es.hideout-lastation.com
es.hideout-lastation.com
Cómo personalizar "Howdy" en la barra de administración de WordPress [Sugerencia rápida]
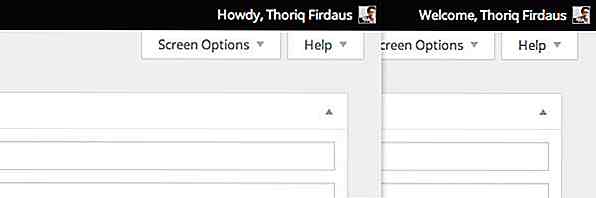
Todos los usuarios de WordPress deben estar familiarizados con el mensaje "Howdy" que aparece en la Barra de administración cuando inician sesión. El problema con "Howdy" es que es una palabra informal y suena muy poco profesional. Tal vez por alguna razón su cliente tenga acceso a su Tablero de WordPress. Si ese es el caso, es posible que desee cambiarlo por un saludo más adecuado, como "Bienvenida", por ejemplo.
En esta publicación, cubriremos cómo hacerlo. Para colmo, también le mostraremos cómo mostrar un saludo personalizado para días festivos especiales, como Navidad y Año Nuevo. Si esto suena como una idea que has estado deseando ejecutar por un tiempo ahora, veamos cómo se hace.
Sobrescribir el mensaje "Howdy"
Primero, queremos sobrescribir el "Howdy". Agregue estas líneas en functions.php de su tema.
function howdy_message ($ translated_text, $ text, $ domain) {$ new_message = str_replace ('Howdy', 'Bienvenido', $ text); return $ new_message; } add_filter ('gettext', 'howdy_message', 10, 3); La función anterior reemplaza el "Howdy" con "Bienvenido" utilizando la función PHP str_replace y aplica la función a través del propio filtro gettext de WordPress. Una vez agregado, actualice el Tablero de WordPress y el saludo debería decir ahora "Bienvenida", como se muestra a continuación.

Saludo especial de vacaciones
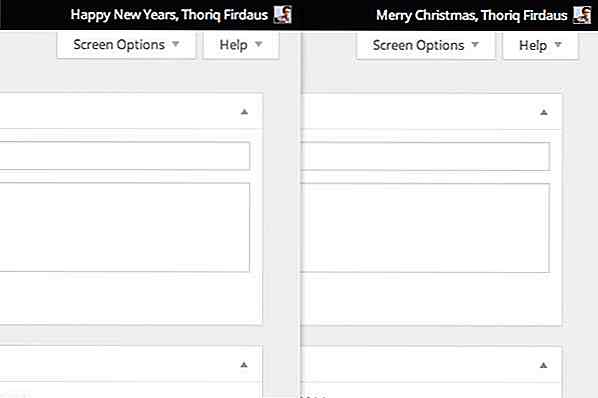
Ahora podemos hacer que el mensaje de bienvenida sea más personalizado . La idea es saludar al usuario durante la temporada de vacaciones. Por ejemplo, si hoy fuera Año Nuevo, nos gustaría mostrar Feliz Año Nuevo seguido del nombre de usuario. Del mismo modo, si fuera Navidad, podríamos desearle al usuario un saludo navideño.
Necesitamos obtener el mes y la fecha. En PHP podemos usar la función date() para recuperar la fecha y el mes actuales. Crea una nueva función para llamar a date () y da salida al resultado, como tal.
function public_holiday () {$ date = date ('d-m'); } Suponiendo que hoy sea el 9 de septiembre, la salida de esta función sería 22-09 . Eso también quiere decir que 01-01 es Año Nuevo, mientras que 25-12 es Navidad. Habiendo recuperado la fecha, podemos utilizarla para configurar el mensaje de saludo, de esa manera.
function public_holiday () {$ date = date ('d-m'); switch ($ date) {case '01 -01 ': $ message =' Feliz Año Nuevo '; descanso; caso '25 -12 ': $ mensaje =' Feliz Navidad '; descanso; predeterminado: $ mensaje = 'Bienvenido'; } devolver $ mensaje; } Como puede ver arriba, también configuramos el mensaje predeterminado como "Bienvenida" cuando el valor de retorno de $date no cae en '01 -01 'o '25 -12'.
Ahora, necesitamos cambiar ligeramente nuestra función anterior para mostrar el mensaje, de esa manera.
function howdy_message ($ translated_text, $ text, $ domain) {$ message = public_holiday (); $ new_message = str_replace ('Howdy', $ message, $ text); return $ new_message; } add_filter ('gettext', 'howdy_message', 10, 3); Actualice el Tablero de WordPress una vez más. Y si es Año Nuevo o Navidad, debería ver el mensaje de Howdy cambiar a lo que ha especificado como se indica a continuación.

