 es.hideout-lastation.com
es.hideout-lastation.com
Cómo enseñar a los niños a codificar con el lenguaje de arañazos del MIT
Los niños aprenden de forma diferente que los adultos, por lo tanto, si queremos enseñarles a programar, debemos usar un enfoque adecuado a sus necesidades . Los cursos de codificación de adultos usualmente comienzan con la explicación de elementos básicos, como tipos de datos, variables y funciones, sin embargo, este método de enseñanza no encaja bien con la mayoría de los niños .
Los lenguajes de bloques visuales ofrecen una solución a este problema al introducir a los estudiantes a la codificación con la ayuda de bloques de construcción visuales . Los lenguajes de bloque (a veces también llamados lenguajes de burbujas) se enfocan en la lógica en lugar de en la sintaxis, y enseñan la codificación a través de proyectos creativos .
Un puñado de excelentes aplicaciones que enseñan lenguajes de bloques, como Scratch, Code.org y Tynker, están disponibles en la red (Scratch y Code.org son gratuitas, y Tynker tiene un precio amigable).
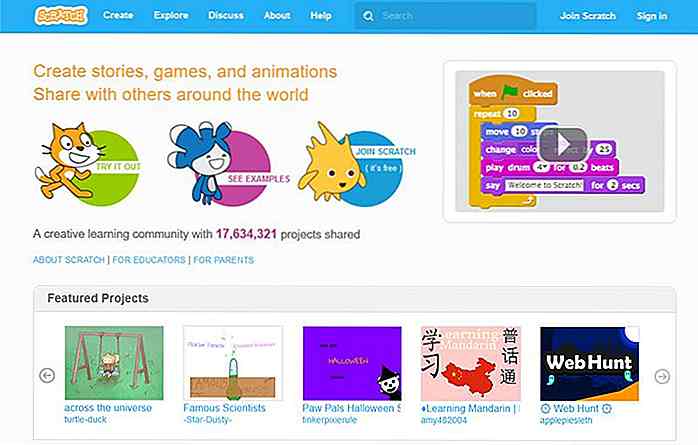
Una de las mejores cosas de ellos es que no necesariamente tiene que ser un programador para ayudar a que sus hijos comiencen con ellos. En este artículo, echaremos un vistazo a Scratch, un lenguaje de bloques visual desarrollado por Google y el MIT Media Lab.
 Empezar
Empezar Scratch es un lenguaje de programación creado con fines educativos, en el que debes unir bloques para crear diferentes proyectos, como animaciones, juegos e historias interactivas.
Scratch se creó principalmente para niños y adolescentes entre las edades de 8 y 16 años, pero en algunos casos también puede funcionar para niños más pequeños y adultos.
Scratch está disponible en más de 40 idiomas, su última versión es Scratch 2 que se ejecuta en navegadores web más recientes en máquinas Windows, Mac y Linux. Si tiene problemas con los requisitos del sistema, también puede usar su versión anterior, Scratch 1.4.
Puedes usar Scratch de 3 maneras diferentes :
- Cree una cuenta en línea y use el editor en línea . Si elige esto, puede guardar sus proyectos en línea y compartirlos con la comunidad Scratch.
- Use el editor en línea de forma anónima . Si elige esto, puede guardar sus proyectos solo en su computadora.
- Descargue el Editor fuera de línea de Scratch y trabaje localmente .
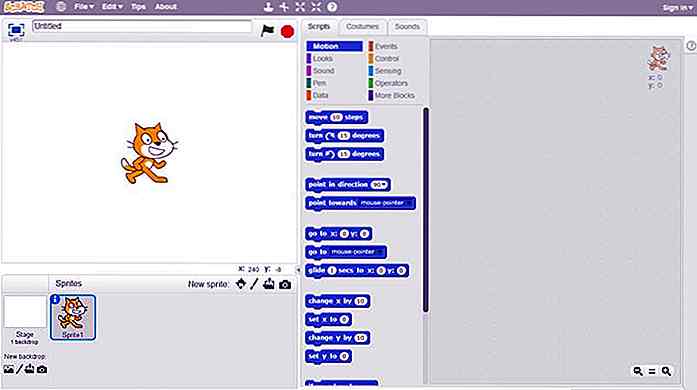
Para comenzar, haga clic en el menú Crear en la barra de menú superior, y el editor de Scratch aparecerá en su pantalla.
