es.hideout-lastation.com
es.hideout-lastation.com
Introducción a ITCSS para desarrolladores web
Hay un puñado de excelentes métodos para estructurar el código CSS, y todos funcionan de diferentes maneras. Los más populares son OOCSS y SMACSS, pero también hay un método menos conocido llamado ITCSS (Inverted Triangle CSS) creado por Harry Roberts.
No es una biblioteca o un marco, sino una metodología de escritura de código que es escalable y fácil de manipular. Los beneficios de ITCSS varían desde la simple organización del código hasta archivos de menor tamaño y una mayor comprensión de la arquitectura CSS.
ITCSS no es para todos, pero proporciona una forma profesional de ver las hojas de estilo con claridad durante el proceso de codificación. Analicemos los conceptos detrás de ITCSS y veamos cómo se pueden aplicar a los proyectos web.
¿Qué es ITCSS?
Las formas modernas de organizar CSS a menudo recurren a la modularización o los objetos CSS para construir ideas abstractas.
La nueva idea de Inverted Triangle CSS es una forma en capas de dividir las propiedades de CSS en función de su nivel de especificidad e importancia . Es un método menos conocido en comparación con SMACSS y OOCSS, aunque ambos se pueden combinar con ITCSS.
Dado que ITCSS es principalmente propiedad, no existe un libro de reglas detallado sobre su uso. Solo un conjunto de principios específicos está a nuestra disposición. El autor habla sobre ellos en el video a continuación.
Por defecto, ITCSS usa los mismos principios que OOCSS pero con una mayor separación en función de la especificidad. Entonces, si ya está familiarizado con OOCSS, considere esto una arquitectura de CSS alternativa única para probar.
Estos son algunos de los mayores beneficios de usar ITCSS:
- Los objetos de página se pueden dividir en sus propios archivos CSS / SCSS para su reutilización . Es simple copiar / pegar y extender cada objeto a otros proyectos .
- La profundidad de la especificidad depende de usted .
- No hay una estructura de carpeta establecida y no se requiere el uso de herramientas de preprocesamiento.
- Puede fusionar conceptos de otras metodologías, como módulos CSS, para crear su propio flujo de trabajo híbrido .
El sistema ITCSS
Echemos un vistazo a cómo funciona el Modelo de triángulo invertido usando la siguiente ilustración de la publicación de Lubos Kmetko.
 Un flujo direccional desde la parte superior plana del triángulo invertido hasta la punta en la parte inferior simboliza un aumento en la especificidad . Este enfoque en menos especificidad hace que sea más fácil reutilizar las clases en un sitio varias veces.
Un flujo direccional desde la parte superior plana del triángulo invertido hasta la punta en la parte inferior simboliza un aumento en la especificidad . Este enfoque en menos especificidad hace que sea más fácil reutilizar las clases en un sitio varias veces.Cada subsección del triángulo puede considerarse un archivo separado o un grupo de archivos, aunque no es necesario escribir el código de esa manera. Tiene más sentido para los usuarios de Sass / Less debido a la función de importación. Solo piense en cada subsección como una metodología para dividir y organizar código CSS reutilizable .
Echemos un vistazo rápido a cada sección del triángulo invertido moviéndose de arriba hacia abajo a la punta.
- Configuración - Variables y métodos del preprocesador (sin salida de CSS real)
- Herramientas - Mixins y funciones (sin salida de CSS real)
- Genérico : restablecimientos de CSS que pueden incluir el restablecimiento de Eric Meyer, Normalize.css o su propio lote de código
- Elementos : selectores de elementos HTML simples sin clases
- Objetos : clases de estructura de página que generalmente siguen la metodología OOCSS
- Componentes : clases estéticas para diseñar todos y cada uno de los elementos de la página (a menudo combinados con la estructura de las clases de objetos)
- Trumps : los estilos más específicos para anular cualquier otra cosa en el triángulo
Cada capa del triángulo invertido puede ajustarse para adaptarse a sus necesidades . Entonces, si no usa un preprocesador CSS, entonces no necesitará las capas de Configuración o Herramientas.
Debe sentirse libre de interpretar cada subsección como mejor le parezca. Por ejemplo, Jordan Koschei explica cómo combinó la estructura y la estética en clases de objetos, dejando muy poco en la sección Componentes.
