es.hideout-lastation.com
es.hideout-lastation.com
Generadores de patrones gratuitos: Aquí hay 8 herramientas que quiere marcar
Los patrones son ampliamente utilizados en el diseño web como fondo. Básicamente, los patrones se pueden definir como gráficos utilizados en forma repetida en un campo. Si te encuentras enfrentando dificultades para crear patrones naturales, es porque es bastante complicado crear un bucle que funcione tanto vertical como horizontalmente, bueno, al menos es difícil hacerlo manualmente.
Afortunadamente, hay muchas herramientas que puede usar para crear patrones hermosos fácilmente y estamos enumerando 8 de estos que se pueden encontrar en línea. Además, son gratuitos para su uso. Algunos de estos generadores de patrones le permiten controlar los colores, la orientación, los elementos del patrón y más, mientras que otros generarán patrones aleatoriamente para usted. Estos patrones se pueden descargar en varios formatos de imagen o en código.
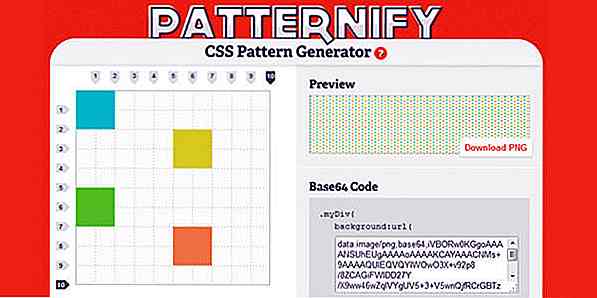
1. Patternify
Patternify le permite crear patrones dibujándolos píxel por píxel y es una buena herramienta para crear iconos de tamaño realmente pequeño. Con el apoyo de las opciones de color y transparencia, puede hacer algunos gráficos geniales con esta herramienta. Además del formato PNG, esta herramienta también puede generar la imagen en formato Base64 para que pueda usarla en su CSS.

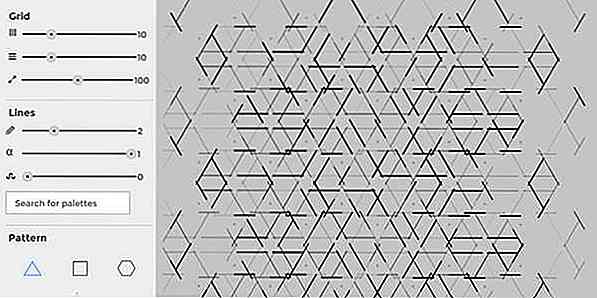
2. Gerstnerizer
Gerstnerizer puede darle patrones incoloros pero lo compensa con patrones generados en líneas. En el sitio, configure el grosor de la línea, la opacidad y la curvatura de la línea en el panel de herramientas que se encuentra a la izquierda. Luego puedes elegir entre 3 formas de patrones: triángulos, cuadrados y hexágonos. En el lienzo de baldosas debajo de la selección de forma de patrón, dibuje líneas y verá un patrón emerger en el lienzo grande a la derecha. El patrón se puede guardar en SVG.

3. Tartanmaker
Si te gustan los patrones horizontales y verticales cruzados, entonces Tartanmaker es la herramienta para ti. Seleccione 3 colores, la orientación, el tamaño del hilo y luego haga clic en el botón "Hacer que", y obtendrá un patrón de tartán creado para usted. También puede buscar en la galería patrones creados por otros usuarios y descargarlos de forma gratuita.

4. Generador de rayas
Una herramienta simple para crear grandes patrones de rayas, puede agregar tantos colores como desee a Stripe Generator y luego ajustar el tamaño de la franja, el espaciado, el estilo de fondo, la orientación y, si lo desea, agregar sombras. También puede navegar por los patrones generados por otros usuarios si prefiere buscar uno ya hecho.

