es.hideout-lastation.com
es.hideout-lastation.com
LayoutIt! - Desarrollar diseños HTML de Bootstrap con facilidad
Si desea construir un sitio web receptivo, Bootstrap será una herramienta útil para usted. Esta última innovación marco ha llevado a los desarrolladores web a un nuevo enfoque para crear sitios web y aplicaciones más fáciles, más rápidos y con mayor capacidad de respuesta en general.
Pero es bastante difícil y no mencionar el tiempo necesario para construir un diseño desde cero. Para hacer que este proceso sea más fácil y más rápido, en esta publicación veremos LayoutIt! que le ayuda a diseñar fácilmente diseños HTML basados en Bootstrap.
LayoutIt! es una herramienta basada en web para diseñar un diseño de página web con arrastrar y soltar. LayoutIt! admite la última versión de Bootstrap y si no desea comenzar completamente desde cero, tiene 3 plantillas básicas que puede usar. El diseño, entonces, está listo para ser utilizado en su proyecto completo con el código Bootstrap incorporado . Hasta ahora, todavía está en modo beta, pero hasta ahora funciona bien sin problemas.
Empezando
Para comenzar con LayouIt! necesita dirigirse a la página Editar. Como puede ver en la siguiente captura de pantalla, hay varias herramientas y opciones para verificar. Cerca de la parte superior, puedes ver los 3 modos en los que puedes construir: modo de edición, modo de desarrollador y modo de vista previa.

Debajo de la barra superior puedes ver los elementos en la barra lateral izquierda y el contenedor a la derecha. El contenedor es tu lienzo sobre el que puedes construir y personalizar tus elementos. Una vez que haya terminado de construir simplemente descargue el código, compártelo o guárdelo .
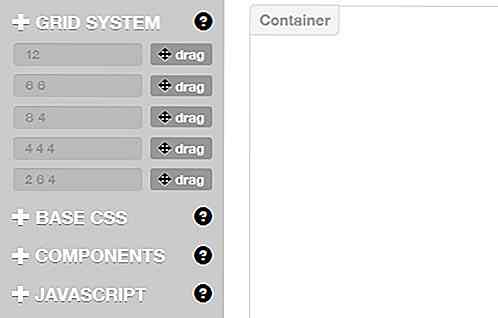
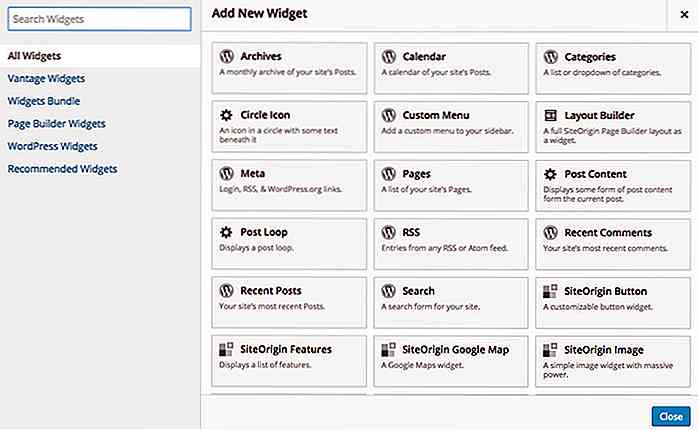
Elementos
Hay 4 tipos de elementos: Sistema de cuadrícula, CSS base, Javascript y Componentes adicionales. Simplemente arrastre y suelte su elemento requerido al Contenedor y personalícelo según corresponda.

