es.hideout-lastation.com
es.hideout-lastation.com
Cómo arruinar la buena experiencia del usuario en 20 pasos simples
Todos los días accedemos a una cantidad de sitios nuevos o familiares y encontramos una cantidad de experiencias diferentes. A veces, puedes tener agradables y promedio pero si eres desafortunado, obtienes una experiencia absolutamente terrible. ¿Qué es lo que hace que una experiencia sea mejor que otra? Un sitio no tiene que ser el pináculo del diseño asombroso, no tiene que tener más información que wikipedia, todo lo que necesita (y no subestimar lo difícil que es esto) es una buena experiencia de usuario .
Ahora, desarrollar una experiencia de usuario realmente fácil y simple es algo que puede requerir una gran cantidad de trabajo; de lo contrario, compañías como Apple tendrían mucha más competencia, pero hay muchas cosas pequeñas que puede hacer para tratar de ayudar. sus usuarios, y cosas que no tienen que tomar mucho tiempo o dinero de su lado. La gente a menudo dice que son las pequeñas cosas las que cuentan: lo mismo puede decirse de la experiencia del usuario en la web, cada pequeño cambio u optimización que realice realmente puede tener un gran impacto en sus usuarios.
Aquí hay algunas cosas que puede hacer para que la experiencia sea mucho mejor para sus usuarios:
1. Más opciones de "Registrarse"
Permítanme suscribirme con el método que consideren adecuado: dirección de correo electrónico, nombre de usuario, ID abierta, inicio de sesión de Twitter o Facebook, etc. Desea que los usuarios de su sitio. Desea que el proceso de registro sea lo más fácil posible. Cuanto más fácil sea, más usuarios se registrarán. Es así de simple.

2. Más opciones de "Iniciar sesión"
Déjame iniciar sesión como yo quiera. No me importa si me haces usar un nombre de usuario y una dirección de correo electrónico cuando te registras, pero aún así debes dejar que inicie sesión con ambos.

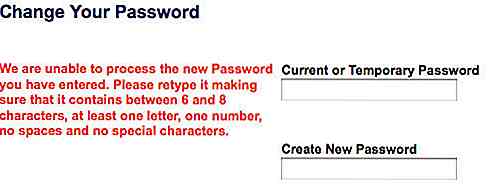
3. Evite limitar la longitud de la contraseña
Nunca limites estos campos por razones inútiles. Hace poco me registré en un sitio y encontré el siguiente error: "Tu contraseña debe tener entre 6 y 8 caracteres" .
Ok, ¿quizás menos de 6 significa que la contraseña no es lo suficientemente segura, pero no puedo tener una contraseña de más de 8 caracteres? De Verdad?

4. Envío de correo electrónico de confirmación
¿Realmente necesitas una confirmación por correo electrónico? Sí, algunos sitios probablemente deberían confirmar su dirección de correo electrónico, pero hay una tonelada que no es necesario, y aún así me piden que confirme. Al menos si me va a pedir que confirme mi dirección, permítame jugar con su aplicación / sitio web / lo que sea primero y ver el valor que tiene. Por supuesto, podría enviarme un correo electrónico para confirmar mi inscripción, así todos sabemos que ingresé la dirección de correo electrónico correcta.

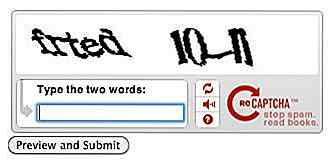
5. CAPTCHA Field
¿Realmente necesitas un CAPTCHA? Un CAPTCHA es el texto a menudo incomprensible que se encuentra en muchos formularios de registro y una variedad de otras ubicaciones extrañas. He encontrado aerolíneas que quieren que ingrese a un CAPTCHA cuando verifican sus precios. Alguien intentó explicarme como un método para evitar que sus competidores revisen sus pasajes aéreos, pero ¿realmente vale la pena detener a las personas para que puedan controlarse o registrarse en su sitio? Si realmente REALMENTE necesitas un CAPTCHA, asegúrate de que la gente pueda leerlo realmente, o intenta plantear algunas preguntas interesantes tuyas: un sitio orientado a China que frecuento utiliza una serie de preguntas tales como '¿Cuál es la ciudad capital? de China'. Si alguien ha llegado tan lejos en su proceso de registro, realmente no desea evitar que se registren ahora.

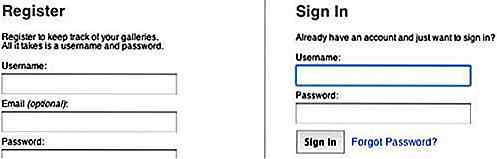
6. Regístrese e inicie sesión: misma página
Hazlo lo más simple posible: en la página de registro, déjame elegir iniciar sesión. En la página de inicio de sesión, déjame elegir el registro. En la página de inicio, haz que estas dos opciones sean visibles. Cuanto más rápido y más fácil pueda lograr algo, es más probable que lo haga.

