es.hideout-lastation.com
es.hideout-lastation.com
Una mirada a: Diseño para dispositivos móviles
Cuando se lanzó el primer iPhone, tomó al mundo de la tecnología por sorpresa. Desde entonces han pasado casi 5 años y el mercado de teléfonos inteligentes se ha incrementado en popularidad, e incluso Microsoft se ha metido en la competencia con su sistema operativo Windows 7 y sus socios. Con tantos usuarios de Internet en sus teléfonos inteligentes hoy en día, es de sentido común esperar que la cantidad de sitios web móviles aumente de forma agresiva.
Sin embargo, diseñar para la web móvil es una operación completamente diferente con diseño web común. Nuestros sitios web están diseñados para una gran pantalla, pero el tamaño de la pantalla del teléfono inteligente es demasiado pequeño en comparación con eso, lo que lleva a problemas de usabilidad molestos. Se requieren grandes estándares y prácticas de diseño para un mejor diseño del sitio móvil con una experiencia de usuario fluida.
En esta guía, buscaremos diseñar un sitio fácil de usar para los navegadores móviles de teléfonos inteligentes. Hablaré sobre las mejores prácticas y la herramienta de desarrollador útil para que diseñe un mejor sitio web móvil, así que entremos en él después del salto.
Planificación de una sólida experiencia de usuario
Cuando construye un sitio web móvil, es importante tener siempre en cuenta a los usuarios, ya que en última instancia, su sitio web está siendo diseñado y creado para que los usuarios lo disfruten. Es ciertamente común que los usuarios esperen que un sitio web móvil se comporte de manera similar al entorno de escritorio, por lo que mantener la experiencia del usuario amigable debería ser su enfoque principal mientras construye un sitio móvil exitoso.

Hay muchos conceptos de usabilidad a considerar para sus usuarios. Estas consideraciones incluyen tamaño de pantalla, imágenes en línea, hipervínculos, tamaños de fuente y navegación de página . Hemos escrito sobre el diseño de usabilidad móvil para que pueda tallar su sitio web para una mejor usabilidad. Además de la guía, debes mantenerte siempre alerta ante nuevas ideas para mejorar tu sitio.
Planificar una sólida experiencia de usuario también significa que debe considerar cómo un usuario interactuará con su sitio web . En un escritorio, su sitio web puede interactuar con un mouse y un teclado, pero en un teléfono inteligente, los usuarios tocarán, darán saltitos y se deslizarán por su sitio. Probablemente necesite diseñar el sitio de forma que los usuarios puedan acceder fácilmente a la información del sitio con estos movimientos físicos .
Mantenga páginas cortas y dulces
La carne y las patatas de cualquier sitio web es el contenido de la página . Cada una de sus páginas web contiene cantidades significativas de información útil para sus usuarios, como texto, fotos o videos. También encontrará artículos de noticias y publicaciones de blog que se ejecutan en algunas páginas, que pueden ayudar a dividir el texto, pero no se recomienda para dispositivos móviles ya que la técnica requiere más carga de página, lo que significa más tiempo de espera del lado del usuario .

A menos que sea absolutamente necesario, le recomiendo mantener corto el contenido de su página . También debería considerar hacer que se vea dulce al diseñar la fuente a un tamaño mucho mayor y tal vez mover las imágenes a un lado . Con su contenido en pantalla completa, naturalmente llama la atención, sin mencionar que la optimización realmente hace que el escaneo de las páginas sea mucho más simple. Esta es también la razón por la cual el diseño de una sola columna se ajusta perfectamente a la factura.
En la mayoría de los casos, los navegadores móviles no van a cargar las páginas web tan rápido como los navegadores de escritorio y esto podría molestar a sus lectores, por eso es necesario optimizar el contenido y el sitio web para la carga de contenido de alta velocidad. Puede acortar el artículo manteniendo el contenido completo o simplemente eliminar imágenes innecesarias . Pon tu atención en la simplicidad en lugar de la belleza .