ITCSS no tiene reglas estrictas que deba seguir. No existe un comprobador de cumplimiento ITCSS, y nadie le gritará por alterar levemente este modelo.
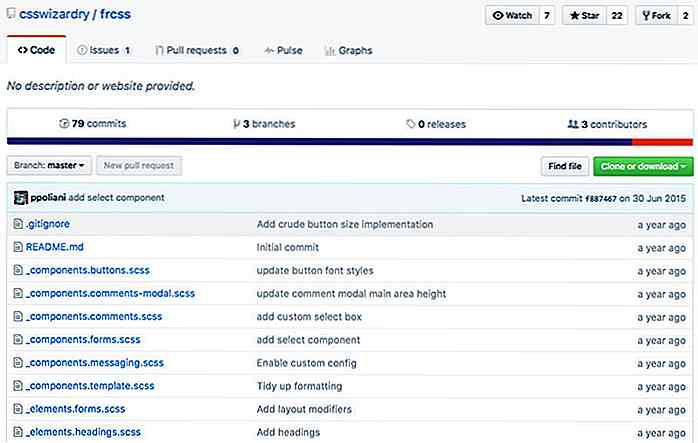
Aunque el creador de ITCSS Harry Roberts estaba interesado en mantener sus métodos patentados para uso interno, puede encontrar un ejemplo de código abierto de ITCSS en este repositorio de GitHub. Está alojado por la cuenta de Hechicería CSS que es el sitio web personal de Harry Roberts.
 BEM + IT = NOMBRE BEMIT
BEM + IT = NOMBRE BEMIT Uno de los esquemas de nombres de CSS más populares es BEM. Esto significa Block-Element-Modifier y sigue una sintaxis muy particular.
Cada elemento en BEM describe una convención de nomenclatura para clases de CSS:
- Los bloques son clases de elementos individuales que pueden ser replicados y autónomos.
- Los elementos son siempre parte de un bloque
- Los modificadores siempre modifican un bloque o elemento para cambiar ligeramente su apariencia (encendido / apagado, activo / inactivo, fijo, estático, resaltado / neutro).
BEMIT es la convención de nomenclatura adoptada por ITCSS, que toma ideas de BEM mientras implementa nuevas ideas con ITCSS.
La sintaxis BEM dicta reglas muy específicas. A continuación se muestra un ejemplo del sitio web de BEM:
.form {} .form - theme-xmas {} .form - simple {} .form__input {} .form__submit {} .form__submit - disabled {} Los bloques tienen nombres sin separación, o nombres separados por un guión o un guión bajo. Los elementos usan dos guiones bajos y describen elementos internos consistentes con ese bloque en particular. Los modificadores funcionan de la misma manera pero usan dos guiones para la identificación.
Harry profundiza en BEMIT en esta publicación de blog. Su descripción es muy concisa y muestra que la verdadera naturaleza de ITCSS es jugar amistosamente con otras metodologías de CSS .
Harry define espacios de nombres para objetos que aparecen como prefijos para cada nombre de clase principal . Se o- como o- para objetos, c- para componentes y u- para utilidades (como clearfix o centrado de texto).
Aquí hay algunos ejemplos de código que representan convenciones de nombres BEMIT típicas .
...
También recomienda usar el @ sufijo para las clases basadas en estilos de medios. Por lo tanto, la clase .o-media podría cambiar a .o-media@lg para pantallas grandes, y .o-media@md para pantallas medianas.
Personalmente, creo que los sufijos adicionales son demasiado intrincados para proyectos web básicos . Creo que la mayoría de los desarrolladores preferirían usar consultas de medios comunes y reescribir las clases en diferentes puntos de interrupción. Pero no puedo decir que ninguno de los métodos sea correcto o incorrecto, y cualquiera puede decidir individualmente si quiere usar BEMIT o no.
Recomiendo leer este artículo introductorio de BEMIT para obtener más información sobre por qué ITCSS extendió BEM y cómo podría querer nombrar sus clases de CSS.
ITCSS se puede resumir como un método de organización para escribir CSS reutilizable y escalable . BEM es la sintaxis de nomenclatura preferida, y BEMIT extiende esto para trabajar con espacios de nombres para códigos más específicos y reconocibles.
Hay mucho que aprender, y si eres nuevo en CSS, este será un concepto difícil de romper. Pero si está dispuesto a aprender, le garantizo que se sorprenderá con la elegante naturaleza del código ITCSS.