 Crea el diseño
Crea el diseño Primero, agreguemos los elementos de diseño a nuestro programa. El flujo de trabajo de la programación de la vida real es básicamente el mismo, primero tenemos que crear los elementos de diseño, como fondos, botones y navegación (esta parte generalmente es realizada por un diseñador), luego tenemos que agregarles funcionalidad con el código (esta parte es hecha por un programador).
Sprites y telones de fondo
Scratch ofrece dos tipos diferentes de elementos de diseño: telones de fondo y Sprites .
El término "fondo" representa el fondo, y el término "Sprite" representa los caracteres (el carácter predeterminado es el gato que se puede ver en la captura de pantalla anterior). Sus configuraciones relacionadas están en la esquina inferior izquierda, debajo del escenario.
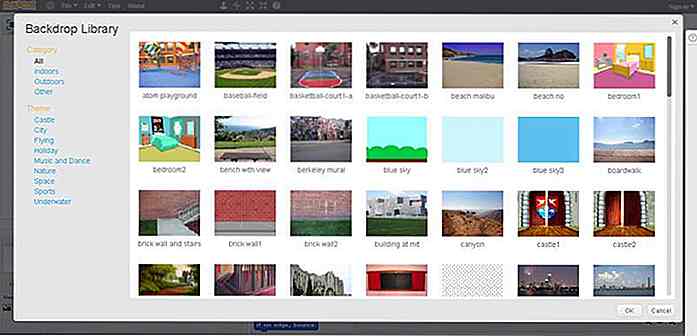
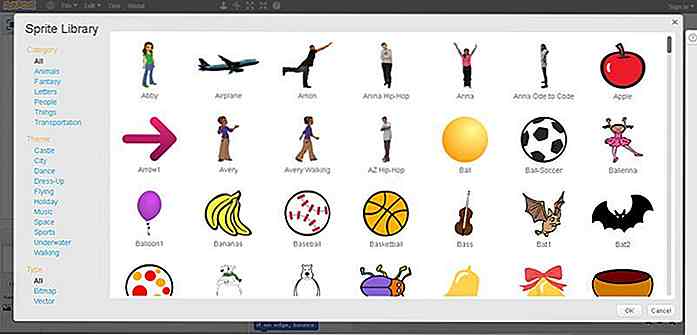
Hay cuatro formas de agregar un nuevo fondo o Sprite al escenario, puede elegir uno de una biblioteca predefinida, pintar uno, cargar uno desde su computadora o tomar una foto con su cámara web.
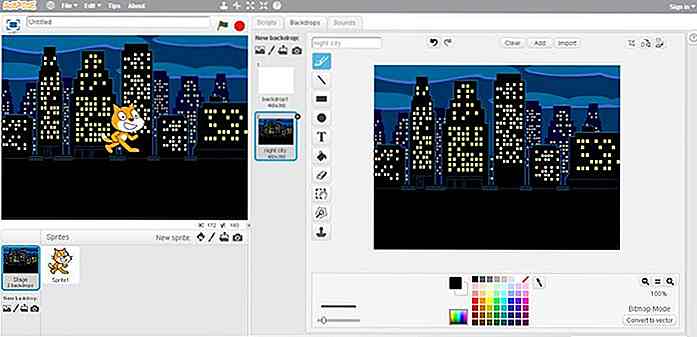
Ahora usemos la solución más rápida y seleccione un fondo de la Biblioteca de fondo .
 También, elijamos uno o más Sprites de la Biblioteca de Sprite haciendo clic en el pequeño ícono de sprite al lado de la etiqueta " Sprite nuevo" en la esquina inferior izquierda de la pantalla.
