es.hideout-lastation.com
es.hideout-lastation.com
Un vistazo a: Firefox Developer Edition
Después de una pequeña broma, Mozilla lanzó oficialmente Firefox Developer Edition. Es un nuevo navegador dirigido específicamente a desarrolladores web . Aunque no se ha anunciado oficialmente, parece que reemplazará a Firefox Aurora en algún momento.
A juzgar por el nombre, los anuncios oficiales y la página de destino, parece que Firefox Developer Edition es el primer navegador grande creado para el desarrollo, no solo para brindar soporte. Contiene una multitud de depuradores, paneles y otras utilidades, además de que utiliza su propio perfil para que pueda ejecutarse junto con el Firefox normal más fácilmente. Echemos un vistazo a lo que ofrece.
Interfaz de usuario
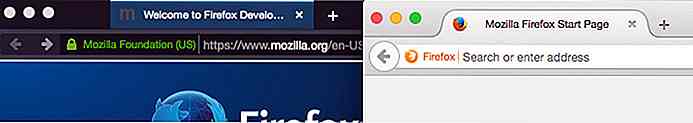
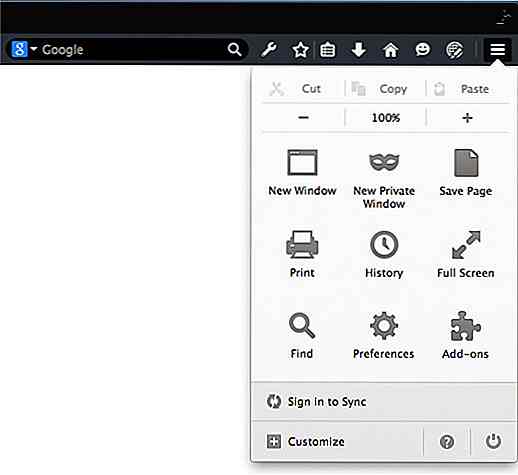
Los cambios de interfaz en Developer Edition ya insinúan un enfoque centrado en el desarrollador. La barra de herramientas es notablemente más estrecha que Chrome y Firefox normal, mientras que agrega más botones de forma predeterminada.

Es bastante obvio que el nuevo tema predeterminado es oscuro, que posiblemente sea el resultado de algunas pruebas inteligentes de UI. Es extremadamente importante encontrar todo de un vistazo mientras se desarrolla . Un retraso de un segundo para encontrar algo podría equivaler a horas por mes. Personalmente prefiero los colores claros para uso casual, pero la interfaz de usuario oscura fue excelente en mis pruebas iniciales.
Si prefiere el tema predeterminado, puede cambiar el tema de la edición del desarrollador muy rápidamente usando el botón "Usar tema de Firefox Developer Edition" yendo a Menú -> Personalizar .