Más ideas
Hay más ideas geniales que podemos lograr. Algunos ejemplos de lo que puede hacer para mejorar este área particular de WordPress incluyen agregar más saludos festivos especiales como Eid o mostrar un saludo localizado según la ubicación actual o la preferencia de idioma del usuario. Todo lo que necesita es algo de creatividad y comprensión básica de las funciones, clases y ganchos de PHP y WordPress.

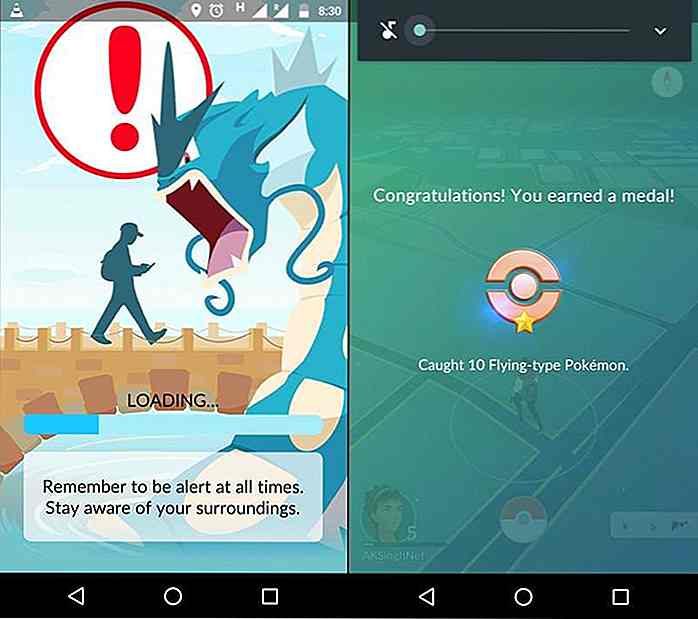
Problemas de Pokemon Go: preguntas frecuentes y soluciones viables
Pokemon Go es un fenómeno mundial que ha estado en los titulares durante las últimas semanas y, aunque hay muchos titulares sobre jugadores de Pokemon Go que se meten en todo tipo de aventuras (algunas más inquietantes que otras), muchos más jugadores han tenido problemas dentro el juego.En esta publicación, veremos algunos de los problemas más comunes que enfrentan los jugadores de Pokemon Go, así como por qué el juego se comporta de la manera que lo hace, cómo resolver los problemas rápidamente y volver al juego. Países c

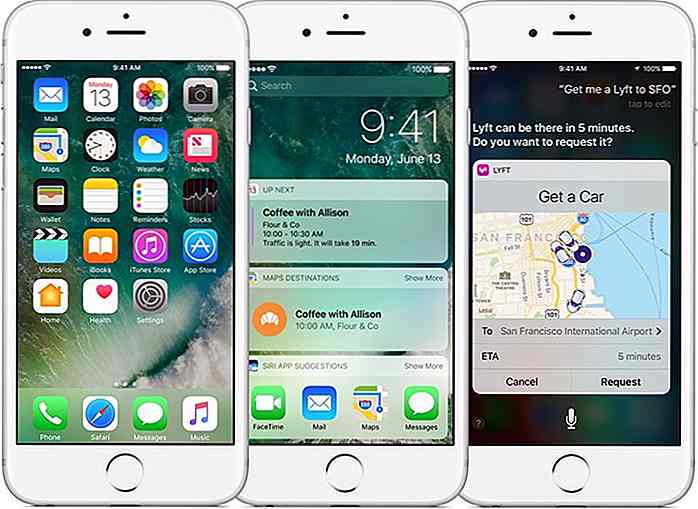
WWDC 2017: Esto es lo que Apple podría estar revelando en San José en junio
Apple ha estado muy entusiasmado con el evento Worldwide Developers Conference de este año, considerando el hecho de que la compañía ha revelado la ubicación del evento cuatro meses antes del comienzo del evento.Como de costumbre, muchos han comenzado a especular sobre lo que podría surgir, y algunos han llegado a analizar la imagen proporcionada en busca de pistas, lo cual es una decisión bastante sabia teniendo en cuenta que Apple tiene un historial de incrustación de nuevas características que se introducirán en el evento. Cualqui