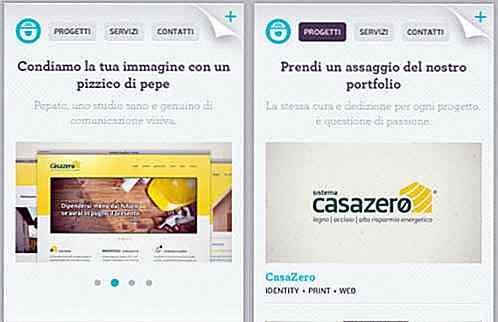
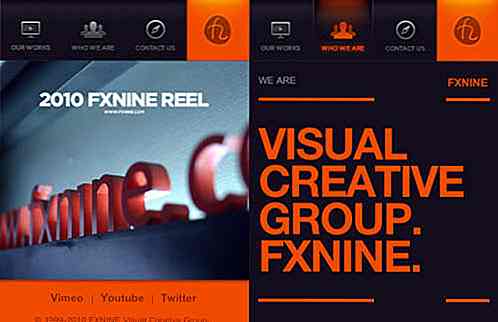
Su navegación central es el salvavidas para sus visitantes que buscan moverse entre páginas. En un dispositivo móvil, los enlaces de pantalla parecerán mucho más pequeños por naturaleza, por lo que es mucho más difícil de tocar. Un truco esencial para resolver este problema es maximizar la fuente y el espacio para sus enlaces de navegación, tal vez ocupando toda el área del bloque. Alternativamente, puede diseñar la barra de navegación para que sea similar a la barra de pestañas de la aplicación real de iPhone, como la que se muestra arriba.
Creación de estilos CSS móviles
Ahora que sabemos cómo optimizar el sitio web móvil para una mejor legibilidad y usabilidad, sería bueno hablar sobre estilos CSS. Cada hoja de estilo CSS contiene muchos selectores con propiedades relacionadas con fuentes, tamaños, posicionamiento y configuración de visualización. Cuando se trata de dispositivos móviles, debe prestar atención a la forma en que sus bloques se colocan en su lugar .
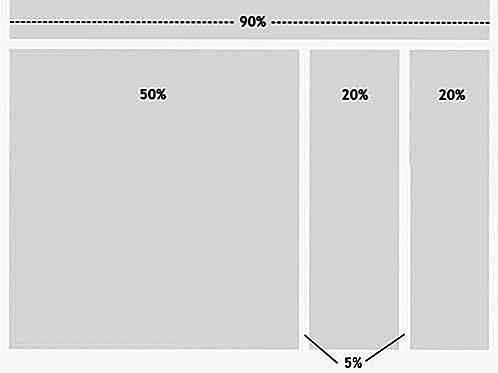
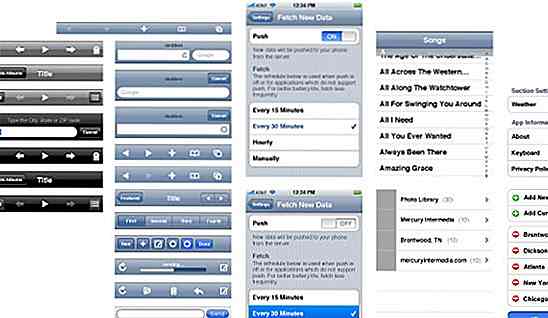
 (Fuente de la imagen: Smashing Magazine)
(Fuente de la imagen: Smashing Magazine)
Un área para comenzar es restablecer el ancho de la envoltura de su sitio en porcentaje . Es común usar píxeles como la unidad para el posicionamiento, la altura de la línea, el tamaño de la fuente y el ancho de div, pero cuando se trata de dispositivos móviles, querrás que tus páginas sean fluidas y la transición entre cada dispositivo de forma natural . Establecer divisiones de contenedor al 100% de ancho permitirá que el contenido se llene fácilmente entre el modo retrato / paisaje sin fluir por el borde .
Si eres una de las personas que buscan reestructurar todo tu diseño, asegúrate de presionar todo con un reinicio . Además , los párrafos, los títulos y los enlaces de navegación deberían configurarse para mostrarse: bloquear; para que tengas esa sensación lineal de estilo de impresión. Vuelva a colocar los márgenes y el relleno para eliminar la hinchazón de su diseño . Evite las tablas si es posible, ya que tienden a generar resultados defectuosos entre los dispositivos.
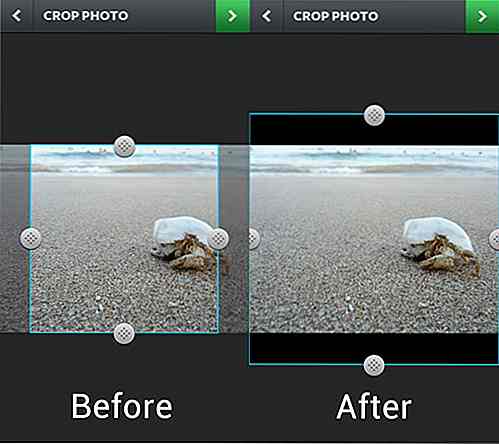
Las imágenes grandes también son una molestia entre los dispositivos. La mayoría de las imágenes de su sitio web tendrán un tamaño superior a 480 px y es posible que no desee que rompan el contenedor. La primera opción es establecer su ancho al 100% para que las imágenes puedan cambiar su tamaño de forma natural . Ciertamente es posible crear diferentes conjuntos de imágenes para su sitio web y representarlas de manera diferente en función del agente del navegador, pero sinceramente esto solo agrega más trabajos de su parte, por lo que trate de usar la técnica solo cuando sea realmente necesario .
Diseño de sitios web para iPhone
La cuota de mercado de dispositivos móviles es bastante grande y está dividida, pero Apple tiene una gran parte del pastel con sus iDevices. Tanto el iPhone como el iPad son dispositivos móviles listos para Internet con una función de pantalla táctil incorporada. Cuentan con el mismo navegador web predeterminado, Safari, y una gran cantidad de otras opciones.

