es.hideout-lastation.com
es.hideout-lastation.com
Consejos de M-Commerce para diseñar una mejor experiencia de compra
Con las ventas minoristas anuales a través de teléfonos móviles y tabletas que se espera lleguen a $ 707 mil millones en 2018, cada vez más consumidores están buscando una experiencia de compra en línea visualmente atractiva .
Sin embargo, tener movilidad tiene sus propios desafíos. Ya sea diseñando para diferentes tamaños de pantalla u ofreciendo una interfaz táctil para los consumidores, el teléfono móvil plantea demasiados desafíos a los minoristas. Diseñar y desarrollar una experiencia de comercio móvil impecable requiere que piense en términos de convertir estas limitaciones en oportunidades.
¿Estás creando un sitio de compras móvil o una aplicación? Aquí hay un conjunto de mejores prácticas que debe adoptar al crear un sitio web o aplicación m-commerce que mejore la experiencia de compra móvil del cliente final :
1. Think Mobile-First
La mayoría de los consumidores simplemente escanea el diseño y los elementos visuales en la página principal para tener una idea de lo que ofrece el sitio. Es importante tener en mente al usuario móvil al diseñar, en lugar de intentar ajustar toda la información en su sitio de escritorio en su sitio móvil.

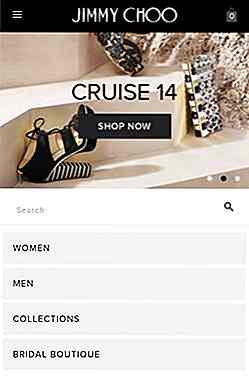
Jimmy Choo, una marca de calzado y bolsos de lujo, hace que sea fácil para sus consumidores escanear la página de inicio empleando un diseño simple que muestra una imagen central seguida de una lista de categorías debajo de ella .
Aunque han incluido un control deslizante para las imágenes, este diseño ayuda al consumidor a evaluar el tipo de productos que pueden esperar encontrar en el sitio web.
Los carruseles automáticos están desactualizados
Una página de inicio móvil abarrotada con demasiados elementos visuales, como carruseles automáticos, solo confundirá aún más a sus consumidores. Una de las reglas clave del diseño de interfaz es que el consumidor necesita tener el control . Los carruseles van en contra de esta regla moviéndose demasiado rápido con pequeños íconos de navegación, si los hay.
Un estudio de la Universidad de Notre Dame descubrió que cuando se trata de carruseles, la primera diapositiva empaqueta el 84% de todos los clics.



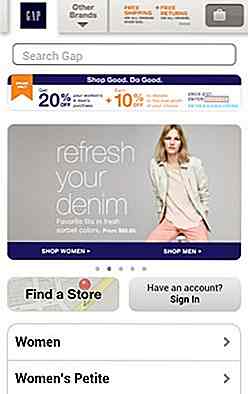
Este es el caso del sitio web móvil de GAP, donde más de la mitad de la primera parte visible de la página de inicio muestra un control deslizante que rota entre cinco ofertas diferentes. A la mayoría de los consumidores les resulta muy frustrante, ya que existen grandes posibilidades de que hagan clic en una imagen promocional solo para pasar a una diferente .
Por lo tanto, siempre es recomendable usar una imagen estática . Esto ayuda al consumidor a mantenerse enfocado en el plan de acción. Si debe optar por un control deslizante de imagen, busque uno que no se mueva automáticamente.

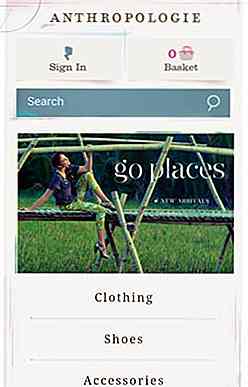
Anthropologie, una marca de estilo de vida multicanal, por ejemplo, emplea un diseño simple con una imagen prominente en el centro . Han tenido especial cuidado al señalar que la imagen incluida idealmente les permite a los consumidores saber qué esperar en el sitio web . En este caso, se trata de ropa de lujo, zapatos y accesorios.
Menús desplegables de interfaz de usuario personalizados para navegación
La mayoría de los consumidores prefieren desplazarse hacia arriba y hacia abajo en la lista de categorías para obtener una buena idea de cuáles son sus opciones, incluso si encuentran lo que estaban buscando de inmediato. Y es debido a esta fuerte tendencia que los menús desplegables nativos son una mala opción para la navegación .

