es.hideout-lastation.com
es.hideout-lastation.com
25 ejemplos de diseño de identidad de marca hecho bien
Identity branding es una parte integral del negocio . Después de todo, tienes que asegurarte de que puedes promocionarte adecuadamente. No siempre es fácil intentar crear un diseño que se adapte a sus necesidades. Algo que no solo refleja lo que representa, sino que también muestra la personalidad de su marca, ya sea su marca personal o una empresa que usted tenga.
Para ayudarlo, hemos reunido para usted algunos ejemplos de diseño de identidad de marca simple y elegante . Desde impresión hasta digital, estas diferentes marcas le darán una mejor idea de lo que debe hacer para hacerlo bien.
Semilla de Corktow

 DAKOTA DEL SUR/
DAKOTA DEL SUR/

LAE - LAE
 Brox
Brox

Bluebirds & Co
 Creación Visual Merchandising (CVM)
Creación Visual Merchandising (CVM)

esquimal


 Tu local
Tu local

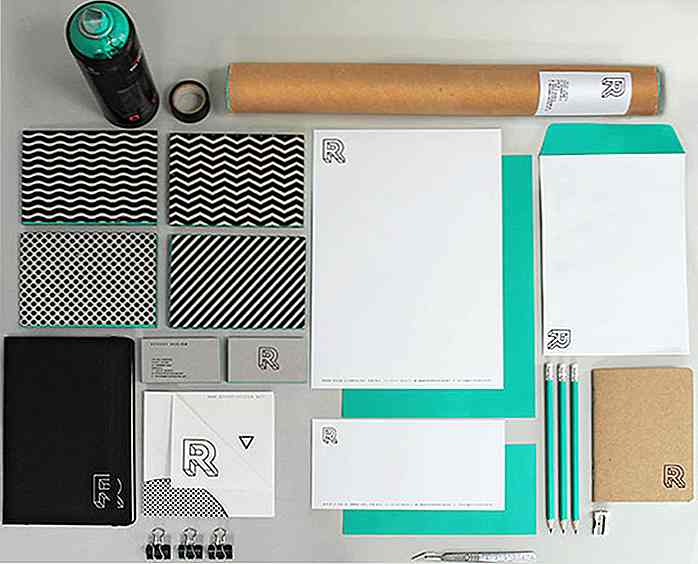
 Revertir el diseño
Revertir el diseño
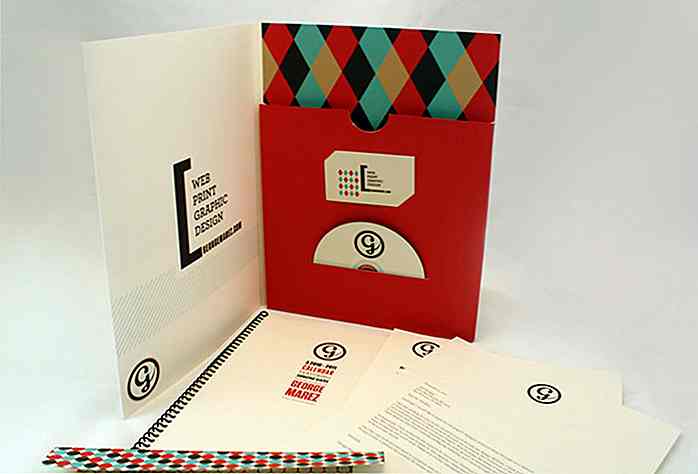
 George Marez
George Marez

Mignon


Tinta


Garderobbery


Montador de olas
 AMOR ... etc.
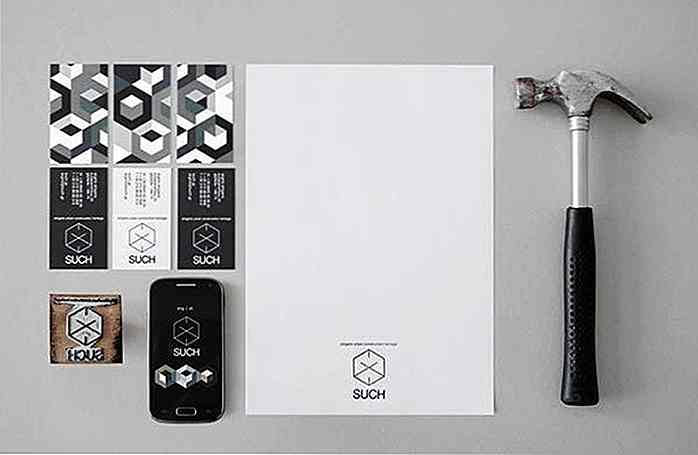
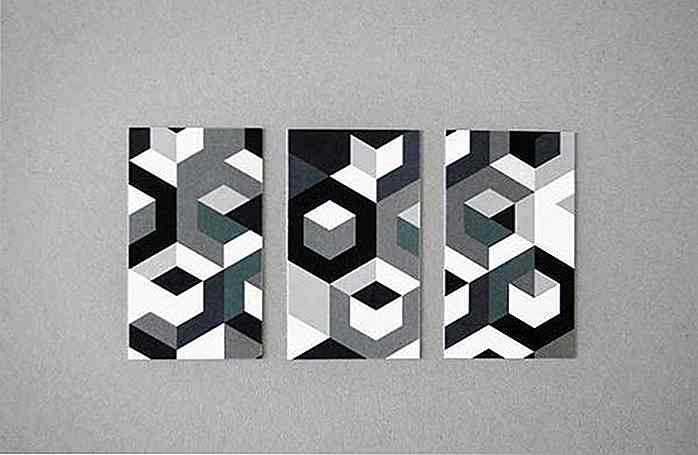
AMOR ... etc. TAL
TAL