Por otro lado, hay algunas opciones de interfaz que me desconciertan . Estoy bastante seguro de que los marcadores se usarán mucho menos en esta versión y la mayoría de los desarrolladores conocen la combinación de teclas Ctrl / Cmd + D para hacerlo realidad. El hecho de que hay un botón dedicado para esto; la sección de marcadores, la sección de descargas, incluso la página de inicio de Developer Edition parece un poco innecesaria .
Primeras impresiones
Mi primera impresión fue que no hay nada que no haya visto antes aquí . Esto es incluso reforzado por Mozilla en la página de destino:
"Es todo a lo que estás acostumbrado, solo que mejor"
Las herramientas de desarrollo manejan casi igual que en Firefox, WebIDE y Valence ya se pueden usar. Solo pequeños cambios cosméticos hacen que Developer Edition sea diferente de Firefox .
Dicho esto, hay una sensación subyacente de una buena dirección aquí . Parece que Mozilla ha estado esperando para crear esta versión de Firefox por un tiempo, solo estaban esperando una masa crítica de herramientas de desarrollo y conocimiento. Se siente como si hubieran creado un marco en el cual colocar herramientas y metodologías futuras y ponerlas a prueba .
En una jerga más amigable para los desarrolladores: parece que Developer Edition es una bifurcación de la versión normal que se creó en este momento, con algunos retoques. De aquí en adelante, el desarrollo se intensificará y se enfocará específicamente en este producto, separándolo de Firefox regular y convirtiéndolo en el lugar de referencia para los desarrolladores. O al menos esa es la intención.
Una de las mayores indicaciones de cómo Mozilla planea posicionar la Edición de Desarrollador es la inclusión de Valence (más sobre esto más adelante). La postura de Mozilla sobre Valence es esta:
"El adaptador todavía está en sus primeras etapas y está disponible solo como una vista previa. Todavía no recomendamos usarlo para el trabajo diario ".
Parece que Developer Edition recibirá herramientas antes que las versiones normales de Firefox . Si bien no parece probable que Mozilla elimine las funciones de desarrollador de Firefox, quizás algunas próximas solo se agregarán a la nueva Developer Edition. Por mi parte, apoyo para evitar que los navegadores se llenen de burbujas y recibo esta nueva dirección.
WebIDE
Una de las características más destacadas es WebIDE. Agregado en Firefox 34, es un reemplazo para el Administrador de aplicaciones: le permite ejecutar las aplicaciones de edición y depuración de Firefox OS usando el simulador Firefox OS o un dispositivo real . En otras palabras, es lo que Xcode es para iOS.
Valencia
Valence es esencialmente una herramienta de depuración entre exploradores . Permite que las herramientas de desarrollador trabajen con una amplia gama de navegadores. Por el momento, los objetivos principales de Valence son Chrome en Android y Safari en iOS. Los detalles técnicos de esto son un poco difíciles de comprender, así que eche un vistazo a este video hecho por Mozilla:
Herramientas de desarrollo
Si está familiarizado con las herramientas de desarrollador en Firefox habitual, entonces es más o menos lo que espera . Invocar usando Ctrl / CMD + I o hacer clic con el botón derecho en un elemento y hacer clic en "Inspeccionar Elemento".

Inspector
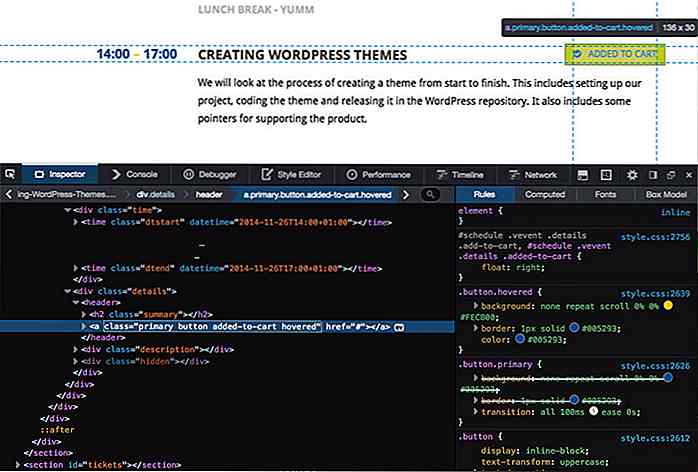
El Inspector le ofrece una vista de árbol plegable de la página DOM . Cuando pasa el mouse sobre un elemento en el DOM, se resalta en la página, que es muy útil para calcular las dimensiones y dónde están las cosas en general.

Hacerlo al revés es aún más útil. Al hacer clic en el ícono superior derecho como se muestra en la captura de pantalla anterior, puede navegar por la página y los elementos se resaltarán debajo del cursor . En muchos casos, esta es una forma más viable de inspeccionar algo cuando se encuentra en medio de elementos superpuestos.
El Inspector le permite hacer doble clic para editar el contenido o las propiedades de un elemento. Un truco que puede ser útil saber es que el DOM puede atravesarse utilizando las teclas de flecha, incluso puede eliminar y recuperar utilizando la tecla Eliminar y el comando Ctrl / Cmd + Z.
Al hacer clic y arrastrar en el DOM se resaltará una parte del DOM, los límites se mostrarán en la página web, otra gran herramienta para visualizar su estructura HTML y código CSS.
Las reglas de CSS para cualquier elemento dado aparecen en la barra lateral que le da una lectura rápida y fácil acceso de edición.
Consola
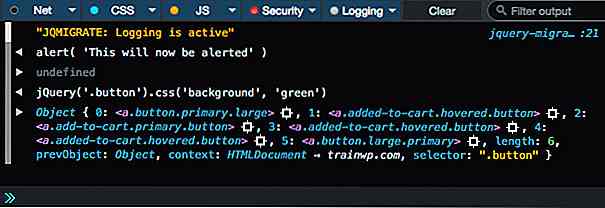
La consola es una ventana que muestra información agregada de CSS, JS, Net, Security y Logging . Se utiliza principalmente para la depuración de JavaScript y el seguimiento de los recursos que faltan, pero también se puede utilizar para emitir comandos, incluso a través de jQuery.