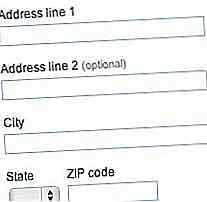
7. Evite las preguntas redundantes
No pida detalles inútiles: ¿necesita mi dirección? ¿Necesitas mi código postal (que apenas usamos en Nueva Zelanda)? ¿Por qué me haces todas estas preguntas? ¡Solo quiero registrarme! Mantenlo al mínimo, por favor.

8. Sé sociable
Inténtalo y conviértelo en algo social: te debería gustar la publicidad, es bueno para ti, y es bueno para mí poder compartir con mis amigos. Casi todos los hombres y su perro están en Facebook en estos días, y también hay un número bastante bueno en Twitter. ¿Hay opciones más relevantes para su sitio también? Agregue estos también. Unos pocos botones aquí y allá no te harán daño, y cuantos más otros puedan hacerse con la palabra, mejor será para ti.

9. Falla con gracia
Más o menos cada sitio web tiene errores, cada sitio web se caerá en algún momento u otro, y sus usuarios siempre encontrarán la manera de romper algo que no pensaron con anticipación. Es posible que no pueda predecir todas las diferentes formas en que las cosas van a salir mal, pero puede hacerlo de modo que cuando las cosas vayan mal, la gente pueda encontrar la información que está buscando. Crea útiles páginas 404 que enlazan con información relevante y tienen una barra de búsqueda. Me será más fácil restablecer o recibir un recordatorio si olvido mi contraseña. Al menos, si vas a fallar (lo cual es más o menos inevitable), intenta y fracasa.

10. Interfaz de usuario lógica
Piensa en cómo tus usuarios interactuarán con tu sitio. ¿Qué información es importante? ¿Qué información están buscando? ¿De qué manera otros sitios del mismo género establecen la información? Realice algunas pruebas de usabilidad y A / B para ver qué información puede encontrar. Ajusta y optimiza tu sitio. Un poco de prueba irá un largo camino y conducirá a una experiencia de usuario mucho mejor. Probar su sitio a lo largo del proceso de diseño, crear personas y retroalimentación constante es su amigo.

11. Conoce a tus usuarios
Usted (debería) conocer a sus usuarios: sus intereses, su estilo, las cosas que les interesan ... Use esta información para su ventaja: diseñe para ellos, haga el diseño para ellos, piense en palabras que comprendan. El conocimiento es poder después de todo.

12. Piensa en los objetivos
¿Qué estás tratando de lograr con tu sitio? ¿Cómo puede ayudarlo su sitio a lograr sus objetivos? Haga una lista y vea cómo se compara su sitio. Pregúnteles a sus usuarios y vea cómo se compara su sitio. ¿Su sitio cumple con estos objetivos? De lo contrario, ¿cómo puede hacer cambios para cumplir sus propias expectativas y las de los usuarios?

13. Buen contenido
Esto es muy obvio, pero la cantidad de sitios con contenido terrible, estilo terrible, ortografía y gramática terrible, y en general con contenido apenas escrito es realmente asombroso. Por lo menos, intente ejecutar un control ortográfico y gramatical sobre él, y si puede pedirle a un amigo, compañero de trabajo o pariente que lo lea por usted. Es sorprendentemente fácil perder errores en su propia escritura. Hay muchos foros que puedes encontrar en Internet para obtener inspiración para escribir, criticar tu escritura y obtener buenos consejos. Has tu mejor esfuerso.

14. Mantenerlo fresco
No hay nada peor que ir a un sitio y encontrar contenido de años revolcándose en el blog. Incluso hacer pequeñas actualizaciones mantiene las cosas frescas. Ingrese a su sitio desde su feed de Twitter. Enlace a noticias o contenido relevante para su sitio. Haz algo y tus usuarios (y Google) te amarán por ello.

15. Hazlo divertido
Piense en cómo puede desarrollar más comunidad alrededor de su sitio, y cómo puede hacer que su sitio o aplicación sea parte del flujo diario de Internet de sus usuarios. Si la experiencia es más agradable, la gente seguirá volviendo y se la recomendará a sus amigos también. Hay muchas formas de hacerlo, pero creo que la forma en que StackExchange otorga distintivos, reputación y funcionalidad adicional, cuanto más utiliza y contribuye al sitio, realmente es un gran motivador. ¿Algo así podría funcionar para ti? Ciertamente hace que los usuarios quieran regresar.