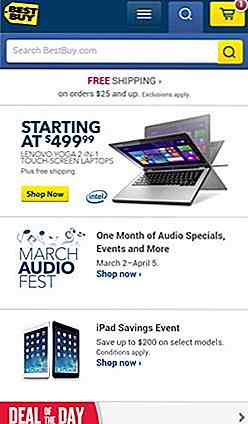
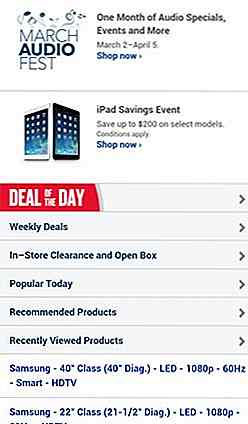
Best Buy, por ejemplo, antes usaba un menú desplegable de UI nativo similar. Con solo la mitad de la pantalla utilizada para mostrar las opciones disponibles, a la mayoría de los consumidores les resultó difícil desplazarse, escanear y comparar las opciones disponibles.
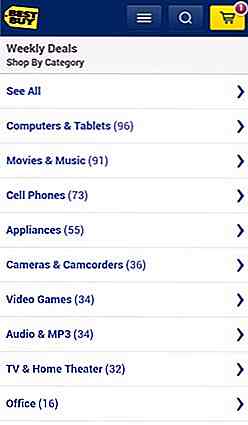
Por otro lado, un menú desplegable de interfaz de usuario personalizado brinda al consumidor una mejor visión general de sus opciones. El sitio web móvil actual de Best Buy emplea un menú desplegable de IU personalizado similar para brindarles a sus consumidores una mejor visión general de sus opciones. Por ejemplo, cuando un consumidor hace clic en una categoría particular, diga 'Ofertas semanales', carga una nueva página, en lugar de mostrarla en un pequeño cuadro de diálogo.



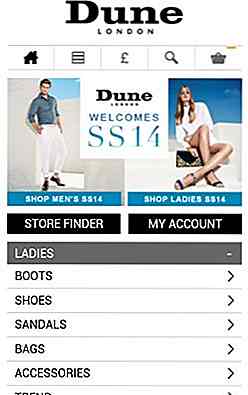
Por otra parte, si el suyo es un sitio de comercio electrónico con menos categorías de padres y hermanos como Dune London, puede optar por la divulgación progresiva (derecha) para mostrar las categorías de hermanos directamente en la página de inicio, cuando el usuario lo solicite.


2. Use la interfaz de usuario móvil intuitiva para mejorar las compras
Los consumidores a menudo quieren ver un producto visitado anteriormente. Las razones pueden variar desde querer comparar dos productos, hasta verificar si ciertas características de un producto visto previamente son compatibles con la nueva. Muchas veces los consumidores terminan teniendo que buscarlo revisando nuevamente las categorías .


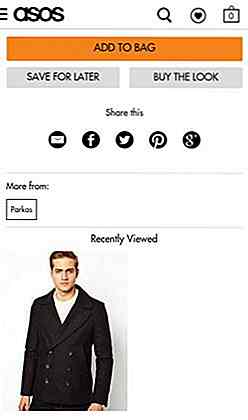
ASOS, una tienda online de moda y belleza en el Reino Unido, facilita a los consumidores regresar a un artículo visitado anteriormente (sin hacer clic repetidamente en el botón 'Atrás') mostrando una lista de productos 'Vistos recientemente' en su página de productos. También alienta a los consumidores a explorar otros artículos al asegurarles que encontrar productos nuevamente no será una molestia.
Sé táctil
Con las áreas de pantalla pequeña en la mayoría de los dispositivos móviles, hacer clic en un elemento exacto en la pantalla a menudo puede ser difícil. Para que sea más fácil para los consumidores tocar, debe haber suficiente espacio entre los diferentes elementos táctiles dentro de su contenido. Es aconsejable mantener los elementos táctiles a un tamaño de 7 × 7 mm visualmente, mientras se mantienen los separadores entre los elementos táctiles con un tamaño de 2 × 2 mm .
También puede consultar las pautas proporcionadas por diferentes plataformas móviles para decidir el tamaño de los objetivos táctiles que se utilizarán. Es igualmente importante mantener clicables las unidades completas, a la vez que se garantiza que no abarquen toda la ventana gráfica .
3. Elija la arquitectura de información sabiamente
Cuando los consumidores no pueden encontrar una categoría de hermanos donde esperan, a menudo concluyen que el sitio web no vende ese producto en particular. Para evitar esto, debe agregar la subcategoría en múltiples categorías principales. Aquí hay un ejemplo.