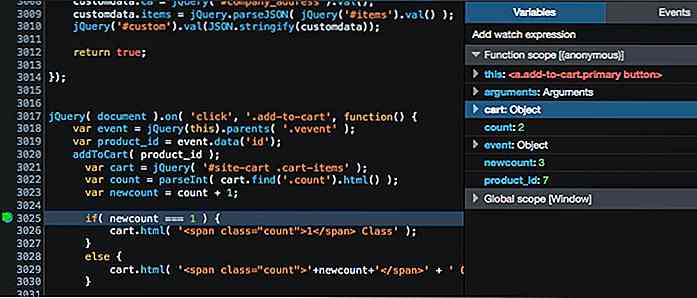
Depurador
La consola es ideal para registrar rápidamente algunos problemas de script y asegurarse de que su código funciona en el primer intento. Si desea resolver algunos problemas más complejos, deberá usar el depurador .
Al establecer puntos de interrupción en su código, puede pausar la ejecución del código de JavaScript antes de ese punto. Puede ver dónde está la ejecución en el código y puede modificar las variables antes de continuar.

Esto no solo le permite descubrir errores, sino que también le permite probar varios casos de uso con bastante rapidez . ¡No reemplazará las pruebas unitarias, pero le dará una visión más profunda y un gran compañero para ellos!
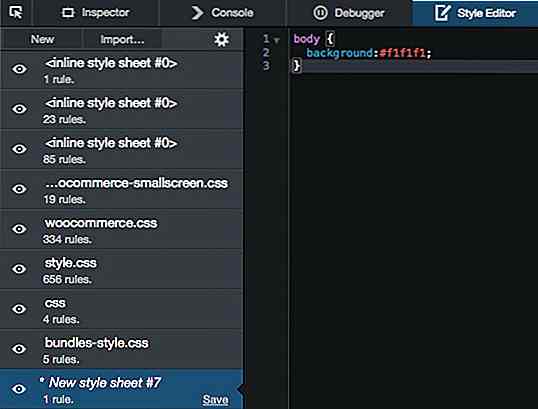
Editor de estilo
El editor de estilos es un excelente lugar para escribir estilos y ver los resultados en vivo . Puede seleccionar cualquiera de las hojas de estilo cargadas o puede importar y crear nuevas sobre la marcha. Cualquier archivo modificado se puede guardar fácilmente.

Si bien esta es una característica increíblemente útil para pequeños ajustes, no es tan conveniente para entornos más complejos que funcionan con preprocesadores . Estos entornos se pueden configurar, pero la sobrecarga de hacerlo es casi lo mismo que usar un preprocesador que tiene habilitada la recarga en vivo.
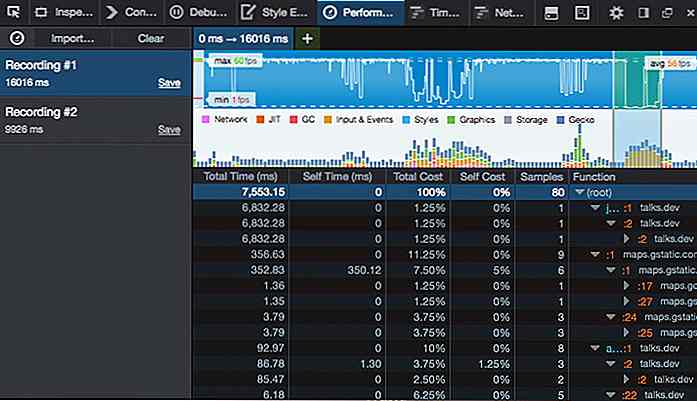
Actuación
La herramienta de rendimiento se introdujo con Firefox 34 y es un reemplazo para el generador de perfiles de JavaScript . Le permite crear perfiles de rendimiento extremadamente detallados hasta el peaje que refluye y pinta, toma de análisis de Javascript y CSS y mucho más.

