es.hideout-lastation.com
es.hideout-lastation.com
Crear un efecto de revelación de imagen solo CSS con bordes transparentes
Un efecto de revelación de imagen solo CSS se puede resolver de diferentes maneras. En realidad, es bastante fácil codificar un diseño en el que la imagen se destaca (se sobrepasa) por su fondo sólido: simplemente coloca una imagen sobre un elemento más pequeño con un fondo sólido.
Puede obtener el mismo resultado si usa bordes transparentes, donde mantiene el tamaño del elemento de fondo igual al del primer plano y agrega bordes transparentes para crear un espacio vacío para el desbordamiento del primer plano.
Hay algunas ventajas en el uso del último método . Dado que son los bordes transparentes los que proporcionan el área para que se desborde el primer plano, podemos controlar la dirección del desbordamiento entre los bordes izquierdo, derecho, superior e inferior. Además, tener el mismo tamaño para el primer plano y el fondo hace que sea más fácil mover ambos elementos simultáneamente a través de la página.
En pocas palabras, vamos a ver cómo crear un efecto de revelado de imagen solo CSS utilizando un fondo sólido más pequeño con una imagen de primer plano que tiene bordes transparentes . Puede ver la demostración final a continuación.
1. Crea el código inicial
En cuanto a HTML, solo uno
En el CSS, utilizamos dos variables CSS, --bgc y --dim para el color de fondo y las dimensiones del contenedor .foo, respectivamente. En el ejemplo, utilicé el mismo valor para el ancho y la altura para obtener un cuadro de forma cuadrada, crear variables separadas para la altura y el ancho si desea un rectángulo.
También agregamos la position:relative regla position:relative a .foo, de modo que sus pseudoelementos, que vamos a utilizar para revelar la imagen, puedan ser posicionados de manera absoluta (ver a continuación) y apilados uno sobre el otro .
.foo {--bgc: # FFCC03; --dim: 300px; ancho: var (- dim); altura: var (- dim); color de fondo: var (- bgc); posición: relativa; } .foo::before una propiedad de content vacía a ambos pseudoelementos, .foo::before y .foo::after, para que se .foo::after correctamente.
.foo :: before, .foo :: after {content: ''; posición: absoluta; izquierda: 0; arriba: 0; } El elemento .foo, sus dos pseudo-elementos, .foo::before, .foo::after y sus :hover .foo::after :hover obtienen una propiedad de transition que agregará una transición fácil a ellos durante 500 milisegundos (medio segundo).
.foo, .foo: hover, .foo :: before, .foo :: after, .foo: hover :: before, .foo: hover :: after {transition: transform 500ms easy-in; } 2. Agrega la imagen
.foo::before la imagen al .foo::before pseudo-element como imagen de fondo, y lo dimensionamos para cubrir todo el pseudo-elemento con las propiedades de width y height . Lo apilamos justo debajo del elemento .foo usando la regla z-index: -1 .
.foo :: before {ancho: 100%; altura: 100%; fondo: url (camel.png) centro / portada; índice z: -1; } La palabra clave center centra la imagen, mientras que la palabra clave cover escala la imagen para cubrir todo el elemento mientras mantiene su relación de aspecto.
En la captura de pantalla siguiente, puede ver lo que tenemos hasta ahora ( z-index se elimina de .foo::before para que se pueda ver):
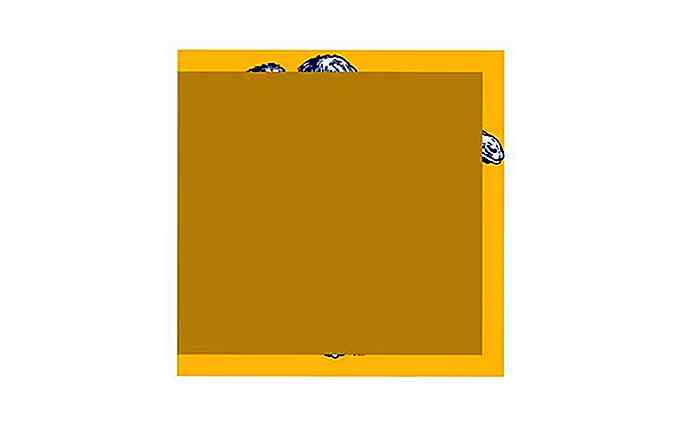
 3. Agregue el fondo deslizable
3. Agregue el fondo deslizable Para agregar el fondo más pequeño (deslizable) detrás de la imagen, usaremos el otro pseudo-elemento, .foo::after .
Creamos otra variable CSS, --b, para el ancho del borde . Damos tres bordes transparentes al ::after pseudo-elemento :: superior, derecho e inferior .
.foo :: after {--b: 20px; ancho: calc (100% - var (- b)); altura: calc (100% - calc (var (- b) * 2)); borde: var (- b) sólido transparente; border-left: none; box-shadow: recuadro 0 var (- dim) 0 var (- bgc); filtro: brillo (.8); índice z: -2; } El ancho se calcula como calc(100% - var--b)) que devuelve el ancho total de .foo menos el ancho total de sus bordes horizontales (solo borde derecho, ya que no hay borde izquierdo).
La altura se calcula como calc(100% - calc(var(--b) * 2)) que devuelve la altura total de .foo menos el ancho total de sus bordes verticales ( bordes superior e inferior).
Con la propiedad box-shadow, también agregamos una sombra de inserción horizontal del mismo tamaño que .foo (que es var(--dim) ).
Un filtro CSS de brightness(.8) oscurece un poco el color de fondo, y finalmente, la regla z-index: -2 coloca el ::after pseudo-element underneath ::before que contiene la imagen.
Aquí está la captura de pantalla de la demo procesada hasta el momento (con z-index eliminado de ambos pseudo-elementos para que puedan verse):
 4. Agregue la transformación
4. Agregue la transformación Agregamos la propiedad de transform a los dos pseudo-elementos, por lo que cuando el usuario se .foo sobre .foo, ambos pseudo-elementos se mueven horizontalmente .
Como ya agregamos la propiedad de transition a todos los elementos al final del Paso 1, el movimiento de la imagen y su fondo están animados .
.foo: hover :: before, .foo: hover :: after {transform: translateX (100%); } A continuación, puedes ver la demostración final .
Bonificación: margen opcional
Si visualiza .foo junto a otros elementos en una página y desea que estos otros elementos se alejen cuando la imagen y su fondo se desplazan, agregue un margen derecho del mismo ancho que el de .foo al elemento .foo:hover .
.foo: hover {margin-right: var (- dim); }

