es.hideout-lastation.com
es.hideout-lastation.com
Hacer mejores imágenes progresivas cargando con antiModerado
El script AntiModerate puede no parecer mucho. Pero es uno de los mejores scripts de JS que puede ejecutar para mejorar el rendimiento en una página más grande y mantener una sólida experiencia de usuario.
Con este complemento gratuito, puede cargar imágenes cuando aparecen a la vista y reducir el tamaño total de la página.
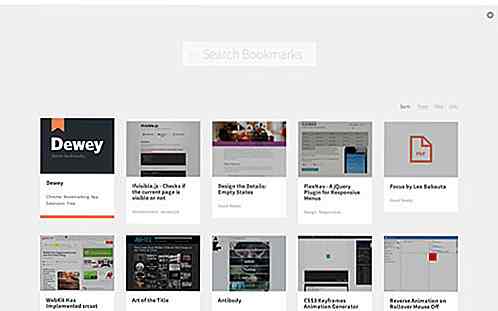
De esta forma, la página completa se puede cargar primero con pequeños marcadores de posición para las imágenes. Luego, los visitantes navegan de forma natural sin esperar a que se carguen todos los activos, lo que siempre es bueno desde la perspectiva del usuario.
 Así es como funciona esto: agrega el complemento AntiModerate a su página junto con el script StackBlur.js.
Así es como funciona esto: agrega el complemento AntiModerate a su página junto con el script StackBlur.js.AntiModerate extrae las dimensiones de la imagen y fuerza a todas las etiquetas img a un tamaño fijo en la página. Estas imágenes precargadas se envían a través de StackBlur.js, lo que reduce drásticamente el tamaño total del archivo de vista previa y, por lo tanto, carga la página mucho antes.
Una vez que estas imágenes más pequeñas están en su lugar, AntiModerate carga las imágenes de tamaño completo en el fondo. Cada foto borrosa se reemplaza con la foto normal una vez que se termina de descargar. ¡Fácil!
Esto ahorra un montón de tiempo esperando imágenes y ayuda a que su página cargue mucho más rápido. Es un gran beneficio para los usuarios, ya que pueden comenzar a consumir contenido antes, y beneficia a su clasificación SERP, ya que a Google le preocupa mucho la velocidad de la página.
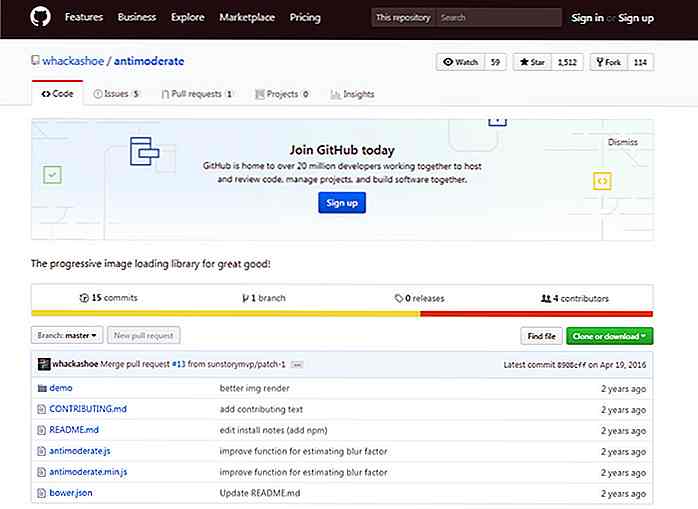
Puede instalar la biblioteca directamente con npm o Bower, o tirando de la secuencia de comandos a través de GitHub.
Esto solo requiere unas pocas líneas de JavaScript y es seguro que ayudará a mejorar la carga de su página. Echa un vistazo al repositorio de GitHub y desplázate hacia abajo a la guía de configuración para comenzar.
 Con solo unas pocas líneas de código, AntiModerate debería ser una obviedad para ejecutar en cualquier página.
Con solo unas pocas líneas de código, AntiModerate debería ser una obviedad para ejecutar en cualquier página.Sin mencionar que esto se ejecuta en JavaScript puro, por lo que no requiere ninguna dependencia como jQuery para funcionar.

20 complementos gratuitos y útiles de Photoshop que todos los diseñadores deben tener
Adobe Photoshop es una poderosa plataforma para que las creatividades mejoren su trabajo, pero a veces carecen de muchas funciones que pueden ayudar a mejorar la productividad, el flujo de trabajo y hacer la vida mucho más sencilla. Afortunadamente para nosotros, Photoshop admite extensiones o complementos, que ayudan a ampliar sus capacidades .

YouTube VR ya está disponible para teléfonos inteligentes listos para Daydream
Con Daydream View ahora disponible para comprar, Google ha decidido lanzar YouTube VR para cualquiera que tenga un teléfono inteligente listo para Daydream y auriculares VR de Google .Lo primero que notará sobre YouTube VR es la interfaz de usuario que Google ha diseñado teniendo en cuenta la realidad virtual. M