es.hideout-lastation.com
es.hideout-lastation.com
Compatibilidad Polyfill Multirange para deslizadores HTML5 con dos manejos
Las nuevas entradas de rango HTML5 son fantásticas para cantidades y selecciones dinámicas como fechas. Pero el control deslizante de rango predeterminado no admite varios controles .
Introduzca Multirange, un polyfill creado para admitir múltiples identificadores que funcionan correctamente y son compatibles con todos los principales navegadores.
Esta es una herramienta gratuita y proporciona la mejor manera de agregar múltiples controladores de forma nativa, sin usar un complemento. Este polyfill tiene dos recursos : un archivo JS y un archivo CSS . Ambos trabajan en entradas de rango y puedes descargarlas desde el repositorio principal de GitHub.
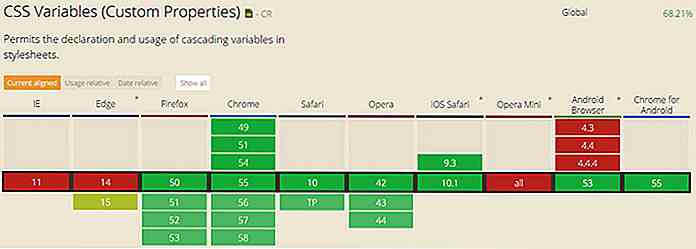
 Tenga en cuenta que esto significa que necesita trabajar con navegadores que ya admitan la entrada de rango por defecto. También requiere variables CSS que no son compatibles con todos los navegadores.
Tenga en cuenta que esto significa que necesita trabajar con navegadores que ya admitan la entrada de rango por defecto. También requiere variables CSS que no son compatibles con todos los navegadores. Afortunadamente, Multirange usa un CSS de respaldo donde se usan dos controles deslizantes de rango en lugar de uno. Esta no es una solución perfecta, pero aún ofrece una interfaz utilizable. En el lado positivo, esto funciona directamente de la caja sin ataduras.
Afortunadamente, Multirange usa un CSS de respaldo donde se usan dos controles deslizantes de rango en lugar de uno. Esta no es una solución perfecta, pero aún ofrece una interfaz utilizable. En el lado positivo, esto funciona directamente de la caja sin ataduras.Simplemente agregue los archivos a su sitio y podrá usar el atributo multiple en los campos de su control deslizante. También puede establecer rangos para los valores de entrada con una coma.
Aquí hay un breve fragmento de HTML con el control deslizante Multirange:
Los mangos se pueden arrastrar uno al otro e incluso se pueden dejar uno encima del otro . Y la entrada de rango sigue siendo compatible con la navegación por teclado, lo que es excelente para la accesibilidad.
Todas las demostraciones y muestras del código fuente se pueden encontrar en la página web de Multirange, así que compruébalo si alguna vez buscas un control deslizante HTML de múltiples rangos .

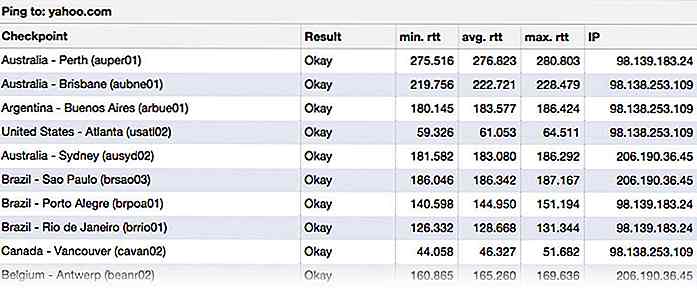
7 mejores sitios para verificar la propagación de DNS
Cada vez que se realizan cambios en los registros del DNS o del Servidor de nombres de dominio, se inicia la propagación de DNS. Esto podría demorar varias horas o incluso días en completarse, y durante este tiempo su IP del DNS fluctuará. Sus visitantes pueden terminar en su nuevo sitio web o en el sitio web anterior.Si

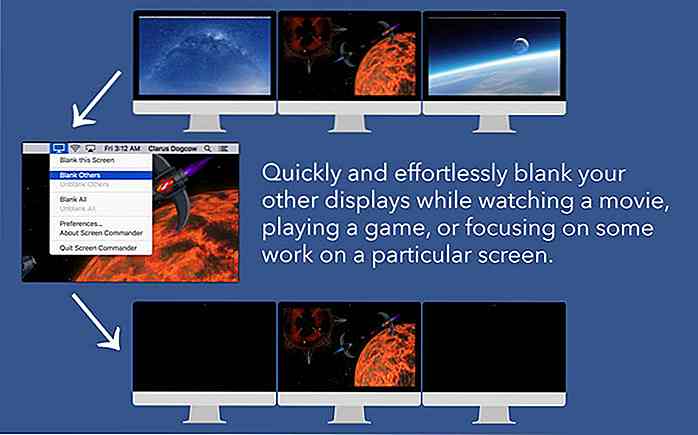
Deshabilitar monitores de conexión extra en un clic con Commander de pantalla
Mac: las configuraciones de monitores múltiples son particularmente útiles si eres del tipo que realiza varias tareas de manera regular. Sin embargo, en ocasiones, tener varios monitores puede ser más una distracción.Si eres un usuario de Mac y deseas una aplicación que te permita bloquear los monitores en tu configuración de monitores múltiples, entonces tal vez te interese Screen Commander. Dispo