30 CSS Puns que demuestran que los diseñadores tienen un gran sentido del humor
El trabajo de un diseñador web puede ser muy doloroso y frustrante, pero también es una comunidad unida con un sano sentido del humor. Tomemos, por ejemplo, juegos de palabras CSS como el de la portada de esta publicación.De hecho, ¡probablemente obtengas esta verdad universal incluso si no eres un diseñador! Pue

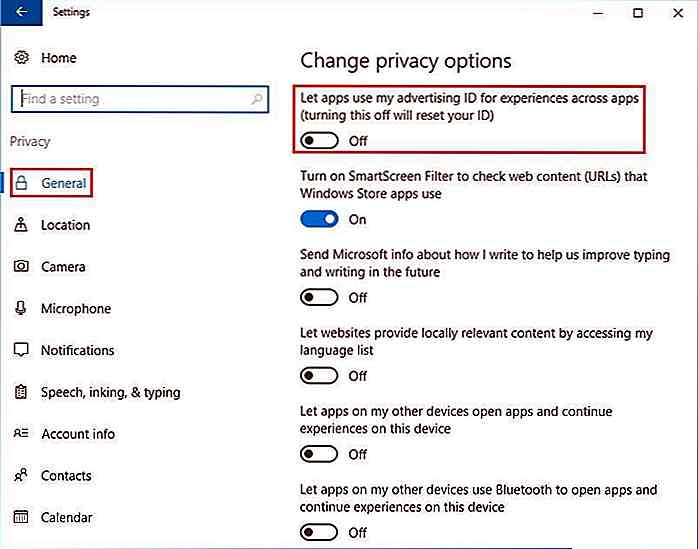
10 cosas que su SmartWatch debería ser capaz de hacer
Por lo tanto, hay un tesoro oculto de las reseñas de Apple Watch que están circulando justo ahora. Al leerlos, no se puede escapar de la idea de que muchos todavía no están convencidos de que valga la pena invertir en el reloj inteligente . Y eso es probablemente porque el reloj inteligente no ha sido capaz de convencer a las masas de que está haciendo algo que un teléfono inteligente común no puede hacer.En lug

![Lovely Tea Packaging Designs [Escaparate]](http://hideout-lastation.com/img/tech-design-tips/574/lovely-tea-packaging-designs.jpg)