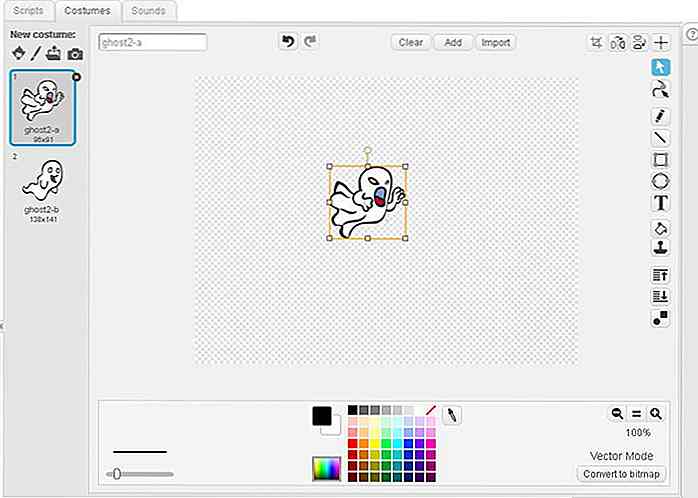
También, elijamos uno o más Sprites de la Biblioteca de Sprite haciendo clic en el pequeño ícono de sprite al lado de la etiqueta " Sprite nuevo" en la esquina inferior izquierda de la pantalla. Si lo desea, puede editar tanto el fondo como los Sprites con la ayuda de un útil editor de imágenes que aparece automáticamente después de agregar un nuevo elemento de diseño al escenario.
Si lo desea, puede editar tanto el fondo como los Sprites con la ayuda de un útil editor de imágenes que aparece automáticamente después de agregar un nuevo elemento de diseño al escenario.A continuación, puede ver mi pantalla justo después de agregar el fondo de "Ciudad nocturna" a mi escenario; si quisiera, podría cambiar el aspecto del fondo con las herramientas de dibujo del editor de imágenes.
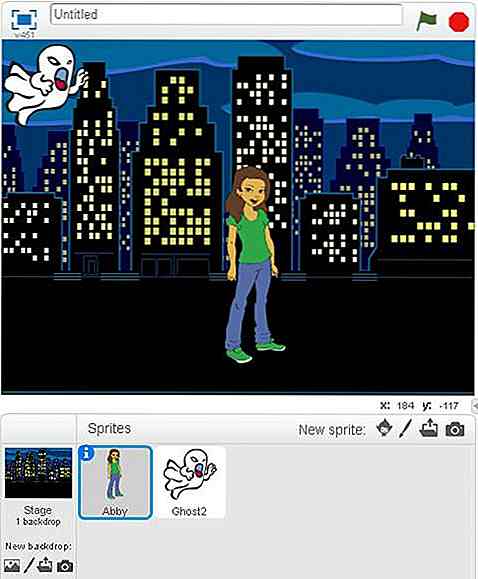
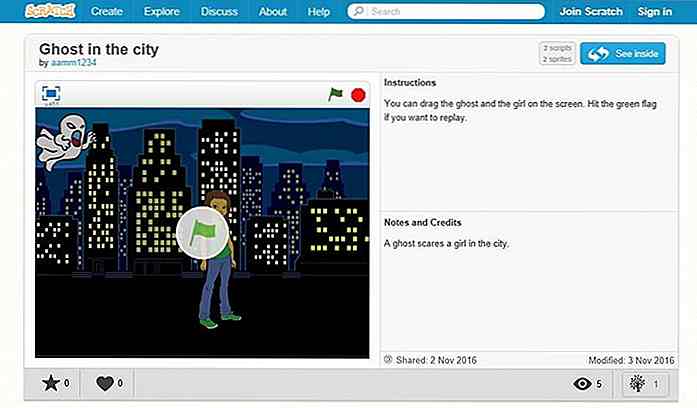
 En este artículo, crearé una animación simple sobre una chica que está asustada por un fantasma en una ciudad nocturna (lo sé ...). Ya tengo el telón de fondo de la ciudad de noche, y ahora necesito dos Sprites: una niña y un fantasma.
