es.hideout-lastation.com
es.hideout-lastation.com
15 ejemplos de desplazamiento hecho a la derecha en diseños de sitios web
Al utilizar muchos aspectos del diseño web, algunos diseñadores prefieren usar el mismo estilo o técnica, mientras que a otros les gusta renovar el diseño de su sitio web para reflejar la última tendencia. A veces, sin embargo, el diseño de un sitio utiliza una técnica que es la correcta; ningún otro método podría dar un resultado o impacto similar o mejor.
Mostraremos 15 diseños de sitios que utilizaron desplazamiento para mantener a sus visitantes comprometidos y permanecer en la página. Algunos de ellos cuentan historias maravillosas, la mayoría de ellos son altamente interactivos, pero todos ellos te dan una gran razón para seguir desplazándote. Las capturas de pantalla aquí no hacen justicia a los sitios; asegúrese de hacer clic en los enlaces relevantes para ver las bellas animaciones / presentaciones en acción en los sitios web respectivos.
Perspectiva de la NASA . Presentado por un equipo de estudiantes diseñadores de la Universidad de Dakota del Sur, NASA Prospect es una historia interactiva de dos buscadores de oro de la Tierra, Nicolás y Ema, que están tratando de encontrar restos de música humana contenidos en las grabadoras doradas. La música pegadiza del sitio cambia a medida que te desplazas hacia abajo.

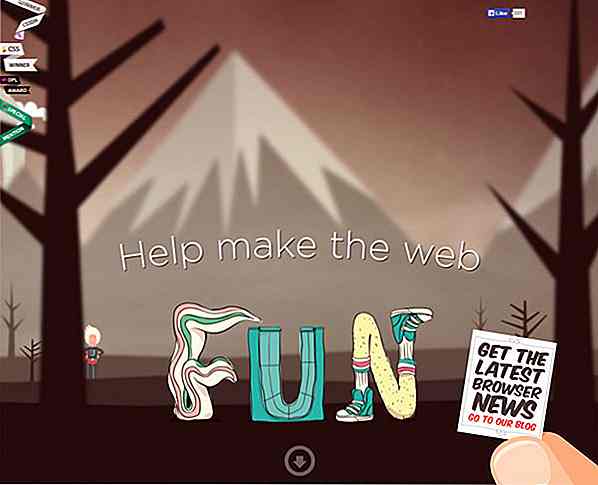
Día de concientización del navegador . Diseñado para técnicos y usuarios promedio de Internet, Browser Awareness Day es un intento creativo de promover la importancia de actualizar versiones de navegador desactualizadas para todos los usuarios de Internet.

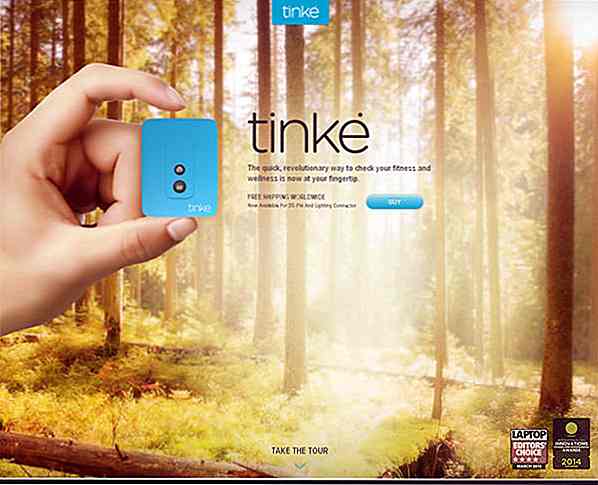
Tinké . Una presentación interactiva para Tinké, un dispositivo revolucionario que le permite controlar fácilmente sus niveles de condición física con su teléfono. Todo lo que necesita saber sobre Tinké se puede encontrar en este sitio web.

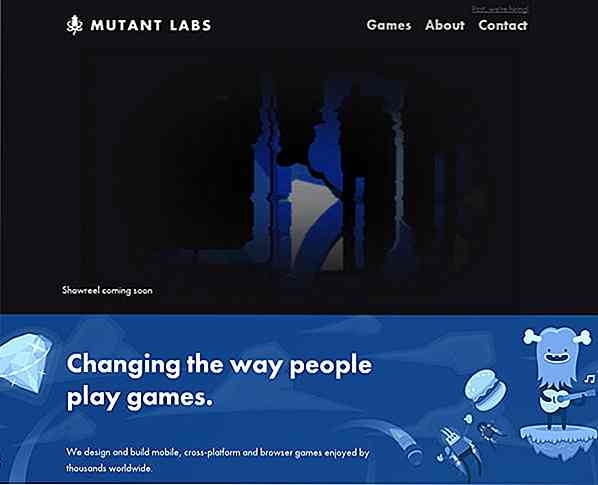
MutantLabs . Un sitio web con elementos de diseño propios de un estudio creativo que interactúa con juegos innovadores en múltiples plataformas.