Terminando
Los desarrolladores front-end siempre buscan optimizar su flujo de trabajo. ITCSS es solo otro método que puede contribuir a un método mejorado de estructuración de sitios web complejos.
La dificultad es aprender cómo funciona en el trabajo real del proyecto. Si tiene la temeridad y desea aprender, ITCSS puede ser algo que valga la pena agregar a su conjunto de herramientas. Aunque no he encontrado ninguna documentación oficial, todavía hay muchos recursos en línea para aprender sobre ITCSS.
- Gestione proyectos web a gran escala con la nueva arquitectura CSS ITCSS (creativebloq.com)
- Gestionando proyectos CSS con ITCSS - Presentación de diapositivas (speakerdeck.com)
- Proyectos de CSS con ITCSS (presentación de video de 1 hora)
- ITCSS: una forma interesante de organizar proyectos a gran escala (css-tricks.com)
(Foto de portada a través de speakerdeck.com)

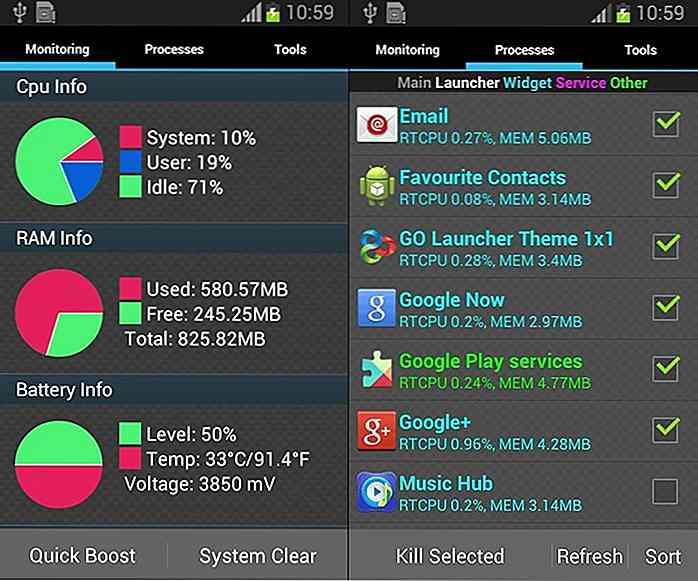
10 aplicaciones para mejorar y optimizar su teléfono inteligente Android
Android, a pesar de todos los esfuerzos de optimización de Google, tiende a desacelerarse con el uso a lo largo del tiempo. El nuevo tiempo de ejecución de ART es mejor que el antiguo motor de Dalvik en rendimiento, pero, por supuesto, no puede evitar que las aplicaciones creen archivos basura que devoran los preciosos recursos de su dispositivo Android.E

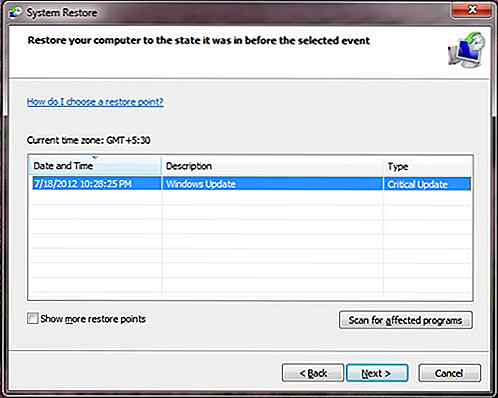
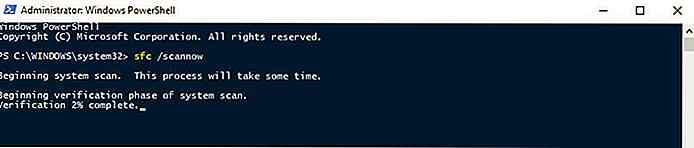
Cómo arreglar el sistema corrupto de Windows con el Comprobador de archivos del sistema
Llega un momento en la vida de cada usuario de Windows cuando su preciosa máquina se corrompe por la razón que sea. Cuando eso sucede, el usuario se encontrará con problemas como el BSOD, mensajes de error e incluso bloqueos.Si bien la mayoría de las personas pensaría en reformatear y volver a instalar su copia de Windows, resulta que hay otra manera de que su sistema operativo pueda recuperarse . Dic