 es.hideout-lastation.com
es.hideout-lastation.com
Cómo validar páginas móviles aceleradas (AMP)
En nuestro último tutorial de AMP, le mostramos cómo adoptar AMP (páginas móviles aceleradas) para obtener un aumento de velocidad significativo y una mejor exposición en el resultado de búsqueda móvil de Google para su sitio web en el entorno móvil.
Habiendo visto el potencial de AMP, supongo que es posible que haya comenzado o tenga planes para comenzar a realizar cambios en sus sitios web para cumplir con AMP . Siga cuidadosamente las pautas de los documentos y redacte su CSS para adaptar las páginas de AMP a su apetito visual.
Ahora, hay una última cosa que hacer: validar esas páginas.
Validadores de AMP
Hay varias formas de validar sus páginas AMP:
- Agregue el
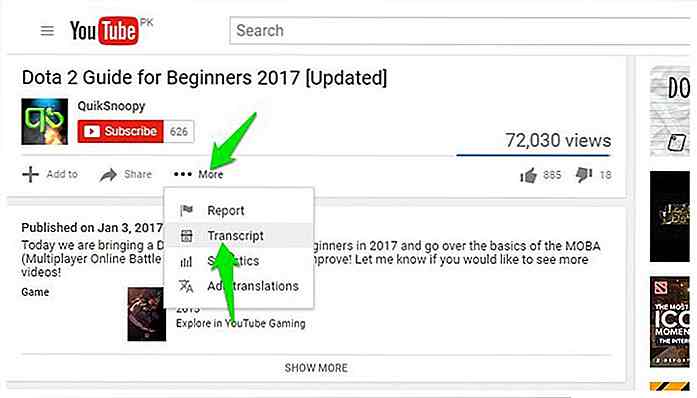
#development=1sendero al final de la URL de la página de AMP. El informe se proyectará en la pestaña Consola en DevTools. - Alternativamente, puede usar el validador de AMP en línea.
- También puedes usar la extensión AMP de Chrome.
Estas herramientas producirán un informe que enumerará errores o advertencias dentro de las páginas. En función de esto, puede elegir qué arreglar.
 La validación de AMP rige principalmente el uso de elementos HTML, la s y las declaraciones de estilo . Asegúrese de que estas cosas en la página cumplan con AMP y que nada que viole las directrices de AMP quede allí. De lo contrario, su página AMP no aparecerá en ningún lado.
La validación de AMP rige principalmente el uso de elementos HTML, la s y las declaraciones de estilo . Asegúrese de que estas cosas en la página cumplan con AMP y que nada que viole las directrices de AMP quede allí. De lo contrario, su página AMP no aparecerá en ningún lado.Estructura de datos
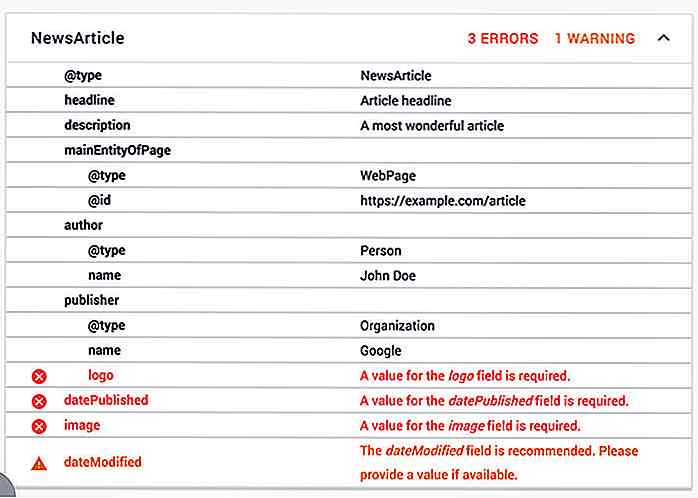
AMP también requiere la estructura de datos del esquema. Esta información se presenta dentro de la etiqueta principal de la página en formato JSON. Contiene información contextual de la página que incluye el título, el logotipo y el nombre del editor, la fecha de publicación y modificación, etc.
Según el propósito de la página, los datos que se incluirán pueden variar: Artículos, Revisiones, Recetas, Videos, etc. Puede consultar la Documentación de los tipos de datos de Google para obtener detalles sobre el tipo de datos.
Se requieren algunos datos que producirán errores si no se proporcionan; algunos otros tipos de datos son opcionales y solo producirán advertencias. Sin embargo, este tipo de errores no aparecerán en los validadores de AMP antes mencionados.
En su lugar, aparecerán en la Herramienta de prueba de datos estructurados de Google, así como en su cuenta de Google Webmasters.
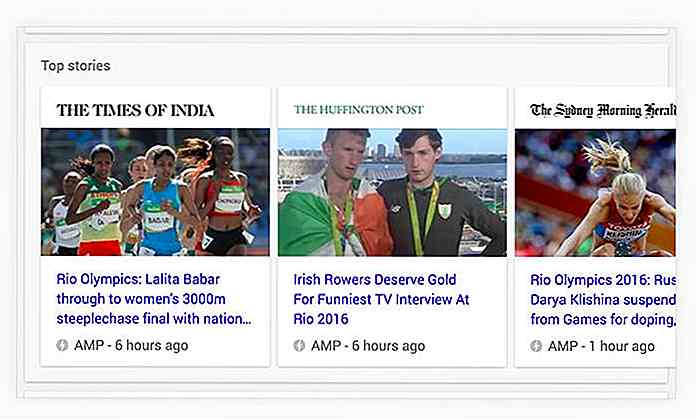
 Los consumidores de AMP o un cliente que admita AMP, como Google Search y Twitter Moments, pueden usar este conjunto de datos para presentar contenido de AMP en su página de resultados.