Para los sitios web específicos de iPhone, deberá orientar el tamaño de la pantalla. El tamaño de pantalla fijo se establece en 320px por 480px para los modelos de iPhone anteriores y 640px por 960px para iPhone 4 y iPhone 4S .
Las pantallas de iPhone están limitadas al espacio. Debería tener un bloque de contenido que abarque todo el tiempo que sea necesario . Mantener elementos en una sola columna le ahorrará dolores de cabeza y permitirá una disposición fluida para "completar" los modos vertical y horizontal . Para esto, es probable que necesite desarrollar otra plantilla y encontrar una forma de verificar si su visitante está usando un iPhone. El pequeño fragmento de PHP a continuación debería funcionar bien:
Básicamente, la lógica extrae nuestra variable $_SERVER global para el agente HTTP y comprueba si aparece la palabra " iphone " en cualquier lugar. En caso afirmativo, entonces sabemos que nuestro visitante está usando un iPhone y desde allí podemos poner HTML ligeramente diferente o incluso un nuevo diseño de plantilla. Esto también podría usarse para incluir una hoja de estilo específica para iPhone, cambiar los títulos de página, eliminar imágenes o casi cualquier efecto dinámico.
Cuando se trata de servir nuevos estilos hay una manera más fácil. Como se mencionó anteriormente, el tamaño máximo de pantalla para iPhone es de 960 px de ancho. Por lo tanto, con las nuevas consultas de medios de CSS3 puede agregar estilos directamente en la hoja de estilos principal de su sitio que solo se mostrará en el iPhone. A continuación se muestra un pequeño código de ejemplo:
@media pantalla y (max-device-width: 960px) {/ * iPhone css * /} Esto funciona porque CSS ahora puede detectar los agentes de exploración y sus propiedades . El ancho máximo de pantalla es una de las propiedades que también se puede detectar.
El sitio web móvil todo en uno para dispositivos iPhone no es demasiado difícil de diseñar, hay demasiados ejemplos para referirse, es decir, CSS iPhone. Manténgase ocupado estudiando y no tenga miedo de experimentar con nuevas técnicas en el diseño de la interfaz de usuario .
Guiones jQuery para dispositivos móviles
La mayoría de los desarrolladores web front-end están familiarizados con la biblioteca jQuery. Ofrece una taquigrafía fantástica para efectos de codificación, animaciones, menús desplegables y una gran cantidad de otras funciones dentro del navegador, y se vuelve más impresionante con el anuncio de jQuery Mobile. No se recomienda saltar en la tecnología directamente y cargar su sitio web con efectos en todas partes, pero para fines de prueba la funcionalidad avanzada puede jugar muy bien.