En este artículo, crearé una animación simple sobre una chica que está asustada por un fantasma en una ciudad nocturna (lo sé ...). Ya tengo el telón de fondo de la ciudad de noche, y ahora necesito dos Sprites: una niña y un fantasma.No necesito el gato predeterminado, por lo tanto, hago clic derecho sobre él y lo elimino. Agrego la chica y el fantasma de la biblioteca de Sprite. Como el fantasma es más grande que la niña, y se ven incómodos uno al lado del otro, cambio el tamaño del fantasma usando el editor de imágenes.
 Ahora tengo todos los elementos de diseño que necesito. A continuación puedes ver cómo se ve mi escenario en este momento. En la siguiente sección, agregaremos funcionalidad a los dos Sprites (la chica y el fantasma) mediante el uso de bloques de Scratch .
Ahora tengo todos los elementos de diseño que necesito. A continuación puedes ver cómo se ve mi escenario en este momento. En la siguiente sección, agregaremos funcionalidad a los dos Sprites (la chica y el fantasma) mediante el uso de bloques de Scratch . Agregar funcionalidad
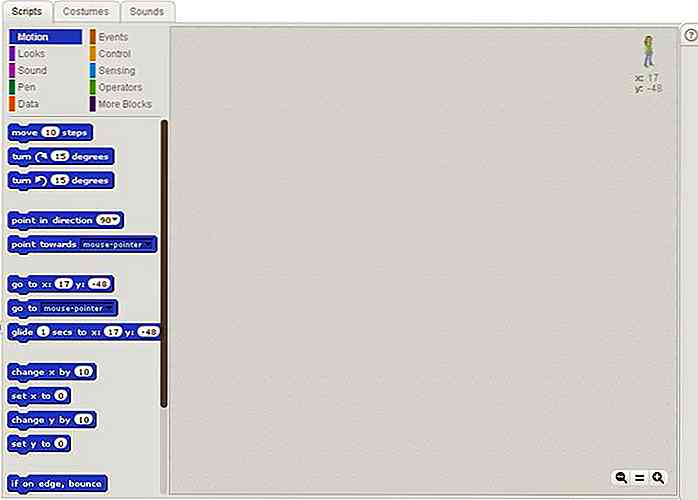
Agregar funcionalidad Los bloques de Scratch que se pueden encontrar en la pestaña "Scripts" . Detrás de cada bloque hay un fragmento de código subyacente .
Los bloques se agrupan en 10 categorías (Motion, Looks, Sound, Pen, Data, Events, Control, Sensing, Operators, More blocks), cada uno de ellos usa un color diferente, de esta forma los grupos de bloques se distinguen fácilmente .
 Añadiremos funcionalidad a cada Sprite (específicamente los animaremos), lo que significa que cada Sprite tendrá su propia secuencia de comandos (secuencia de bloques de Scratch).
Añadiremos funcionalidad a cada Sprite (específicamente los animaremos), lo que significa que cada Sprite tendrá su propia secuencia de comandos (secuencia de bloques de Scratch).Tenga en cuenta que también podríamos agregar una secuencia de comandos separada al fondo, por ejemplo, cambiar sus colores de día a noche; sin embargo, en aras de la simplicidad, no cambiaremos el fondo en este ejemplo.
Crea un algoritmo humano legible
Puede ser útil planificar en papel lo que harán tus Sprites. Aquí está el algoritmo de nuestro programa de ejemplo de chicas fantasmas.
El algoritmo de la niña:
- El usuario inicia la secuencia de comandos.
- La niña piensa cuánto tiene miedo.
- La chica espera hasta que el fantasma la ataque.
- La niña grita .
- La niña huye .
El algoritmo del fantasma:
- El usuario inicia la secuencia de comandos.