Los consumidores de AMP o un cliente que admita AMP, como Google Search y Twitter Moments, pueden usar este conjunto de datos para presentar contenido de AMP en su página de resultados. Por lo tanto, además de seguir las pautas de AMP con sus elementos HTML personalizados patentados, los datos del esquema requeridos deben estar también en su lugar.
Por lo tanto, además de seguir las pautas de AMP con sus elementos HTML personalizados patentados, los datos del esquema requeridos deben estar también en su lugar.Errores pasados por alto
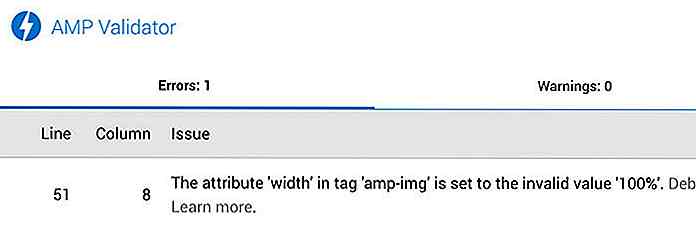
La mayoría de los errores se mencionan explícitamente en los documentos y se pueden recoger fácilmente en un vistazo. Sin embargo, algunos errores se contextualizan con variables que podemos omitir, como el "Valor de atributo no válido", que dice "The attribute '%1' in tag '%2' is set to the invalid value '%3'." .
Este informe de errores no menciona ni enumera con precisión qué valor no es válido. Pero lo que sí sé es que no podemos establecer el width y la height de 100% o auto . Estos valores de atributo tienen que ser del tamaño exacto de la imagen para conservar la relación de imagen.
 Esto es sólo un ejemplo. Hay una serie de elementos personalizados,
Esto es sólo un ejemplo. Hay una serie de elementos personalizados, amp-img, amp-iframe y amp-ads, con sus propios conjuntos de reglas de validación contra el uso de un atributo y su valor.Esto podría hacer que la validación de AMP Page sea una tarea abrumadora, especialmente si tomamos cientos o (tal vez) miles de contenidos heredados publicados hace años.
Pensamiento final
AMP aún se encuentra en su etapa inicial. Está en un desarrollo muy activo con esfuerzos comunitarios de Google y la comunidad de desarrollo web. Pero AMP ciertamente evolucionará . Similar a HTML5, puede haber elementos, atributos y algunas prácticas que se depreciarán en el futuro. Por lo tanto, asegúrese de que sus páginas AMP se validen constantemente de vez en cuando en función de los últimos cambios en las pautas.

50 sitios que te pagarán por las cosas que haces a diario
Las personas en todo el mundo están buscando nuevas formas de ganar dinero extra, y algunas veces hacen todo lo posible para lograrlo. Sin embargo, el mercado de trabajo en línea es tan amplio, y hay varias fuentes de las que puede ganar dinero haciendo cosas que ya hace en su vida cotidiana.Es posible que hayas oído hablar de sitios de trabajo independientes para diseñadores y desarrolladores, sin embargo, estos sitios se adaptan a un nicho específico. Aqu

Este sitio sabe si sus cuentas en línea han sido pirateadas
Con los años, muchos sitios web y servicios han sido pirateados por grupos de hackers de sombrero negro. A partir de estos hacks, se incluyen listas que contienen correos electrónicos comprometidos y sus contraseñas, todos los cuales son utilizados frecuentemente por estos grupos como fichas de negociación para extorsionar a sus víctimas por dinero.Debi

![Eliminación de su historial de búsqueda de motores de búsqueda y sitios de redes sociales [Guía]](http://hideout-lastation.com/img/tech-design-tips/596/deleting-your-search-history-from-search-engines-social-media-sites.jpg)