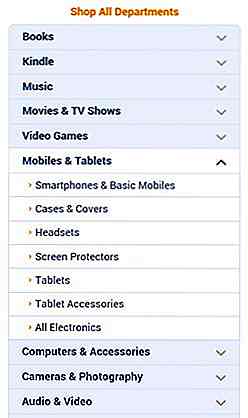
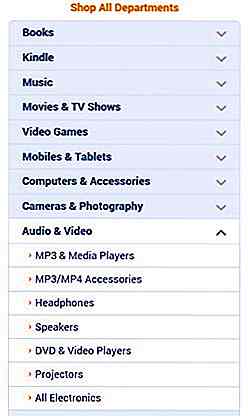
El sitio web móvil de Amazon, por ejemplo, enumera los auriculares como categoría de hermanos en "Móviles y tabletas" y "Audio y video". Esto aumenta aún más las posibilidades de que los consumidores descubran el producto que estaban buscando.
Incluir 'Nuevo' como una categoría parental separada es particularmente útil en las industrias en las que lo reciente de un producto podría tener un impacto importante en la decisión de compra de los consumidores. Por ejemplo, el sitio web móvil de Dune London ayuda a los visitantes frecuentes al incluir categorías principales como NEW IN para que puedan escanear rápidamente los nuevos productos que han llegado desde su última visita.

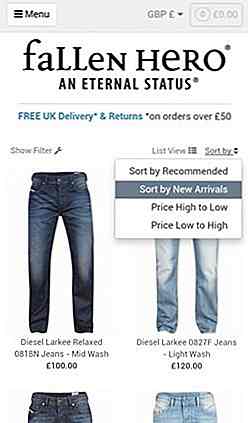
Por otra parte, como se ve en el sitio web móvil de Fallen Hero, una tienda de moda en línea británica, siempre es mejor emplear 'Nuevo' como filtro, en lugar de una categoría separada, ya que ayuda a los consumidores a ver nuevos artículos dentro de una categoría particular .

Otras técnicas de categorización que funcionan bien son 'Favoritos del cliente', 'Mejores vendedores', 'Venta', etc. Estas recomendaciones de los clientes no solo harán que los compradores tengan más confianza en sus decisiones de compra, sino que también definan su marca en sus mentes.
No hace falta decir que el m-commerce trae numerosas oportunidades. No solo permite que las tiendas en línea se distingan de la competencia, sino que también les ayuda a posicionarse lo suficientemente bien como para hacerse con una parte de este mercado de miles de millones de dólares.
Otras lecturas
Aquí hay algunos más materiales de lectura relacionados con el desarrollo para una experiencia de usuario móvil:
- Una mirada hacia: Diseñar para dispositivos móviles
- Diseño de aplicaciones móviles / Dev: Guía para principiantes para JQuery Mobile
- Diseños web adaptables para pantallas móviles: introducción, consejos y ejemplos
- 7 consejos para mejorar sitios web optimizados para dispositivos móviles
- Diseño web móvil: 10 consejos para una mejor usabilidad
Y si necesita inspiración o recursos, estos enlaces pueden ayudar:
- Sitios web de la aplicación móvil Design Killer: consejos y ejemplos
- 20 Hermosa interfaz de usuario móvil para su inspiración
- 20 magníficas páginas de aterrizaje de aplicaciones móviles
- 20 Diseños de UI móviles planos para su inspiración
- Últimos recursos para el diseño de aplicaciones web móviles
Nota del editor: Esta publicación está escrita por Nagaraj Nagabhushanam para Hongkiat.com. Nagaraj Nagabhushanam es Director de Gestión de Producto en MobStac, una compañía de plataforma de M-Commerce que ofrece a los minoristas las mejores experiencias de compra móvil en su clase a través de sitios y aplicaciones. Puedes encontrarlo en LinkedIn.

Agregue pasos de progreso a formularios con este complemento jQuery
La mayoría de nosotros conoce las barras de progreso y cómo funcionan en el diseño de la interfaz de usuario. Ayudan a definir tiempos de carga de página, cargar formularios y períodos similares de demora entre páginas.Pero los pasos del progreso son un poco diferentes. Funcionan como migas de pan en la parte superior de la página para guiar a los usuarios a través de un proceso paso a paso (generalmente formularios de registro y salida).Con los

Mondrian - Editor de gráficos vectoriales fácil de usar
En el campo del diseño gráfico, hay dos tipos de formato gráfico: pixel y vector . Cada tipo tiene sus propias fortalezas y limitaciones. Si decides ir con el vector, hay un montón de útiles herramientas de gráficos vectoriales para usar. Adobe Illustrator es uno de los mejores y más populares, especialmente en el campo del diseño web para crear SVG .Si está