- El fantasma está esperando mientras la chica está pensando.
- El fantasma se acerca a la chica.
Puedes ver que el algoritmo de la chica está escrito desde la perspectiva de la chica, y el algoritmo del fantasma está escrito desde la perspectiva del fantasma. Mientras un personaje actúa, el otro necesita esperar, ya que necesitamos sincronizar las acciones de los dos personajes .
El guión del fantasma
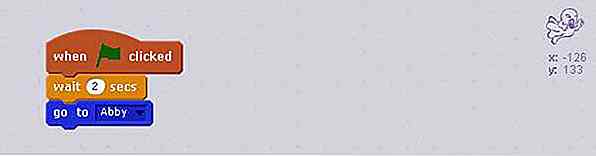
Comencemos con el guión del fantasma, ya que solo son 3 pasos. Haga clic en el Fantasma en la esquina inferior izquierda, y puede comenzar a arrastrar los bloques al área Script. Primero, debemos hacer que el usuario inicie el programa. Podemos hacer esto fácilmente agregando el bloque "cuando se hace clic en la bandera verde" de la categoría "Eventos" .
Luego, el fantasma espera 2 segundos mientras la chica está pensando. Programamos esta acción con el bloque "esperar 2 segundos" que se puede encontrar en la categoría "Control" .
Finalmente, el fantasma necesita acercarse a la chica, lo que podemos lograr con el bloque "ir a Abby" de la categoría "Movimiento" . "Abby" es el nombre de la niña, Scratch agrega automáticamente los nombres de los otros Sprites al menú desplegable de este bloque.
 Así es como se ve el guión del fantasma. Por ahora, ciertamente se ha dado cuenta de que Scratch funciona de manera similar a LEGO, necesita unir los bloques .
Así es como se ve el guión del fantasma. Por ahora, ciertamente se ha dado cuenta de que Scratch funciona de manera similar a LEGO, necesita unir los bloques .El guion de la niña
El guión de la niña es un poco más complicado. Haga clic en el Sprite de la niña en la esquina inferior izquierda, y puede comenzar a agregar los bloques relacionados con el comportamiento de la niña.
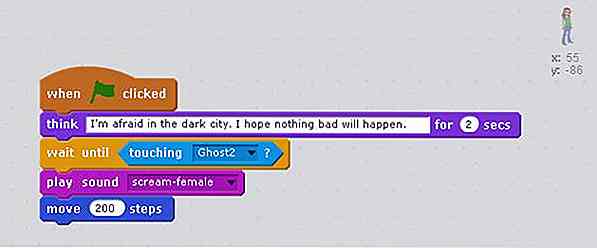
La secuencia de comandos de la niña también comienza con el bloque "cuando se hace clic en la bandera verde" . Te muestro cómo se verá finalmente el guión de la niña, para que puedas seguir la explicación más fácilmente.
 Después de hacer clic en la bandera verde, la niña está pensando durante 2 segundos (el programa mostrará una burbuja de pensamiento para este período), estos son los mismos 2 segundos mientras el fantasma espera en la esquina, programado con el bloque de espera en el fantasma guión.
Después de hacer clic en la bandera verde, la niña está pensando durante 2 segundos (el programa mostrará una burbuja de pensamiento para este período), estos son los mismos 2 segundos mientras el fantasma espera en la esquina, programado con el bloque de espera en el fantasma guión.Entonces, la niña necesita esperar hasta que el fantasma la toque. Esto se hace mediante un bloque de espera compuesto . Puedes ver en la captura de pantalla anterior que este bloque incluye un bloque interno en forma de diamante que necesitas unir por separado. Puede agregar bloques con forma de diamante a este bloque en espera.
Recuerda, Scratch es similar a LEGO, también debes prestar atención a las formas de los bloques. Esta característica le impide agregar bloques que no deberían estar allí para evitar una lógica de codificación incorrecta.
