es.hideout-lastation.com
es.hideout-lastation.com
Cómo usar los Literales de Plantilla de ES6 en JavaScript
En la programación, el término "literal" se refiere a la notación de valores en el código. Por ejemplo, anotamos un valor de cadena con un literal de cadena que son caracteres encerrados entre comillas dobles o simples ( "foo", 'bar', "This is a string!" ).
Los literales de plantilla se introdujeron en ECMAScript 6 . Funcionan de forma muy similar a los literales de cadena; producen valores de plantilla y valores de plantilla sin procesar, ambos son cadenas.
Sin embargo, a diferencia de los literales de cadena, los literales de plantilla pueden producir valores que son cadenas de múltiples líneas, algo que puede lograr en un literal de cadena solo añadiéndole nuevos caracteres de línea ( \n ).
Los literales de plantilla también pueden crear cadenas con otros valores (derivados de expresiones) para los cuales tendría que usar el operador más en un literal de cadena ( "your id is:" + idNo ; donde idNo es una expresión variable con un valor numérico).
Todas estas características hacen que los literales de plantilla sean más preferibles para crear valores de cadena .
Sintaxis de los literales de plantilla
El delimitador de un literal de plantilla es el carácter de retroceso ` (también conocido como carácter de comilla invertida o símbolo de acento grave). Una expresión dentro del literal (cuyo valor se evalúa durante el tiempo de ejecución e incluido en el valor final producido por el literal) está entre llaves {} con un signo de dólar anterior $ .
`string $ {someExpression} más cadena` Aquí hay algunos ejemplos de literales de plantilla que producen sin cambios, sustituidos (expresiones reemplazadas por sus valores evaluados) y cadenas de múltiples líneas .
console.log (`hello`); // hola var name = "Joan"; console.log (`hello $ {name}`); // hola Joan console.log (`Querida Joan, Bienvenido.); // Querida Joan, // Bienvenido. Escapar y valores de plantilla sin formato
En un literal de plantilla, los caracteres ` (retroceso), \ (barra invertida), y $ (signo de dólar) deben escaparse utilizando el carácter de escape \ si van a incluirse en el valor de su plantilla.
Por defecto, todas las secuencias de escape en un literal de plantilla son ignoradas . Si desea incluirlo en el resultado, debe usar su valor de plantilla sin formato .
console.log (`código en línea en marcado: \` código \ ``); // código en línea en el marcado: `code` var name =" Joan "; console.log (`hello \ $ {name} .`); // hola $ {nombre}. console.log (String.raw`hello \ $ {name} .`); // hello \ $ {nombre}. El método String.raw genera valores de plantilla sin formato (la forma de cadena sin formato de un literal de plantilla). En el código anterior, la llamada a la función del método sin raw se denomina "plantilla etiquetada" .
Plantillas etiquetadas
Una plantilla etiquetada es una llamada a función donde, en lugar de los paréntesis usuales (con parámetros opcionales) además del nombre de la función, hay una plantilla literal de la cual la función obtiene sus argumentos.
Entonces, en lugar de llamar a una función como esta:
foo (ArgumentsForFoo);
Se llama así:
foo`ATemplateStringProvidingArgumentsForFoo`;
La función foo se llama función de etiqueta . Su primer argumento recibido de la plantilla literal es una matriz llamada objeto de plantilla .
El objeto plantilla (una matriz) contiene todos los valores de cadena interpretados a partir del literal de la plantilla y tiene una propiedad raw formato (otra matriz) que contiene todos los valores de cadena sin procesar (sin escaparse) interpretados a partir del mismo literal.
Siguiendo el objeto de plantilla, los argumentos de la función de etiqueta incluyen todos los valores externos evaluados presentes en ese literal (los que están dentro de las llaves ${} ).
En el siguiente código, la función foo se crea para generar sus argumentos . La función se llama en la forma de la plantilla etiquetada, con una plantilla literal que lleva dos expresiones ( name e id ).
var name = "John"; var id = 478; foo`hello $ {nombre}. tu ID es: $ {id} .`; función foo () {console.log (argumentos [0]); // Array ["hello", ". Your id is:", "." ] console.log (argumentos [1]); // John console.log (argumentos [2]); // 478} El primer argumento generado es el objeto de la plantilla que contiene todas las cadenas interpretadas desde el literal de la plantilla, el segundo y el tercer argumento son los valores evaluados de las expresiones, el name y el id .