Para comenzar, elija un Sistema de grillas o varios para crear el diseño que desea ver en su sitio web. La grilla básicamente te da filas y columnas para que trabajes.
Una vez que tenga la cuadrícula, puede agregar algunos elementos básicos de CSS con Base CSS, como título, párrafo, blockquote, tabla, botón, imagen, etc. Puede encontrar otras preferencias adicionales en cada elemento, como la alineación de los párrafos, el énfasis o hacer que sea el principal.
Para agregar atributos comunes, los Componentes le brindan varios elementos básicos del sitio web, como botón, encabezado, texto, ruta de navegación, paginación, etc. Y, por último, para mejorar su sitio web, solo inserte algunos elementos de Javascript : modal, barra de navegación, pestañas, alertas, colapso o carrusel.
Guía de uso
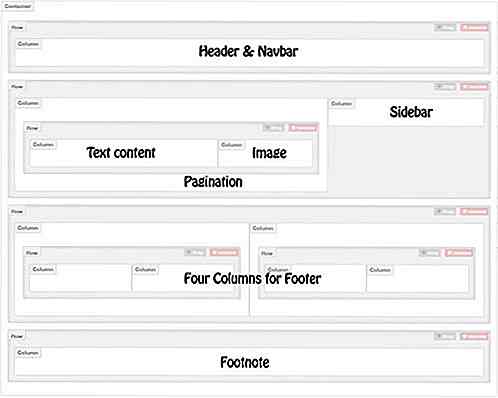
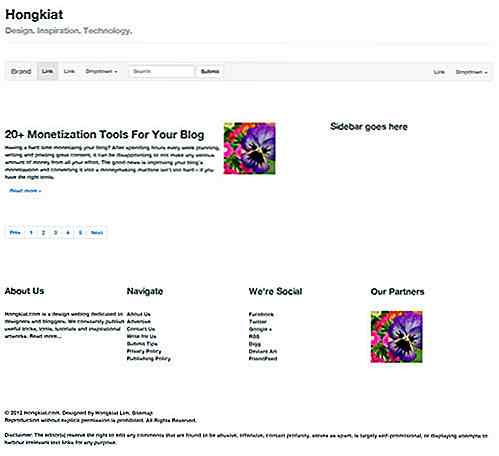
Para ver cómo LayoutIt! trabaja en acción, vamos a tratar de crear el diseño de la página principal de Hongkiat.com. Aquí hay un desglose del diseño.

Primero, tenemos que trabajar en el diseño de la grilla.
El diseño necesita cuatro filas principales: una sola columna para el encabezado y la barra de navegación; dos columnas para contenido de texto, imagen y paginación; una sola columna para la barra lateral; cuatro columnas para el pie de página y una columna para la nota al pie. La siguiente captura de pantalla es cómo se ve el diseño en una grilla de esqueleto.

Ahora para agregar los otros elementos:
- Agregamos un encabezado de "Componentes" y una barra de navegación de "Javascript".
- Para colocar la imagen junto al contenido del texto, debe insertarse otra cuadrícula 8 4 dentro de la primera cuadrícula 8 (consulte el plano anterior).
- Agregue texto de "Componentes" y agregue Imagen de "Base CSS".
- En Texto e imagen, inserte Paginación desde "Componentes"
- Para la barra lateral, simplemente agreguemos un texto de etiqueta usando Título de "Base CSS".
- Para el pie de página, podemos Título y Párrafo desde "Base CSS".
- Para la nota al pie, simplemente agregamos el Párrafo de "Base CSS".
Y terminamos. Así es como se verá el diseño. Consejo: para habilitar la edición de texto, haga clic derecho en el texto.

Para aquellos que están recién familiarizados con Bootstrap y quieren construir diseños compatibles con Bootstrap, ¡LayoutIt! es una herramienta divertida para jugar. Pruébalo y cuéntanos lo que piensas de él.

7 Arrastrar y soltar complementos para construir sitios de WordPress
El arrastrar y soltar ha sido el enfoque más apreciado por los no expertos en tecnología, cuando se trata de organizar diseños web. Esta es, tal vez, las razones por las que Wix, SquareSpace y tales servicios son tan populares. Solo por nombrar algunas herramientas más que te permiten hacer más con arrastrar y soltar, tenemos:Crea hermosos sitios web con IM CreatorEstilo personalizado con JQuery UI SortableCrea gráficos de aspecto profesional con Canva¡Crea diseños HTML Bootstrap con LayoutIt!Guarde,

Google toma medidas adicionales para combatir los intentos de phishing
Como Google fue blanco de los ataques de phishing, su guerra contra esos ataques maliciosos también continúa. Recientemente, la compañía implementó una serie de mejoras en Gmail que ayudaría a los usuarios a evitar cualquier intento de phishing .La primera de las nuevas mejoras es la implementación de un nuevo modelo de aprendizaje automático que trae consigo la detección temprana de phishing . Según G