Por ahora, el fantasma tocó a la chica, y el guión del fantasma terminó. Ahora necesitamos hacerla gritar con un bloque de sonido "reproducir sonido" (agregué el sonido de grito femenino de la biblioteca de sonidos incorporada), y finalmente alejarla del fantasma usando el bloque de movimiento "mover 200 pasos" .
Puede echar un vistazo al proyecto final en su página de Scratch. Si desea echar un vistazo a los bloques de construcción, haga clic en el botón Ver dentro en la esquina superior derecha.
 Próximos pasos
Próximos pasos Nuestro ejemplo de "Fantasma en la ciudad" es un proyecto muy simple. Cuando sus hijos puedan crear con seguridad historias y animaciones lineales, puede avanzar hacia estructuras de codificación más complicadas, como bloques if-then (declaraciones condicionales) y repetición (bucles), ambos se pueden encontrar en la categoría "Control" .
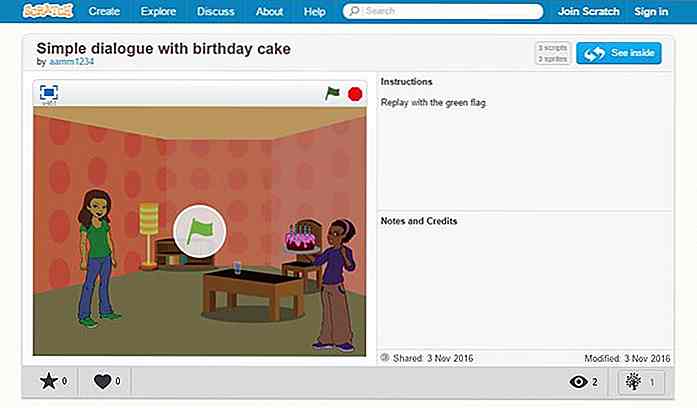
Si quieres un ejemplo más complicado para una animación lineal (aún sin declaraciones y bucles condicionales) puedes echar un vistazo a mi otra demostración que presenta un diálogo simple, y usa 3 Sprites (dos amigos y un pastel de cumpleaños), cada uno de los cuales tiene su propio guión
 También puede inspirar a sus hijos imprimiéndoles tarjetas raspadas, que pueden sostener en sus manos mientras programan. Scratch Cards también tiene grandes ideas de proyectos sobre ellos. También vale la pena aprender de otros explorando proyectos existentes o participando en foros de discusión .
También puede inspirar a sus hijos imprimiéndoles tarjetas raspadas, que pueden sostener en sus manos mientras programan. Scratch Cards también tiene grandes ideas de proyectos sobre ellos. También vale la pena aprender de otros explorando proyectos existentes o participando en foros de discusión .Si quieres entender mejor a Scratch, hay un curso gratis de Coursera de la Universidad de Edimburgo, que presenta a los principiantes la programación de Scratch de una manera muy accesible e incluso divertida.
También puede aprovechar el Wiki Scratch, y el departamento de Computación Creativa de la Universidad de Harvard también cuenta con excelentes recursos para los estudiantes de Scratch.

Cómo hackear y personalizar el tema de herramientas de desarrollo de Firefox
Los temas son algo personal para nosotros los desarrolladores, no se trata solo del embellecimiento de editores o herramientas. Se trata de hacer que la pantalla que vamos a estar mirando (sin parpadear mucho) sea más soportable para trabajar durante horas y de manera productiva. Firefox tiene dos temas para herramientas de desarrollador: oscuro y ligero.

40 plantillas de páginas web gratuitas en Photoshop PSD
El tiempo es dinero, y esto es especialmente cierto para los diseñadores web que pueden ganar más si son capaces de administrar el tiempo en los proyectos. Una cosa que ayuda a los diseñadores a ahorrar mucho tiempo son las plantillas ya hechas. Las plantillas se pueden usar como material base para crear un sitio web personalizado o se pueden mostrar a sus clientes para ayudarlos a visualizar el producto final.En



