es.hideout-lastation.com
es.hideout-lastation.com
Cómo acelerar el sitio web con Etiqueta
Los navegadores de " previsión " son el futuro de la navegación a Internet de alta velocidad, que nos proporciona los recursos que queremos incluso antes de saber que los queremos . Los navegadores de hoy ya hacen algunas predicciones de vez en cuando para acelerar la búsqueda y la representación de documentos. Para llevar esto al siguiente paso, buscamos nada menos que a los desarrolladores web.
Los desarrolladores tienen una muy buena idea de cómo se navega su sitio web y qué recursos se solicitan con más frecuencia y, por lo tanto, pueden predecir algunas operaciones futuras que los navegadores deberían hacer por los sitios. Todo lo que se necesita ahora es que los desarrolladores encuentren la manera de transmitir estas predicciones a los navegadores y ponerles un buen uso . Aquí es donde entran en juego algunos "enlaces HTML" especiales.
Un repaso sobre las solicitudes HTTP
Antes de echar un vistazo a estos enlaces, es hora de actualizar nuestra memoria sobre cómo ocurre una típica operación de búsqueda de archivos solicitada por HTTP. Digamos que alguien llamado Joe quiere visitar un sitio web.
Esto es lo que sucede a continuación:
- Joe escribe la dirección humanamente recuperable del sitio web en la barra de dirección de un navegador y presiona "Enter".
- Una vez que recibió esa dirección, el navegador le pregunta a un servidor DNS (cortesía de ISP) por la dirección IP de la dirección dada por Joe.
- El servidor DNS lo obliga.
- Ahora que el navegador conoce la dirección IP, envía un mensaje (en dialecto TCP) al servidor del sitio web, solicitando una conexión.
- Si el servidor está vivo y en buen estado, envía una respuesta reconociendo la solicitud del navegador y el navegador responde y confirma el mensaje del servidor. ( Nota : Sí, esta es una versión extremadamente diluida de un protocolo de enlace TCP entre un cliente y un servidor).
- Cuando terminan los apretones de manos, se establece una conexión entre los dos.
- Ahora, el navegador cambia su estilo de dialecto a HTTP y le pide al servidor el sitio web.
- El servidor, conociendo la página de inicio del sitio web, devuelve exactamente eso, que el navegador lo recibe y se lo muestra a Joe, quien espera pacientemente frente a la computadora.
Una solicitud HTTP típica atraviesa todo eso (y más) para buscar un documento a través de Internet. Entonces, si cualquiera de estos procesos se puede reiniciar cuando sea posible, podemos reducir el tiempo que tenemos que esperar para la entrega de los recursos que queremos .
Relaciones de enlace HTML
W3C especifica 4 relaciones de enlace HTML ( rel para la relación) denominadas dns-prefetch, preconnect, prefetch y prerender . Juntos son llamados (por W3C) los " Consejos de recursos ". Ahora, veremos qué pueden hacer y dónde se pueden usar .
1. Prefetch de DNS
En la captación previa de DNS, la resolución del nombre de dominio (también conocido como obtener la dirección IP correspondiente del servidor DNS) se realiza con anticipación.
Digamos que hay una página de referencia en un sitio web con muchos enlaces de referencia a su sitio hermano. Cuando un usuario visita la página de referencia, hay una alta probabilidad de que el usuario navegue al sitio hermano. Por lo tanto, una búsqueda temprana de DNS para el sitio hermano puede reducir el tiempo que lleva abrir el sitio (mejorando así la experiencia del usuario).
Esta reducción de latencia a través de la captación previa de DNS se puede hacer agregando este código a la página de referencia.
Cuando un navegador procesa este código en la página de referencia, agrega la búsqueda DNS del sitio hermano a sus colas de tareas, y cuando está libre de otras tareas de alta prioridad en la cola, iniciará la resolución DNS del sitio hermano
Entonces, cuando un usuario finalmente hace clic en uno de los enlaces que los lleva al sitio hermano, la resolución DNS de ese sitio puede que ya se haya completado, y el navegador puede comenzar de inmediato a establecer la conexión TCP cliente-servidor con el sitio hermano servidor, haciendo que la página cargue más rápido.
Esta función está disponible en casi todos los navegadores modernos, excepto en Safari a partir de marzo de 2016.
2. Preconectar
La preconexión está un paso más allá de la captación previa de DNS, establece una conexión con el servidor a la que puede haber una solicitud enviada más tarde en el futuro.
W3C enumera un caso de uso ideal para la preconexión: redirecciones . Los desarrolladores usan redirecciones por varias razones.
En este caso, la siguiente solicitud de un navegador (sitio redirigido) es 100% predecible y puede conectarse previamente para reducir la latencia de navegación .