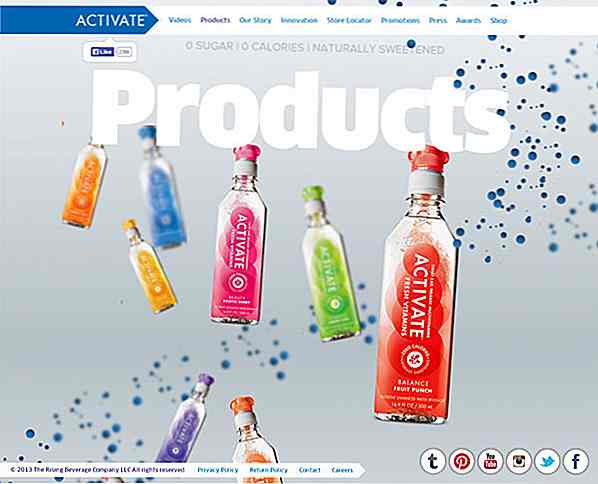
Activar bebidas . Un excelente sitio web de desplazamiento de paralaje con colores vivos y efectos visuales en 3D. Todo eso se combina para producir una experiencia que trasciende la de un producto comercial ordinario.

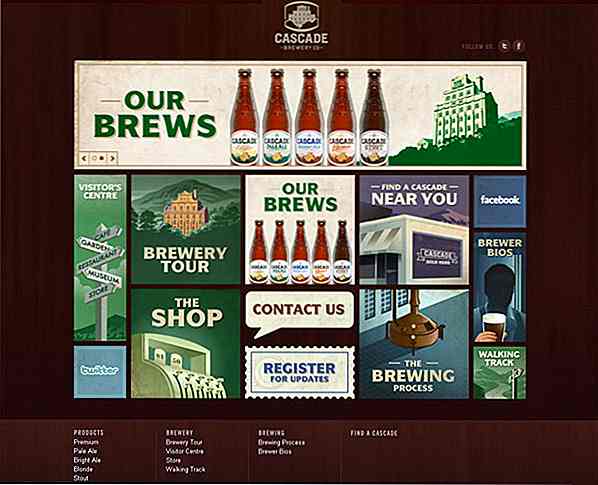
Cascade Brewing Co. Otro ejemplo de un sitio web que hace un buen uso de los elementos de diseño creativo para promocionar sus productos. Sus productos se presentan de forma agradable con opciones de navegación fáciles.

Inception Explained . ¿Confundido con lo que sucedió en Inception ? Si aún quieres saber, este sitio web divide la trama de la película en fragmentos fácilmente digeribles, bajando nivel por nivel hasta llegar al limbo. Sí, los elementos de diseño coloridos y atractivos y el gran uso del desplazamiento realmente ayudan a la historia.

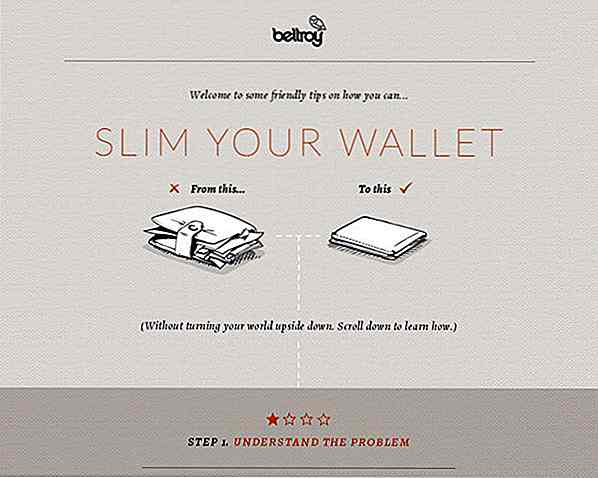
Bellroy: Slim Your Wallet . Bellroy, un fabricante de carteras, tiene una página especial en su sitio web llamada "Slim Your Wallet". Está lleno de consejos rápidos sobre cómo ayudar a su billetera a "perder el bulto".