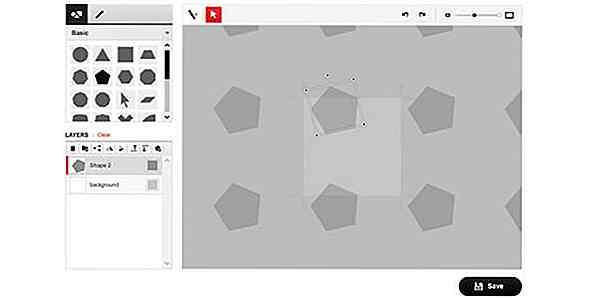
5. Color amantes sin costura
Color Lovers le permite crear patrones a partir de formas y líneas predefinidas. Elija una línea o arrastre una forma desde el panel izquierdo y colóquelos en el área del lienzo para comenzar a dibujar sus patrones. La herramienta generará los mosaicos automáticamente. Viene con herramientas de edición sencillas que se utilizan para ayudarlo a rotar, cambiar el tamaño y reagrupar las formas en el lienzo.

6. Patternizer
Patternizer es otra herramienta generadora de patrones que facilita la obtención de su propio patrón. Elija un color, ángulo de rotación, opacidad, ancho, espacio y desplazamiento para obtener su patrón. A continuación, puede tomar el código para usar en su sitio. Tenga en cuenta que deberá incluir un pequeño script proporcionado por Patternizer antes de poder usar el patrón. Lee el tutorial completo aquí.

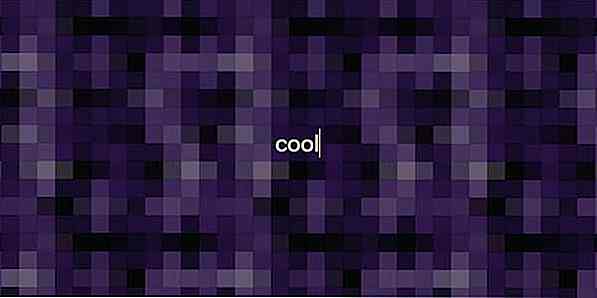
7. GeoPattern
GeoPattern proporciona una forma única y aleatoria de generar patrones automáticamente. Solo se requiere ingresar un texto (cualquier texto) y la herramienta generará un patrón único y hermoso. Cada personaje que escriba producirá un patrón de imagen diferente basado en los 16 tipos de patrones increíbles, como octogons, círculos superpuestos, más signos, ondas sinusoidales, hexágonos y más. Solo prueba la demostración para ver cuán genial es esta herramienta.

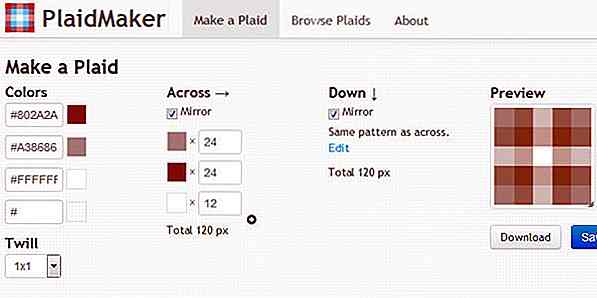
8. PlaidMaker
PlaidMaker es una herramienta para crear un hermoso patrón de cuadros. Elija un color para usar en la paleta, luego haga los patrones horizontales y los patrones verticales por separado. También puede usar imágenes espejo en ambas orientaciones. Si no quiere trabajar desde cero, haga clic en 'Examinar cuadros' para ver diseños listos para usar y puede descargarlo en formato PNG para diferentes tamaños de móvil y tamaños de portada de Facebook.


Administre su proyecto fácilmente con su equipo usando Solo
Administrar un equipo de proyecto es a menudo una tarea desafiante. Si los miembros de su equipo están trabajando remotamente desde diferentes ubicaciones, puede ser difícil hacer arreglos para las reuniones para rastrear el progreso de todos. Sin embargo, hay algunas herramientas geniales que le harán la vida mucho más fácil, como las que se encuentran en una increíble aplicación llamada Solo.Solo e

Más de 150 teclas rápidas de teclado de Windows 10 para cohesionar tu productividad
¿Desea aumentar su productividad y comenzar a hacer más en menos tiempo? Uno de los trucos para los usuarios avanzados es hacer uso de la extensa lista de atajos de teclado que ofrece Windows 10.El hecho es que cambiar al mouse, una y otra vez, para hacer pequeñas tareas altera su estado de trabajo y, por lo tanto, degrada la productividad. A