es.hideout-lastation.com
es.hideout-lastation.com
Aprenda cómo funcionan las propiedades de la cuadrícula CSS con Griddy.io
Si te mantienes actualizado con la tecnología de diseño web, entonces debes conocer las redes CSS. Estas propiedades son nuevas incorporaciones al formato CSS3 y se están convirtiendo rápidamente en el mejor amigo de un desarrollador.
Recientemente cubrimos un juego divertido para ayudarlo a aprender las propiedades de la cuadrícula CSS, pero los juegos no siempre enseñan ideas prácticas. Ahí es donde Griddy podría ser más útil.
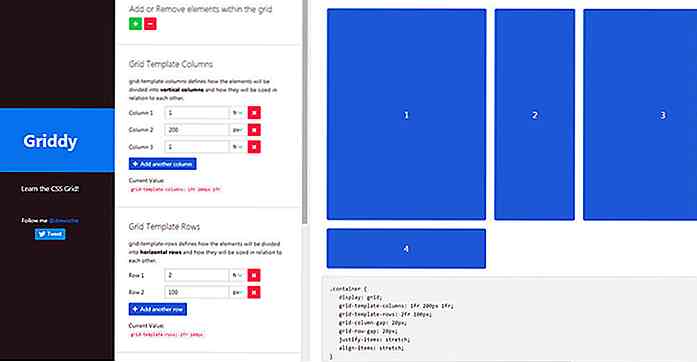
Esta aplicación web gratuita le permite personalizar cuadrículas en tiempo real y actualizaciones de fragmentos en vivo en la página. Puede meterse con su propia grilla personalizada definiendo columnas, canaletas y márgenes, y reestructurar la página para aprender cómo funcionan las propiedades de la grilla.
 Griddy es en realidad una herramienta de aprendizaje gratuita creada para desarrolladores de frontend que desean comprender más acerca de las grillas de CSS.
Griddy es en realidad una herramienta de aprendizaje gratuita creada para desarrolladores de frontend que desean comprender más acerca de las grillas de CSS.Con esta aplicación web puede agregar nuevos elementos a la cuadrícula, eliminar otros elementos y redimensionarlos para que se ajusten a cualquier diseño que desee.
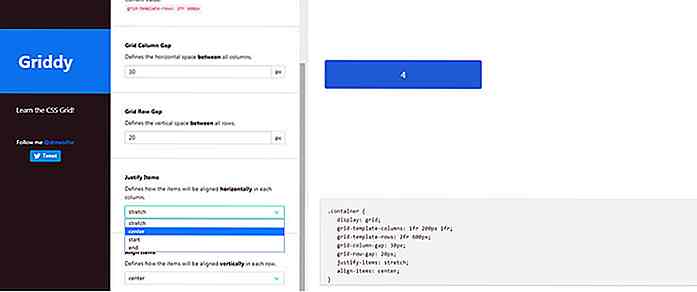
La aplicación web tiene diferentes secciones con diferentes campos de entrada para editar las propiedades de la grilla. Éstos le permiten reformatear las filas / columnas de la cuadrícula y le enseñan exactamente lo que está haciendo en el camino.
Puede definir espacios entre columnas, alinear elementos de cuadrícula y jugar con configuraciones de justificación, a través de estos campos de formulario. Cada vez que realice un cambio, actualizará automáticamente la vista previa y el pequeño fragmento de código debajo.
De esta manera, puedes copiar y pegar el CSS en tu propia hoja de estilos si quieres complicarte aún más. ¡Muy genial!
 Griddy puede no ser tan divertido como Grid Garden, pero Griddy es una forma práctica de aprender y comprender visualmente cómo las propiedades de la cuadrícula CSS afectan a los elementos de la página.
Griddy puede no ser tan divertido como Grid Garden, pero Griddy es una forma práctica de aprender y comprender visualmente cómo las propiedades de la cuadrícula CSS afectan a los elementos de la página.Para jugar con él simplemente visite la página de Griddy. También puede compartir sus pensamientos o preguntas con el creador en Twitter @drewisthe.

Cómo verificar la cuenta de PayPal con una tarjeta Visa virtual
Si bien no necesita una tarjeta de crédito adjunta a su cuenta de Paypal si está recibiendo dinero, necesitará un enlace si está enviando dinero. En lugar de su tarjeta bancaria habitual, puede vincular una Tarjeta Visa Virtual o una tarjeta de débito Bitcoin.En este tutorial, le mostraré cómo puede usar una tarjeta de débito de Bitcoin emitida por E-Coin con su cuenta de PayPal. La tar

Milligram.css - Minimalist Frontend Library for Developers
Desde Bootstrap hasta Foundation, no hay escasez de bibliotecas de CSS personalizadas. Pero, ¿y si necesita una opción liviana muy simple para nuevos proyectos web? Muchas bibliotecas de CSS existentes son pesadas y rebosan de funciones excesivas .Pero Milligram es una alternativa súper liviana que suma alrededor de 8 KB en un archivo .cs


![Optimice sus imágenes con tamaños de imagen predefinidos [Consejo de WordPress]](http://hideout-lastation.com/img/nophoto.jpg)