"Oh, honestamente"

Café Supremo


Fresh Air Farm


Casa Hamptons

 Fotografía BV
Fotografía BV
 Sociedad benevolente
Sociedad benevolente
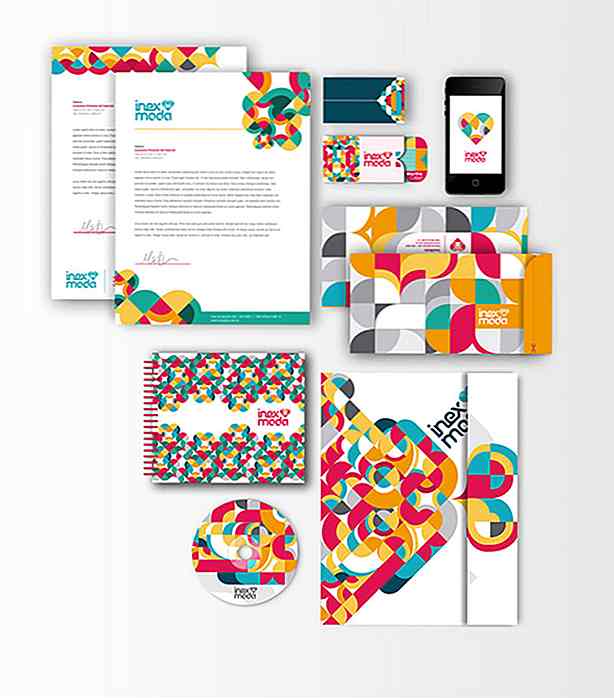
 InexModa
InexModa
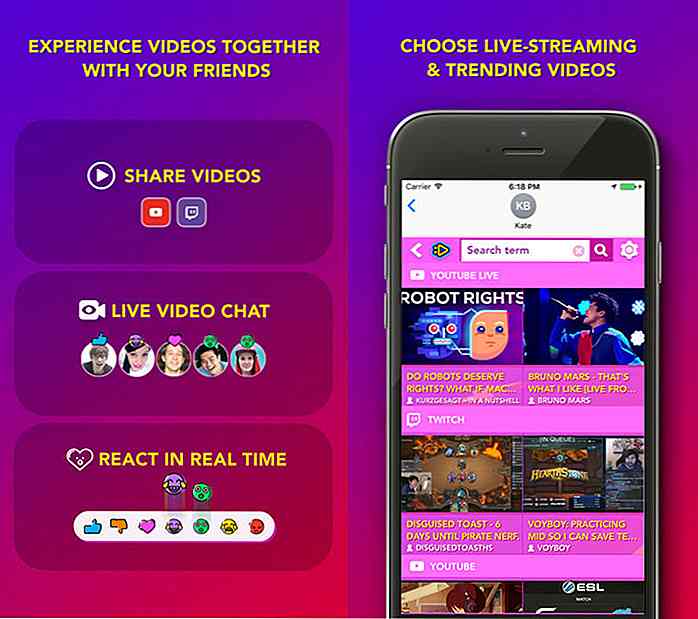
 Día Internacional de los Juegos
Día Internacional de los Juegos
Ritmia



10 hechos aleatorios sobre el día de San Valentín que probablemente no sabías
El Día de San Valentín llegará pronto y el intercambio obligatorio de rosas, chocolates, cena y rituales de fecha comenzarán a mediados de febrero. Mientras tanto me lanzan un desafío para escribir sobre 10 cosas interesantes que no sabía sobre el Día de San Valentín.La mala noticia es que no puedo escribir sobre lo habitual, como cómo se llama el día de San Valentín o qué simboliza el color o el número de rosas en un ramo. La buena no

9 herramientas gratuitas para contar historias digitales
Las historias son importantes . Ya sea que uno cuente una historia para evocar emociones o para obtener un nuevo cliente, hay una cierta simplicidad que habla a mucha gente, ya que todos tienen una historia que contar. Ahora con la tecnología, también hay estrorytelling digital.La narración digital se logra combinando la narración con contenido digital como animación, imágenes fijas, audio, etc. Actu