jQuery Mobile es un poco diferente de jQuery regular, ya que le ofrece un entorno completo para construir. Cuando trabajas con sus archivos, no solo son JavaScript, sino también estilos CSS para botones, enlaces y efectos de transición. Todavía está escribiendo páginas web en código HTML, pero el equipo de jQuery Mobile ha proporcionado muchas características de diseño de interfaz de usuario opcionales . Hay mucho que podemos hacer con este marco, pero dado que el marco todavía está en fase beta, ceñiremos a los efectos simples.
Un pequeño tutorial en DevGrow blog proporciona algunos ejemplos asombrosos. El sitio oficial también ofrece demos para que pruebes. Tenga en cuenta que estamos utilizando el atributo HTML, transición de datos para agregar efectos de animación con cualquiera de los valores predefinidos. Estos incluyen slide, pop, flip, fade, etc. Consulte el pequeño ejemplo de DevGrow para obtener una idea de estos efectos.
Los efectos y las transiciones son bastante claros, y el hecho de que puedes construir una interfaz móvil completa estrictamente con jQuery es también un gran paso adelante para esta plataforma, pero con la plataforma solo en versión beta, no recomendaría construir todo tu sitio móvil con su biblioteca, especialmente con el hecho de que no es compatible con todos los teléfonos inteligentes más importantes en el momento de la escritura (particularmente Windows Phone 7), pero seguramente mejorará con el tiempo.
En última instancia, recomiendo familiarizarse con este nuevo marco móvil antes de implementar en vivo en cualquier proyecto.
Herramientas útiles para desarrolladores
Los desarrolladores móviles no solo buscan recursos de codificación y diseño. También existe una gran demanda de herramientas de software e IDE, sin mencionar los poderosos frameworks móviles. El desarrollo web es una tarea difícil que requiere un poco de dedicación, pero la utilización de herramientas adicionales hará que su trabajo sea mucho más fácil.
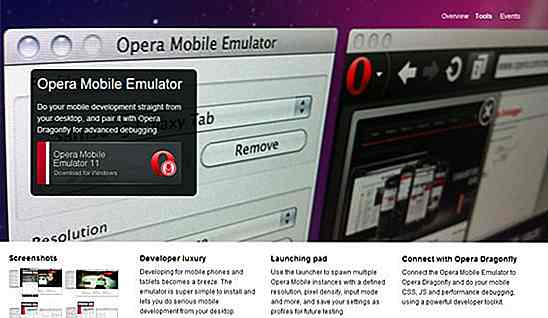
Opera Mobile Emulator
¿Busca una forma de comprobar cómo está renderizando su sitio web móvil? Esto puede ser muy doloroso si no tiene un teléfono inteligente con acceso a Internet. O simplemente no desea usar su teléfono inteligente para probar el sitio cada vez que se inserta una actualización en su servidor. Bueno, Opera Mobile Emulator es una fantástica pieza de software para probar su sitio web móvil.

El emulador admite alrededor de 20 perfiles móviles como Samsung Galaxy S, HTC Desire e incluso tabletas como Motorola Xoom. También es posible establecer la resolución personalizada y la densidad de píxeles para realizar pruebas intensivas. Lo mejor de todo es que no necesita hacer demasiado trabajo de configuración, solo haga unos pocos clics y estará listo.
La descarga es completamente gratuita y el software se ejecuta en entornos Mac OS X y Windows. Sus desarrolladores trabajan arduamente para crear estándares web adecuados y ajustar su motor de renderizado móvil. Recomiendo sus otras herramientas de desarrollo si está buscando herramientas adicionales para ayudarlo en el camino.
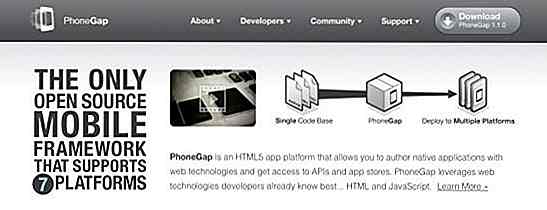
PhoneGap
No se han desarrollado muchas API sobre HTML5 para construir aplicaciones móviles sólidas. En particular, el paisaje móvil ha carecido de este tipo de sitios web, que es exactamente por lo que PhoneGap llena tan bien el nicho. Su plataforma le permite construir fácilmente aplicaciones basadas en HTML5 como aplicaciones nativas en 6 plataformas diferentes .

El proceso funciona comprimiendo primero su código y pasándolo a través del marco de aplicación de PhoneGap. Desde allí, sus aplicaciones pueden llegar a una gran parte del mercado de dispositivos móviles, incluidos Android, iOS, Windows Phone 7 y BlackBerry.
Si estás un poco confundido, no te preocupes demasiado. Sus páginas de soporte describen claramente el proceso y ofrecen enlaces a recursos útiles. Las aplicaciones que ya se han desarrollado han sido compiladas en una hermosa cartera de estilo de biblioteca. Echa un vistazo a su colección completa de aplicaciones que luego puedes ordenar por dispositivos con capturas de pantalla.
Estudio Aptana
El sitio web de Aptana es la ubicación principal para aprender sobre sus herramientas de desarrollo. La última versión de la suite, Aptana 3.0.3, presenta un IDE completamente integrado para desarrollo web, estilos CSS y anidamiento de etiquetas HTML, y la mejor parte: ¡Aptana se puede descargar completamente gratis ! Ofrecen paquetes para los 3 principales sistemas operativos (incluido Linux), que es una gran ventaja para los desarrolladores.

