 es.hideout-lastation.com
es.hideout-lastation.com
Cómo diseñar para personas con necesidades de accesibilidad
Las personas que usan la web no son una masa homogénea, sino un gran grupo con una diversidad increíblemente alta . Muchos de ellos no son ingleses nativos, o habitantes de la ciudad altamente educados con excelentes condiciones de salud. Cuando diseñamos para el público, debemos prestar atención a este hecho; de lo contrario, perderemos muchos usuarios potenciales, así como una gran posibilidad de mejorar los rankings de los motores de búsqueda de un sitio.
La universalidad y la inclusión están en el centro de los estándares web de Accesibilidad que son uno de los estándares relacionados con el diseño web del W3C. El objetivo final de la Iniciativa de accesibilidad web (WAI) es diseñar una web que funcione "para todas las personas, independientemente de su hardware, software, idioma, cultura, ubicación o capacidad física o mental".
Cuando pensamos en la accesibilidad, lo más importante que debemos entender es que un usuario no necesita perder totalmente el sentido o la capacidad de necesitar soporte de accesibilidad . Las personas que tienen problemas como la pérdida parcial de la vista o la discapacidad auditiva leve también tienen necesidades de accesibilidad.
Ahora veamos quiénes son los grupos principales, cómo usan la web y cómo el diseñador cuidadoso puede mejorar su experiencia de usuario.
Impedimentos visuales
Las personas de este grupo pueden tener discapacidades visuales leves o moderadas en uno o ambos ojos, daltonismo, baja visión, ceguera o sordo-ceguera
En muchos casos, es necesario cambiar la presentación del contenido web para adaptarlo a sus necesidades . Requieren la capacidad de cambiar el tamaño del texto y las imágenes, y personalizar fuentes, colores y espacios para aumentar la legibilidad. También es una buena idea asegurarse de que las personas que no pueden ver el puntero del mouse puedan navegar por el contenido utilizando solo sus teclados .
Muchas personas con discapacidades visuales usan lectores de pantalla que solo funcionan correctamente si la interfaz está codificada semánticamente, de lo contrario sus softwares de asistencia especiales no pueden identificar la estructura de la página web y los usuarios difícilmente podrán dar sentido al contenido.
Necesitamos proporcionar estas páginas con descripciones adecuadas para hipervínculos, iconos, imágenes y otros tipos de medios con la ayuda de los atributos explicativos alt y title HTML. La regla general aquí es hacer que una alternativa de texto equivalente esté disponible para cada elemento no textual .
 También es importante no evitar que los usuarios configuren su propia configuración del navegador, por lo que si es posible, especifique todo en unidades relativas (ems, rems o porcentajes) en lugar de los tamaños exactos.
También es importante no evitar que los usuarios configuren su propia configuración del navegador, por lo que si es posible, especifique todo en unidades relativas (ems, rems o porcentajes) en lugar de los tamaños exactos.De hecho, los bots de Google y otros motores de búsqueda también se pueden considerar como agentes con discapacidad visual, y ten en cuenta que todo lo que es bueno para los discapacitados visuales también complace a los bots y mejora la clasificación SEO de un sitio.
Discapacidades auditivas
Los usuarios de Internet que sufren de deficiencias auditivas de diferentes grados no siempre pueden entender el habla, especialmente cuando hay un ruido de fondo. El caso de uso más frecuente aquí es el contenido de video, que debe hacerse accesible agregando asistencia visual a la parte de audio .
Según el Media Access Group de la WGBH Radio, "se estima que 24 millones de estadounidenses tienen una pérdida auditiva suficiente como para no comprender por completo el significado de un programa de televisión".
El uso de subtítulos ocultos en el que los ruidos de fondo como la música o las explosiones también están subtitulados puede ayudarlos mucho. Proporcionar opciones para subtítulos y transcripciones también puede mejorar significativamente la experiencia de las personas que no son hablantes nativos del idioma grabado.
También debemos tener cuidado al diseñar aplicaciones web y móviles. Si los usuarios tienen que depender únicamente de las interacciones que utilizan la voz, las personas con discapacidades auditivas o aquellas que no cuenten con el hardware o el software de audio adecuados quedarán excluidos del uso.
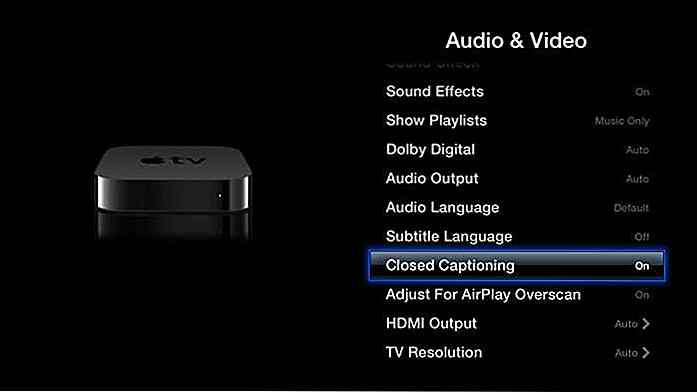
Los diseñadores de aplicaciones también deben prestar atención a agregar opciones siempre para detener, pausar o ajustar el volumen . Apple TV es un excelente ejemplo de un dispositivo diseñado para personas sordas y con problemas de audición, ya que les proporciona una agradable interfaz de usuario para personalizar subtítulos y subtítulos según sus necesidades individuales.