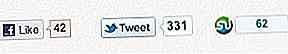
16. Usa prueba social
¿Tienes cientos o miles de seguidores en Twitter o en la página de fans de Facebook? Aproveche al máximo estos y muestre los números en su sitio. Incluso si solo tiene unos pocos seguidores, mostrarlos en su sitio puede ayudar a generar confianza, ayudar a comercializar su sitio y también ayuda a integrar su sitio en el flujo diario de sus usuarios.

17. Hazlo, no apesta
Ok, esto puede ser bastante subjetivo, pero al menos trate de hacerlo no ofensivo para los ojos y otros sentidos. Piense en cómo puede hacerlo fácilmente legible y fácil para que las personas escaneen la información. Intente y resalte el contenido más importante. Intente y asegúrese de tener toda la información que ayudará a las personas a decidir usar su sitio. Una vez más, no tiene por qué ser el pináculo del diseño, pero hacerlo no apesta lleva mucho a ser un sitio web más funcional.

18. Prueba de usabilidad
No puedo enfatizar esto lo suficiente, y realmente no importa en qué etapa del proceso (de una idea en tu cabeza a un sitio web que ha estado vivo durante años) tu sitio web está en, siempre es un buen momento para salir y hacer algunas pruebas. Incluso si sus pruebas muestran que tiene un sitio web perfecto, todavía no puede descansar en sus laureles, la forma en que las personas están usando Internet está cambiando constantemente, observe el aumento en el uso de pantallas táctiles y dispositivos móviles que están actualmente en curso, y si realiza pruebas muestra algunos problemas, hacer algo al respecto y solucionarlos tan pronto como sea posible. Siga probando de manera regular (mensual o trimestralmente para los sitios existentes que funcionan bien) para garantizar que todo siga funcionando sin problemas.

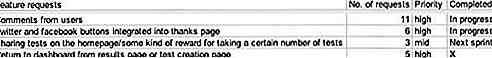
19. Utilizar comentarios
Cuando reciba comentarios de sus usuarios, manténgalo al tanto, úselo, aproveche al máximo. Si alguien se ha tomado la molestia de darle su opinión, obviamente está lo suficientemente interesado en su sitio para que le importe. No necesariamente tiene que aceptar todas las sugerencias que ofrecen sus usuarios, pero si obtiene muchos comentarios sobre ciertos aspectos de su sitio, es definitivamente el momento de considerar hacer algo al respecto.

20. Hazlo - ¡Ahora!
Lo peor que puedes hacer después de leer todo esto es no hacer nada al respecto. Después de que haya terminado de leer esto, elija solo un par de puntos para tratar de comenzar. Si todos los días elige una o dos ideas para probar, podría tomar solo unos minutos de su tiempo, pero generará un gran retorno para su sitio. Mejore su sitio, paso a paso.

¡Estupendo! ¿ahora que?
Cada uno de estos pasos en sí mismo es algo bastante rápido y simple para comenzar y comenzar. Cada uno puede marcar una gran diferencia en la experiencia que su sitio tiene para ofrecer. Mientras mejor sea la experiencia de su sitio, cuanta más gente lo use, más se lo recomendarán a sus amigos, más invertirán en términos de tiempo y dinero.
Realice un par de pasos a la vez y siga retocando su sitio. Mantenga las pruebas de usabilidad mientras continúa realizando cambios en su sitio para asegurarse de proporcionar la mejor experiencia posible. Una web más útil realmente comienza con usted, y a medida que más diseñadores y desarrolladores comiencen a enfocarse en la usabilidad y la experiencia del usuario, nos llevará a una mejor experiencia de Internet para todos nosotros. Ahora no es ese un gran objetivo para trabajar?

5 herramientas para ayudar a auditar y optimizar sus códigos CSS
Una vez que su sitio web comienza a crecer, también lo hará su código . A medida que su código se expande, CSS puede volverse realmente difícil de mantener y puede terminar sobrescribiendo una regla de CSS con otra. Esto complica las cosas y probablemente termines con muchos errores.Si esto le sucede a usted, es hora de que audite el CSS de su sitio . La

Cómo usar el almacenamiento fuera de línea HTML5 en su sitio web
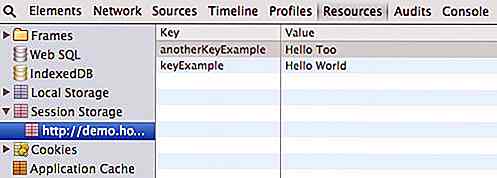
Además de los nuevos elementos en HTML5, esta nueva tecnología web nos ofrece Almacenamiento sin conexión . Existen varios tipos de almacenamiento fuera de línea, y en este artículo discutiremos específicamente sessionStorage y localStorage. El almacenamiento sin conexión nos permite guardar datos en el navegador del usuario y hace que nuestras aplicaciones web o juegos funcionen sin conexión (durante un período de tiempo).En un ej