Los perfiles se pueden guardar e importar fácilmente, de modo que puede comparar perfiles para simplificar al máximo sus aplicaciones.
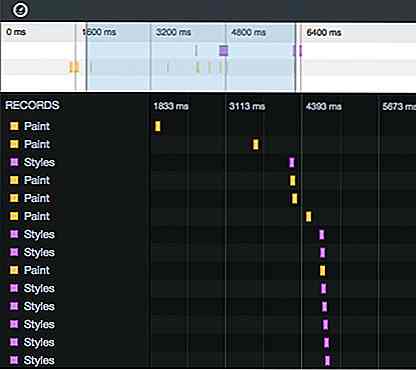
Cronología
La herramienta de línea de tiempo no está disponible en la versión normal de Firefox de manera predeterminada, le permite ver qué operaciones realiza el motor del navegador . La herramienta mostrará reflows (diseño), restyle, paint, consola y eventos DOM.

Red
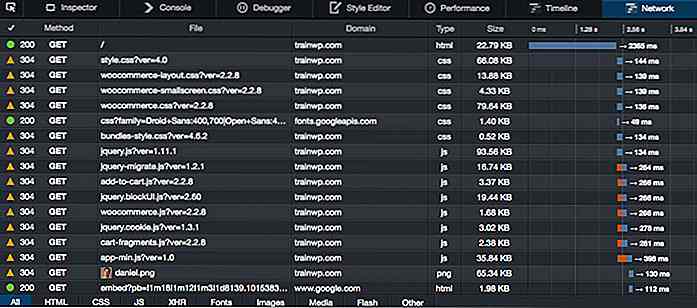
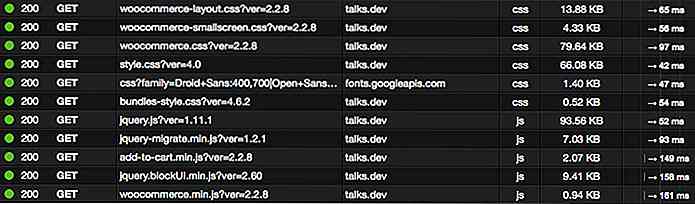
La pestaña Red es excelente para obtener información sobre las solicitudes que realiza su sitio web mientras se carga y mientras los usuarios lo utilizan . Proporciona una descripción general de los recursos y códigos de estado, junto con el tiempo que tomó cargar y cuándo se realizó la carga.
El filtro inferior le permite ver tipos de activos específicos, una herramienta particularmente útil para determinar llamadas AJAX utilizando el tipo XHR.

Al hacer clic en cualquier activo, se muestra su respuesta y se solicitan los encabezados, las cookies, los parámetros, la respuesta y los tiempos.
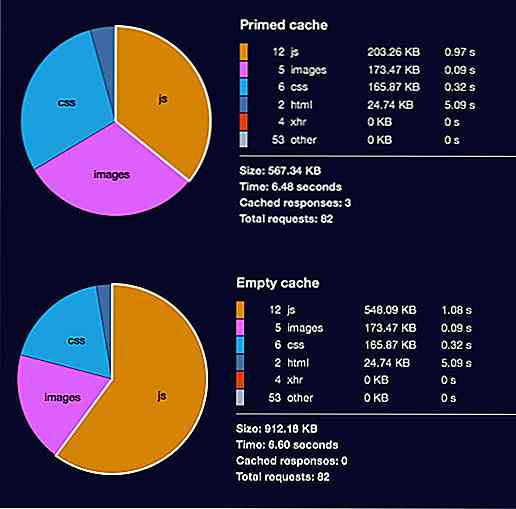
Una de las características más útiles es la posibilidad de iniciar un análisis de rendimiento en su sitio web haciendo clic con el botón derecho y eligiendo la opción adecuada . Aparecerán dos gráficos circulares que comparan una carga en caché y una memoria no almacenada en caché .