Carnation Group . Un sitio web altamente interactivo con diseños planos y atractivos para una empresa con más de 15 años de experiencia en el suministro de soluciones creativas digitales.

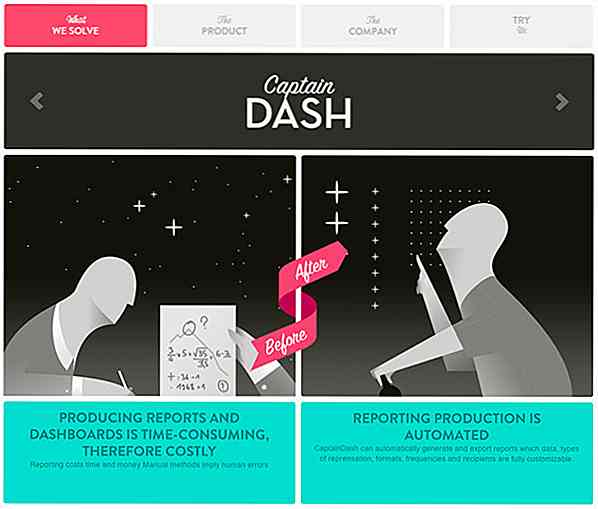
Capitán Dash . Conoce al Capitán Dash, un superhéroe que vive en el nuevo mundo del marketing inteligente. Captain Dash tiene las superpotencias para ayudar a sus clientes con una variedad de herramientas de marketing innovadoras.

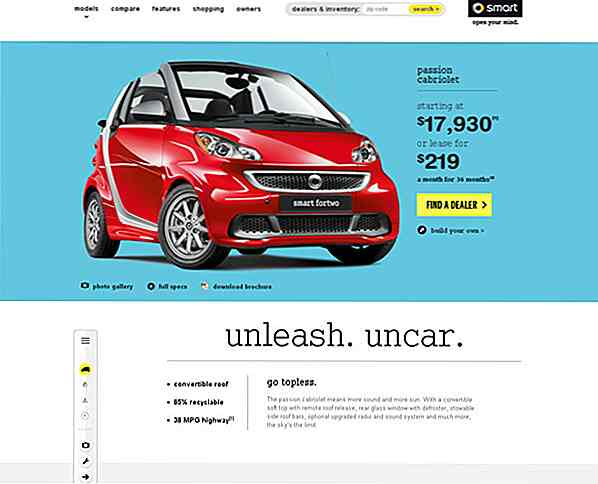
Smart USA . Un sitio web genial para una de las líneas de automóviles más ecológicas del mercado actual.

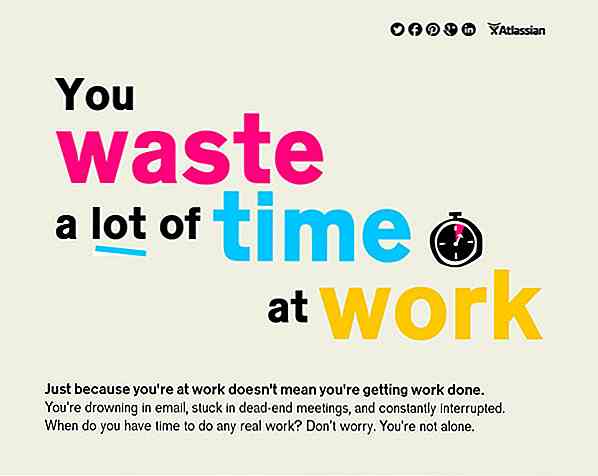
Atlassian . Una infografía significativa sobre cómo las personas suelen perder su tiempo en el trabajo. Lleno de hechos divertidos que probablemente no conozcas y un cronómetro divertido que dice cuánto tiempo has perdido leyendo la infografía cuando deberías estar trabajando.