Lo que hace a Aptana especial es la rapidez con la que puede desarrollar una pequeña aplicación web y probar su diseño. El conjunto de estudio le permite desarrollar y probar rápidamente una aplicación web que se ejecute en Ruby on Rails, PHP, Python o simplemente HTML / CSS, y sus funciones de resaltado de código se han mejorado recientemente para incluir nuevas bibliotecas de etiquetas HTML5 y CSS3 . También viene con integración de Git, un terminal integrado, depurador de código y un puñado de otras características ingeniosas.
Kits e iconos de GUI para dispositivos móviles
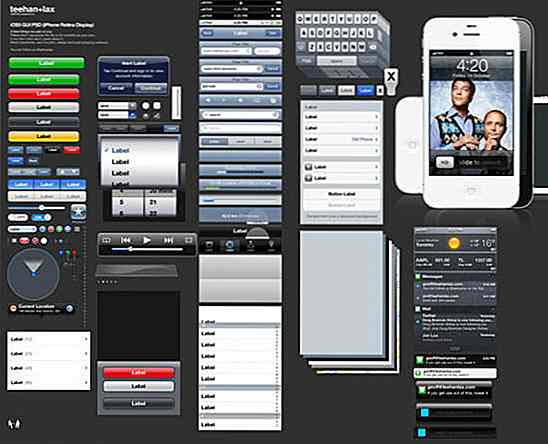
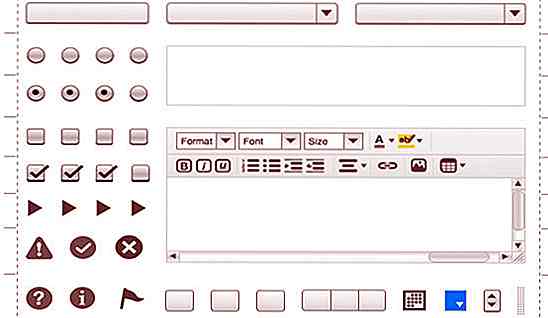
¿Cuál sería la web sin regalos alrededor? Para los diseñadores web, la importancia de la interfaz de usuario es superior a todo lo demás. Las GUI simples son difíciles de conseguir y solo los diseñadores más creativos han encontrado soluciones de trabajo.
Sin embargo, hay muchos recursos gratuitos y de calidad disponibles para que el diseñador web los pruebe. Estos kits de GUI están diseñados principalmente para Adobe Photoshop o Fireworks, donde puede mover elementos y exportarlos como archivos de imagen planos.
Los iconos son un recurso muy útil para tener. Los diseñadores están creando juegos gratuitos y ofreciéndolos en línea con más frecuencia que nunca. Uno de esos sitios web, Glyphish, tiene una muestra de iconos gratuitos y pro. Estos diseños se basan en un único tema para ser utilizado en plantillas de dispositivos móviles y diseños de aplicaciones.
Nuestra colección de plantillas de creación de prototipos de dispositivos móviles será de gran ayuda para usted en el camino del desarrollo de aplicaciones y sitios web. No debe comenzar a codificar hasta que tenga una interfaz gráfica sólida y estos kits web lo ayudarán a comenzar por el camino correcto.
Kit de interfaz gráfica de usuario de iOS 5

Elementos de Vector de IU de iPhone

Kit de iconos de aplicaciones de iPhone

Imanes de estructura metálica (kit de bricolaje)

Interfaz gráfica de usuario de Android


23 Uso inteligente y divertido de Emojis
Si usted es un usuario activo de teléfonos inteligentes, que es casi un hecho en estos días, entonces probablemente esté bastante familiarizado con los emojis. Aunque los emojis se originaron en Japón, el uso de emojis ahora es una inclusión común en los mensajes en estos días.Su diseño y uso pueden parecer bastante simples, pero en realidad hay un gran potencial para usar estos emoticones de una manera creativa. Hemos

Apple lanza un programa de reparación para combatir el problema de iPhone 6 Plus 'Touch Disease'
Si eres propietario de un iPhone 6 Plus, es probable que hayas tenido un problema con la pantalla táctil del iPhone 6 Plus. El problema de la pantalla táctil, conocido como " Enfermedad táctil ", ocurre después de demasiadas caídas del teléfono, lo que da como resultado una pantalla táctil que no responde con una línea gris visible en la parte superior de la pantalla.La caus