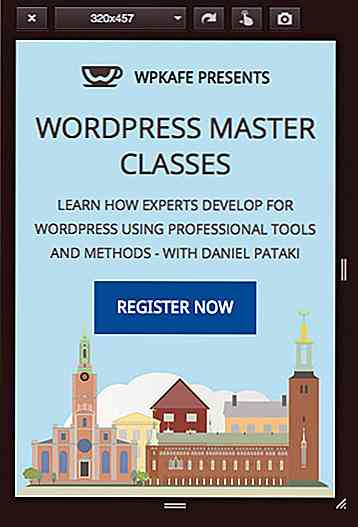
Modo de diseño receptivo
El modo de diseño receptivo le permite ver cómo se verá su sitio en ventanas de diferentes tamaños . Este no es un verdadero emulador, por lo que los resultados pueden variar un poco, pero es excelente para obtener una vista previa del resultado de las consultas de medios.
Una vez en el modo de respuesta, puede cambiar entre los tamaños de pantalla predeterminados, hacer clic y arrastrar para tamaños personalizados, cambiar la orientación y simular eventos táctiles.

Al desarrollar, generalmente cambio el ancho de la ventana del navegador y lo dejo hasta que termine, pero me parece que el modo de diseño receptivo es excelente para las comprobaciones finales y para observar los estados intermedios .
Conclusión
En pocas palabras: si bien no hay muchas características nuevas y flamantes para los desarrolladores que se mantienen actualizados con las noticias de Mozilla, la dirección es muy prometedora . Espero muchas características específicas de la herramienta como Coffeescript, Sass, Less y otros.
Quizás incluso el compilador y otras herramientas de procesamiento se puedan agregar para hacer de Firefox Developer Edition un verdadero paquete de desarrollo, y no solo algo que utilizamos para ver nuestro resultado final.
Como desarrollador avezado, ya tengo herramientas para compilar mis scripts, crear compilaciones finales, automatizar las tareas generales de programación, verificar errores en mi código y cargar en vivo mi navegador. Si un navegador ofrece algunas de estas características, puede hacer que algunos aspectos de mi trabajo sean mucho más rápidos . Seguiré este proyecto con gran interés y te sugiero que también lo hagas.
Si tiene alguna idea o ya tiene alguna experiencia con Firefox Developer Edition, díganos qué piensa en los comentarios.

Cómo cambiar el formato del archivo de captura de pantalla de macOS
De forma predeterminada, todas las capturas de pantalla que realiza en un macOS se guardan en su escritorio en el formato de archivo de imagen .PNG. Si por algún motivo, desea cambiar este formato de archivo de .PNG a cualquier otro, puede hacerlo fácilmente.macOS le permite cambiar la captura de pantalla predeterminada de .P

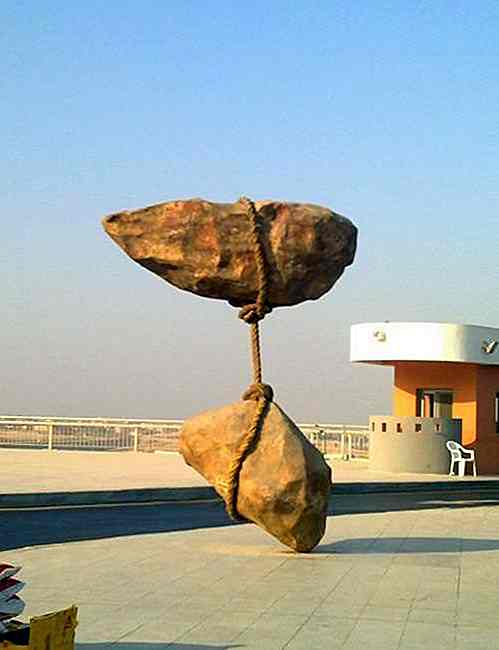
25 esculturas que asustan la mente y desafían las leyes de la física
El propósito del arte es hacer que la comodidad sea incómoda y la comodidad incómoda. Desafiamos los conceptos a los que estamos acostumbrados, pero encontramos consuelo en el acto en sí, y cuando se trata de arte público, ninguna otra obra de arte desafía el status quo que las estatuas que desafían la lógica y nuestra comprensión de cómo funcionan las cosas.En este p