La propiedad sin raw
Como se mencionó anteriormente, el objeto de plantilla tiene una propiedad llamada raw que es una matriz que contiene todos los valores de cadena sin formato (sin escape) interpretados a partir del literal de la plantilla. Así es como puede acceder a la propiedad sin raw :
var name1 = "John", name2 = "Joan"; foo`hello \ $ {name1}, $ {name2}, ¿cómo están los dos? `; función foo () {console.log (argumentos [0]); // Matriz ["hola $ {nombre1}", ", ", ¿cómo están ambos? "] Console.log (argumentos [0] .raw); // Array ["hello \ $ {name1}", ", " ¿cómo están ambos? "] Console.log (argumentos [1]); // Joan} Usar casos de plantillas etiquetadas
Las plantillas etiquetadas son útiles cuando necesita dividir una cadena en partes separadas, como suele ser el caso en una URL, o al analizar un idioma. Aquí encontrará una colección de ejemplos de plantillas etiquetadas .
Además de IE, los literales de plantilla son compatibles con todos los principales navegadores .
A continuación, puede encontrar algunos ejemplos de funciones de etiquetas con diferentes firmas que representan los argumentos:
var name = "John"; foo`hello $ {name}, ¿cómo están los dos? `; bar`hello $ {name}, ¿cómo están los dos? `; función foo (... args) {console.log (args); // Array [Array ["hello", ", how are you both?"] "John"]} barra de funciones (strVals, ... exprVals) {console.log (strVals); // Array ["hola", "¿cómo están ustedes dos?" ] console.log (exprVals); // Array ["John"]} En la función de bar, el primer parámetro ( strVals ) es el objeto de plantilla y el segundo (que usa la sintaxis de extensión) es una matriz que reúne todos los valores de expresión evaluados del literal de plantilla pasado a la función.
Unir la cadena
Si desea obtener la oración completa (derivada del literal) dentro de la función de etiqueta, concatene todos los valores de las matrices que llevan las cadenas de plantilla y los valores de expresión evaluados. Me gusta esto:
function foo (strs, ... exprs) {// si hay expresiones incluidas en el literal if (exprs.length! == 0) {var n = strs.length - 1, result = ''; para (var i = 0; i <n; i ++) {resultado + = strs [i] + exprs [i]; } resultado + = strs [n]; console.log (resultado); //"Hola John." } // si no hay expresiones incluidas en el literal else console.log (strs [0]); } name = 'John'; foo`Hello $ {name} .`; La matriz strs contiene todas las cadenas encontradas en el literal y exprs contiene todos los valores de expresión evaluados desde el literal.
Si existe un solo valor de expresión, concatenar cada valor de matriz de strs (excepto el último) con el mismo valor de índice de exprs . Luego, al final, agregue el último valor de la matriz strs a la cadena concatenada, formando una oración completa de esta manera.

20 juegos móviles altamente adictivos que debes probar
Todos los días nos despertamos con un juego que está repleto de nuevas entradas, lo que hace que el juego de combinación perfecta sea cada vez más elusivo. Si no ha intentado gamificar la experiencia de su teléfono, la investigación muestra que realmente debería intentarlo, por el bien de su cordura, si nada más, y una de las mejores razones para hacerlo es aliviar el estrés.Ya sea q

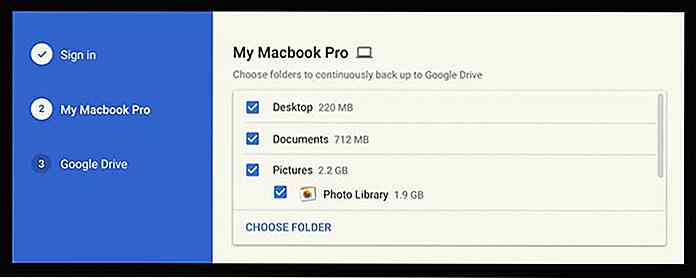
Google reemplazará Google Drive con algo mucho mejor
En las próximas dos semanas, Google desconectará el cliente de Google Drive . En su lugar, la compañía presentará un nuevo sistema llamado Backup and Sync, y a juzgar por el aspecto de las cosas, parece que el nuevo sistema es mucho mejor que el cliente actual de Drive .Haciendo su debut el 28 de junio, Google hará que el cliente Backup and Sync esté disponible para PC y Mac . Este