es.hideout-lastation.com
es.hideout-lastation.com
Lory Carousel Slider presenta CSS Animation & Touch Support
De todos los complementos de carrusel en línea tengo que inclinar mi sombrero a Lory . Es un concepto tan simple pero es fácilmente uno de los controles deslizantes más poderosos en la web.
La versión minificada tiene un total de 7 KB, que no es pequeña, pero ciertamente no está mal para un control deslizante con carrusel táctil .
Puede agregar este complemento a cualquier sitio web ya que se ejecuta en jQuery o JS simple . Se puede ejecutar sin dependencias, lo que es excelente para la compatibilidad.
Lory es también uno de los pocos complementos que no se degrada en los navegadores más antiguos . Es totalmente compatible con IE10 +, y las versiones anteriores todavía pueden ejecutar el control deslizante, simplemente sin animaciones y pequeños extras .
Tendrá que hacer toda la codificación programática usted mismo si desea agregar contenido, pero es sorprendentemente simple . Puede definir el tamaño de cada panel, el tiempo de animación y cómo manejar los navegadores receptivos.
Consulte la página de inicio de Lory para obtener el código fuente y detalles sobre la configuración .
 Comience agregando la biblioteca de Lory JS a la sección
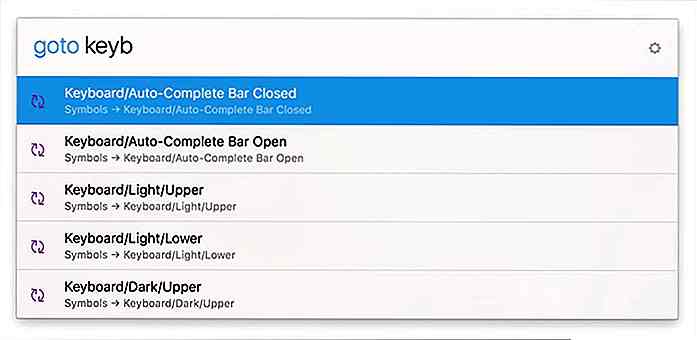
Comience agregando la biblioteca de Lory JS a la sección head su sitio, ya sea como un plugin de jQuery o una biblioteca de vanilla. Actualmente, todas las versiones se alojan en Cloudflare CDN, por lo que es muy fácil incluir una copia sin ninguna descarga.Con el archivo JavaScript instalado, querrá crear una lista desordenada HTML con los contenidos de la diapositiva, pero Lory viene con algunas clases predefinidas, por lo que es bueno seguir con su modelo .
Aquí hay un código de muestra tomado del repositorio principal de Lory GitHub:
- 1
- 2
- 3
- 4
- 5
- 6
Ahora en jQuery (o JS simple), puede configurar una llamada de función . Debería verse algo como esto:
$ ('. js_slider'). lory ({infinito: 1}); Tenga en cuenta que la opción infinite es solo una de las muchas funciones que puede personalizar. Y siempre puede cambiar la clase .js_slider para que se ajuste a sus necesidades.
Al desarrollar con este complemento, es probable que tenga muchas preguntas de personalización. Recomiendo examinar la documentación que se encuentra en la parte inferior de la página de GitHub.
Probablemente no sea la mejor ubicación para los documentos pero afortunadamente son bastante pequeños. Solo tienes 10 opciones para personalizar y tal vez 10-12 eventos diferentes con los que puedes jugar. Esta información también se puede encontrar en la parte inferior del sitio web de Lory, pero es mucho más fácil de leer en GitHub.
Las actualizaciones no son tan frecuentes, pero siempre puede escribir una solicitud de problema en GitHub si tiene problemas. Si realmente tiene problemas con el código, probablemente le resulte más fácil resolverlos en Stack Overflow.
De cualquier manera, puede comenzar rápidamente usando Cloudflare CDN y los documentos de GitHub. Y si está buscando una demostración en vivo con código, consulte esta entrada de CodePen.

Conceptos básicos detrás de la teoría del color para el diseñador web
Como artista digital colectivo, es importante comprender la ciencia fundamental detrás de la teoría del color. Es un tema popular con una gran cantidad de información para retener y digerir. Este tema no solo se enfoca en las artes y el diseño, sino que también involucra un conjunto de ciencia de la óptica.Hay m

¿Los anunciantes están causando que las redes sociales pierdan su brillo?
Los sitios web de redes sociales como Facebook, LinkedIn y Google Plus son uno de los fenómenos más asombrosos para la World Wide Web . Comenzando con Sixdegrees.com, el primer sitio web que combina la creación de perfiles, la creación de listas de amigos y la posibilidad de navegar por esas listas en su perfil o los perfiles de otros, la idea se convirtió en el paisaje de las redes sociales. adi