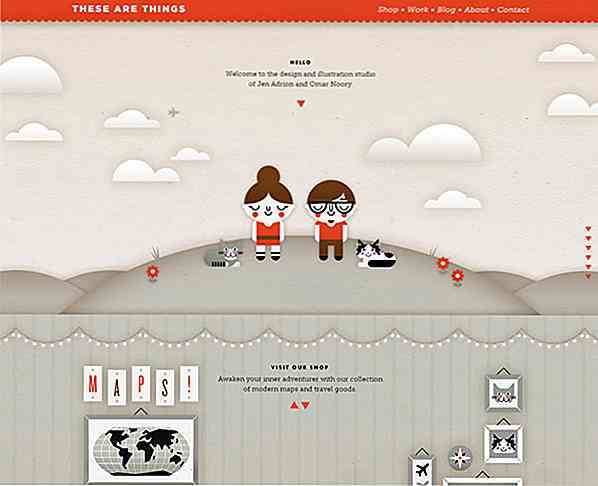
Estas son cosas Un sitio web alegre con muchas ilustraciones de dibujos animados, creado por Jen Adrion y Omar Noory. Sigue a la niña de las caricaturas (Jen) y al niño de los dibujos animados (Omar) mientras te guían por las diferentes secciones del sitio web y la historia detrás de su estudio creativo.

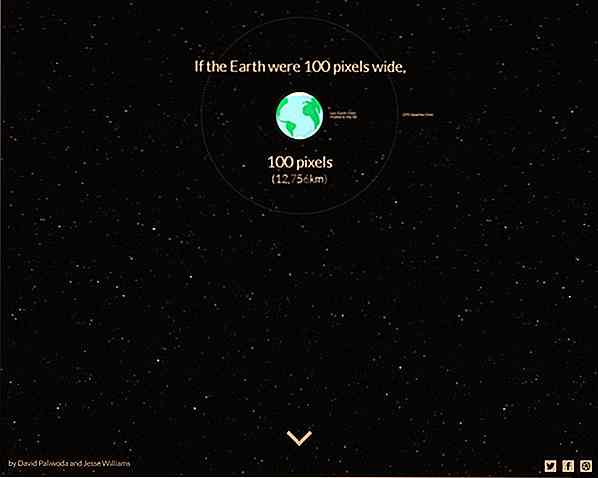
Distancia a Marte . Este genial sitio web le dará una idea de qué tan lejos está Marte de nuestro planeta. Al imaginar que la Tierra tiene 100 píxeles de ancho, el sitio web lo llevará a través del Sistema Solar a una velocidad de 7.000 píxeles por segundo hasta que finalmente llegue a Marte, a 428.000 píxeles de distancia.

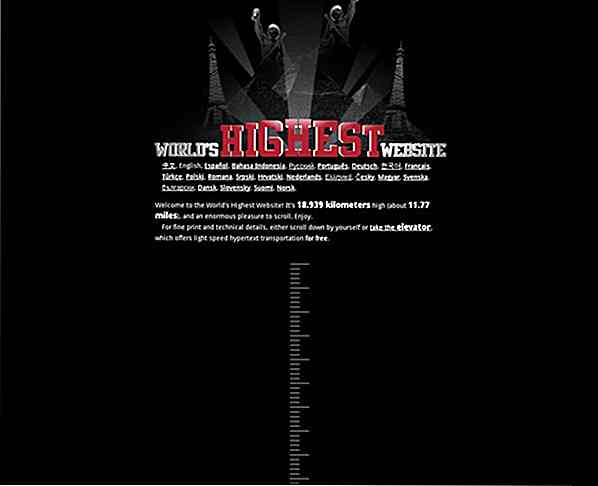
El sitio web más alto del mundo . Este es más un experimento divertido, de 19 kilómetros de largo. Es un experimento de CSS diseñado para mantenerte desplazándote durante todo el día (o simplemente tomar el ascensor).

¿Cuál de estos sitios web te gusta más y por qué? ¡No dude en hacérnoslo saber en los comentarios!

5 herramientas gratuitas para notificarle de los cambios en el contenido del sitio web
Para saber cuándo un sitio web cambia su contenido, debe ir a ese sitio web y verificarlo con frecuencia y de forma manual . Esto no parece mucho trabajo, a menos que se trate de un sitio de comercio electrónico o un sitio web de noticias donde los cambios en el contenido web suceden rápida y repentinamente . E

15 ejemplos de cómo la tecnología innova la moda
Fue la gran Coco Chanel quien dijo una vez: "La moda cambia, pero el estilo perdura". Bueno, independientemente de lo que piense sobre el tema, hay otra cosa que cambia junto con la moda. Es tecnología. Con la cantidad de innovación que está sucediendo en estos días, tiene sentido unir a los dos . De
![Las 10 mejores aplicaciones de seguridad personal para mujeres [Android]](http://hideout-lastation.com/img/tech-design-tips/675/best-10-personal-safety-apps.jpg)