 Discapacidades cognitivas y neurológicas
Discapacidades cognitivas y neurológicas Los trastornos relacionados con el cerebro o el sistema nervioso periférico afectan la forma en que las personas se mueven, ven, oyen y entienden las cosas. Hay muchas personas que necesitan procesar información más lenta que otras, por lo que debemos proporcionarles un contenido claramente estructurado que facilite la orientación .
También puede ser útil si ofrecemos diferentes formas de navegación : no solo un enorme menú desplegable, sino también nubes de etiquetas, opciones de búsqueda, rutas de navegación y otras soluciones inteligentes y fáciles de entender.
Mejorar el contenido con pautas visuales es crucial cuando queremos permitir que las personas con discapacidades cognitivas y neurológicas comprendan la información que queremos transmitirles. Las imágenes, los gráficos, las ilustraciones y la tipografía inteligente, como evitar largos párrafos, pueden hacer mucho por ellos.
Reducir el número de distracciones como el parpadeo o el parpadeo de los anuncios y las molestas ventanas emergentes puede mantener a muchos de ellos en nuestros sitios, solo piense en aquellos con TDAH (trastorno por déficit de atención con hiperactividad) o autismo.
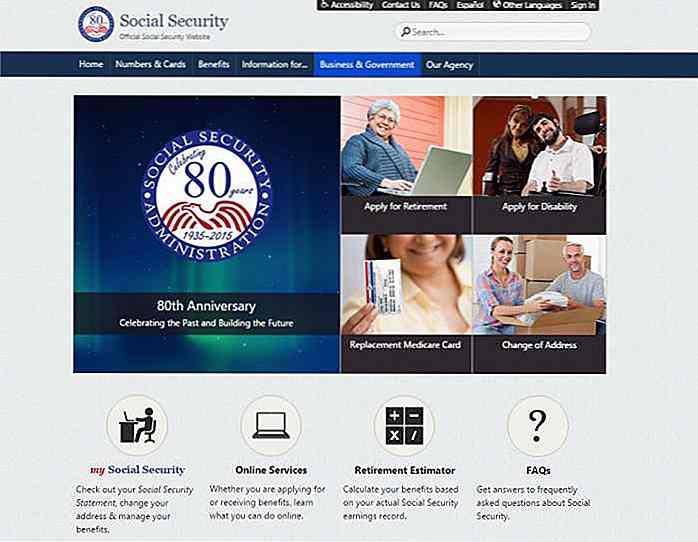
Si desea ver un ejemplo de contenido cuidadosamente diseñado y estructurado lógicamente con navegación accesible y claves visuales descriptivas, eche un vistazo al sitio de Administración de la Seguridad Social del gobierno de EE. UU.
 Discapacidades físicas
Discapacidades físicas Las personas con discapacidades físicas pueden tener trastornos motores, limitaciones de sensaciones o control muscular, problemas en las articulaciones, miembros faltantes y pueden enfrentar muchos otros impedimentos físicos.
Probablemente, lo más importante relacionado con ellos siempre es proporcionar soporte completo para el teclado y darles suficiente tiempo para completar tareas como llenar formularios en línea, responder preguntas o editar su contenido anterior en secciones de comentarios.
Ofrecer atajos de teclado , especialmente en dispositivos táctiles, puede ser una bendición para este grupo.
Las personas con discapacidades físicas pueden tener dificultades al hacer clic en áreas pequeñas, por lo que siempre debemos asegurarnos de diseñar áreas lo suficientemente grandes y clicables como botones .
También es importante tener en cuenta que muchos de ellos usan hardware o software de asistencia. Pueden acceder al contenido con la ayuda de un teclado en pantalla navegado con una rueda de desplazamiento, o pueden usar software de reconocimiento de voz o de seguimiento ocular .
Debido a esto, al igual que en los casos anteriores, es crucial construir una navegación lógica y coherente y un sitio bien estructurado sin demasiadas distracciones.
 Conclusión
Conclusión Crear experiencias web para personas con discapacidad es una excelente práctica de diseño. Si construimos un sitio que tenga en cuenta las necesidades de los discapacitados sensoriales, diseñamos un producto que sea lógico, bien estructurado y fácil de usar. Esto no solo es bueno para los discapacitados, sino para cada usuario, ya que tienen la misma necesidad de un sitio web intuitivo y personalizable que sea fácil de entender.
Si les damos a los usuarios una opción sobre cómo quieren consumir el contenido en línea, y pensamos cuidadosamente en todas las posibilidades que puedan interactuar con nuestro sitio, aumentamos la experiencia general del usuario de nuestro diseño de una manera significativa.
Ahora, lea: 10 Tecnología asistencial para personas con discapacidades


Cómo el nuevo smartphone con sistema operativo Fire de Amazon cambiará la forma en que compramos
Al parecer, el primer teléfono inteligente de Amazon saldrá esta semana, y hay bastante interés en él, principalmente debido a la funcionalidad de seguimiento de cabezales. El hecho de que sea la primera incursión de Amazon en el mercado de teléfonos inteligentes también es difícil de ignorar. Claro,

Recortar y cambiar el tamaño de las imágenes con este simple complemento jQuery
El recorte dinámico de imágenes es más fácil que nunca gracias a bibliotecas como jQuery. La base de código es fácil de usar y la comunidad tiene miles de complementos para manejar imágenes .Uno de estos complementos es Cropper, una solución gratuita de recorte de imágenes de código abierto que maneja el zoom, recortar e incluso guardar imágenes .Este proye



