_de_acción' [, $ parámetro1, $ parámetro2, ...]) Solo se requiere el nombre de la acción, los parámetros son opcionales. Si encuentra argumentos en la llamada relevante de la función do_action (), debe incluirlos en la declaración de la función personalizada que cree .
Si no encuentra ninguno, entonces su función personalizada debe funcionar sin argumentos. En la definición do_action () del gancho de acción wp_head, no hay parámetros.
Vamos a compararlo con un gancho de acción que toma un parámetro. El gancho de acción llamado 'wp_register_sidebar_widget' toma un parámetro que siempre debe pasar a la función personalizada que vincula al gancho.
Veamos la diferencia en la sintaxis do_action () de los dos casos:
do_action ('wp_head'); do_action ('wp_register_sidebar_widget', $ widget); En el primer caso, no hay ningún parámetro, por lo que la función personalizada usará la siguiente sintaxis:
function my_function_without_parameters () {...} En el segundo caso, hay un parámetro que siempre debe pasar como argumento en la declaración de su función personalizada:
function my_function_with_parameters ($ widget) {...} Cómo enganchar su función personalizada en
Ahora sabemos todo lo que necesitamos. Vamos a crear nuestra función personalizada que mostrará un favicon en nuestro sitio.
Primero, crea una nueva función sin ningún argumento, luego únela al gancho de acción wp_head con la ayuda de la función add_action () WordPress.
función custom_add_favicon () {echo ' '; } add_action ('wp_head', 'custom_add_favicon'); Primero debe pasar el nombre del gancho de acción a la función add_action () como argumento, luego debe agregar el nombre de su función personalizada .
Estos son los dos parámetros requeridos de add_action (). También tiene dos parámetros opcionales, prioridad y argumentos aceptados . Veamos cómo usar estos.
Definir prioridades
Sucede en muchos casos que hay más de una acción vinculada al mismo gancho. Entonces, ¿ cuál se ejecutará primero ? Aquí es donde podemos usar el parámetro opcional $ priority de la función add_action ().
Agregamos la prioridad como un entero positivo, el valor predeterminado es 10 . Si queremos que una acción se ejecute temprano, le damos un valor más bajo, si queremos que se ejecute más tarde, le damos un valor más alto.
Entonces, si pensamos que el favicon necesita estar allí temprano, podemos mejorar nuestra llamada anterior add_action () de la siguiente manera:
add_action ('wp_head', 'custom_add_favicon', 5); Tenga en cuenta que las prioridades siempre deben establecerse en relación con las otras funciones personalizadas que utilizan el mismo anzuelo de acción.
Agregar el número de argumentos aceptados
Debe agregar el número de argumentos aceptados en caso de que utilice un enlace de acción que tome parámetros. Veamos el ejemplo que usamos antes.
El gancho de acción 'wp_register_sidebar_widget' toma un parámetro, por lo que cuando vinculamos nuestra función personalizada a este enlace, también debemos incluir esto como argumento cuando llamemos a la función add_action ().
Nuestro código en este caso se verá así:
function my_sidebar_widget_function ($ widget) {// Su código} add_action ('wp_register_sidebar_widget', 'my_sidebar_widget_function', 10, 1); Tenga en cuenta que también debemos agregar la prioridad (elegimos el 10 predeterminado aquí) para asegurarnos de que WordPress sepa qué significa cada parámetro. Si omitimos la prioridad, WordPress podría suponer que 1 es la prioridad que no es verdadera, ya que indica el número de argumentos aceptados.
Conclusión
Puede realizar muchos experimentos con ganchos de acción en la personalización de temas. Por ejemplo, puede agregar sus scripts personalizados (JS) y estilos (CSS) con el gancho de acción wp_enqueue_scripts, o su código de Google Analytics con el gancho de acción wp_footer.
No solo puede agregar sus propias acciones, sino que también puede eliminar funcionalidades completas del núcleo de WordPress con el uso de la función remove_action () que usa la misma lógica que add_action ().
Si usted es autor de un tema y desea crear un tema extensible, puede ser una buena idea agregar sus propios ganchos de acción personalizados a los archivos de plantilla apropiados con la función do_action ().
Si desea hacerlo, piense detenidamente sobre los parámetros que otros desarrolladores que utilizarán su tema deberán pasar como argumentos cuando quieran conectar sus funcionalidades personalizadas.
Al diseñar las ubicaciones de los ganchos de acción personalizados de su tema, no olvide que no tiene mucho sentido incluir ganchos de tema personalizados en los mismos lugares donde el propio WordPress Core tiene sus propios ganchos .

Transmita contenido bloqueado por región en cualquier lugar con sugerencia de medios
Seamos realistas: el contenido de bloqueo de la región es realmente molesto . ¿Cuántas veces ha deseado ver algo en Internet, pero se ha visto bloqueado por las restricciones regionales? Con más frecuencia de lo que te gustaría, muy probablemente. Bueno, esta molestia particular pronto puede ser cosa del pasado: saluda a Media Hint.Medi

Pokéapi: API de Pokémon RESTful gratuita para desarrolladores
La popularidad de Pokémon no muestra signos de desaceleración y ahora abarca generaciones de niños desde los 90 hasta la actualidad. Muchos desarrolladores adoran estos juegos y a menudo crean aplicaciones para mostrar información y compartir datos de los juegos.Este es el objetivo de Pokéapi, una API RESTful gratuita hecha específicamente para la información del juego Pokémon . Es de