Imagine que hay una página de sitio intermediario que redirige a " xyzsite ", el siguiente enlace HTML hará que el navegador se preconecte con el servidor xyzsite, cuando llegue a esa página intermedia.
A partir de marzo de 2016, esto está disponible en Chrome, Opera y Firefox.
3. Prefetch
Con la prefetch, para un recurso, el navegador comienza a implementar la resolución DNS del nombre de dominio del recurso, luego realiza una conexión TCP con el servidor del recurso, realiza la solicitud HTTP y finalmente recupera y almacena el recurso captado previamente en la caché del navegador.
Si está seguro de los recursos que se necesitarán más adelante, ese es el recurso para obtener previamente de antemano; ahí está la captura. La captura previa requiere conjeturas, y si adivina incorrectamente, es posible que realmente reduzca la velocidad en lugar de acelerar su sitio.
Para libros, galerías o carteras en línea, si el usuario tiene más probabilidades de navegar a la página siguiente, la recuperación previa de los recursos, como las imágenes, puede acelerar significativamente las cosas. Aquí está el código para hacer eso.
Prefetch es compatible con Chrome, Firefox y Opera.
4. Prerender
Solo para páginas HTML se puede realizar la ejecución previa. Una página HTML procesada previamente se convierte en fuera de línea, y se pinta en la pantalla cuando el usuario realmente lo necesita. La representación cuesta un trabajo computacional y un recurso de memoria más altos ; Además, para representar una página, el navegador puede necesitar recursos adicionales (como imágenes añadidas a la página) lo que conducirá a más solicitudes consecuentes por parte del navegador.
Por lo tanto, prerender debe usarse con precaución y no debe usarse en exceso. Al agregar el siguiente código, se ejecutará previamente la página "Acerca de".
Prerender ya está disponible en Chrome, IE y Opera a partir de marzo de 2016.
Algunas cosas a tener en cuenta
(1) Ninguna de las sugerencias de recursos mencionadas garantiza la ejecución y finalización de las diferentes etapas de solicitud para las que está hecho porque cuando el navegador ya está ocupado procesando las solicitudes necesarias para las operaciones de la página actual en la que se encuentra el usuario, realizar estas optimizaciones puede obstaculizar las tareas actuales del usuario .
Entonces, todo se pone en cola y se ejecuta cuando el navegador se siente lo suficientemente libre como para hacerlo.
Estas sugerencias de recursos no necesariamente tienen que estar presentes en la página incluso antes de la carga de la página. Se pueden agregar más adelante mediante JavaScript, y las sugerencias de recursos harán su trabajo como de costumbre.
(2) W3C especifica un atributo de enlace HTML llamado probabilidad de sugerencia, pr (con valor de 0 a 1) para estas sugerencias de recursos, que se puede utilizar para proporcionar la probabilidad de solicitudes que se realizarán en el futuro. Aunque todavía no he visto este atributo implementado por ningún navegador. A modo de ejemplo, el siguiente código indica que hay un 80% de posibilidades de que se solicite xyzsite en el futuro y un 30% para la página de aproximadamente.
También podemos agregar el atributo crossorigin opcional a las sugerencias de recursos para informar al navegador de la credencial CORS de la solicitud vinculada.

Consigue los subtítulos adecuados para tus shows favoritos con subtítulos
¿Quieres disfrutar de una película en un idioma extranjero a través de subtítulos? Entonces, la aplicación de subtítulos pronto será su aplicación para adquirir subtítulos en diferentes idiomas.Creado por un desarrollador holandés llamado Giel Cobben, "Caption" es una aplicación que explora a través de Internet para buscar subtítulos que sean relevantes para el programa que está viendo actualmente. Simplemente

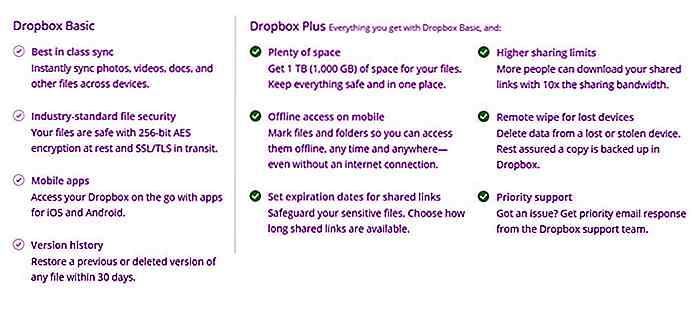
Dropbox Pro es ahora Dropbox Plus. Lo que necesitas saber
Recientemente, Dropbox decidió cambiar el nombre de su opción de Dropbox Pro a "Dropbox Plus" . Si bien el cambio en el nombre probablemente no afectará a los que son nuevos en Dropbox, los usuarios de larga data de la oferta premium del sistema de almacenamiento en la nube pueden confundirse con este cambio de nombre. A