es.hideout-lastation.com
es.hideout-lastation.com
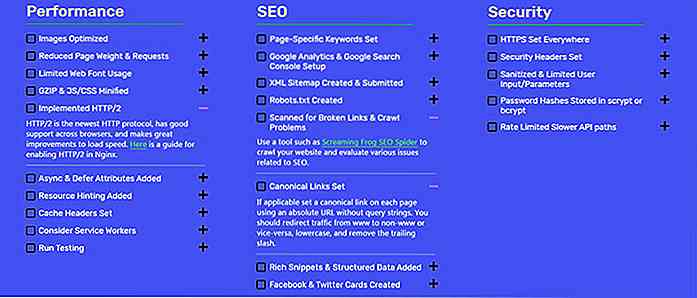
Utilice esta lista de verificación de lanzamiento para cada nuevo sitio que cree
Diseñar y codificar un sitio web requiere un gran esfuerzo. Sin embargo, realmente lograr que el sitio esté en línea y totalmente optimizado es una tarea completamente diferente.
Con esta Lista de verificación de lanzamiento web, puede profundizar en todos los puntos principales de un nuevo sitio web para asegurarse de que cubre todo. Esto incluye consejos básicos de rendimiento, como el tiempo de carga, pero también cubre tareas importantes, como SEO, contenido, seguridad y accesibilidad .
Cada elemento en la lista de verificación tiene un pequeño signo más (+) en el que puede hacer clic para obtener más detalles.
¡De esta manera usted puede aprender sobre cada paso y tal vez recoger algunos consejos que ni siquiera pensó! Es una de las listas de control de lanzamiento web más completas y cubre prácticamente todo lo que necesita hacer para un sitio completamente nuevo.
En estos días, Google aún demora en clasificar su contenido, y los dominios más nuevos demoran de 10 a 12 meses antes de que vean tráfico real.
Pero, si tiene grandes tiempos de carga, contenido optimizado y SEO adecuado, su sitio tendrá mucho más tiempo para atraer visitantes orgánicos .
Afortunadamente, esta lista de verificación también es bastante nueva, por lo que cubre algunas de las técnicas más recientes, como la implementación de HTTP / 2.
 No importa qué tipo de sitio esté lanzando o qué tan avanzado esté en el proceso, esta lista de verificación lo mantendrá informado.
No importa qué tipo de sitio esté lanzando o qué tan avanzado esté en el proceso, esta lista de verificación lo mantendrá informado.Una de las mejores características aquí es la capacidad de guardar su progreso entre cada cheque. El sitio establece automáticamente una cookie para los artículos que marca, por lo que no necesita una cuenta ni ninguna contraseña especial.
Simplemente marque los elementos a medida que se completan y avance a la siguiente tarea. También puede descargar esta lista de verificación como un archivo PDF o un DOCX para Microsoft Word.
Además, todo el proyecto es de código abierto en GitHub, por lo que puede descargar una copia local usted mismo para agregar / eliminar cualquier cosa que no desee en la lista.
Gran sitio con mucho valor para diseñadores web que constantemente olvidan pequeñas tareas antes de lanzar.
Y, si tiene alguna pregunta o sugerencia para el creador, Harris Thompson, puede twittearlo directamente a @HarrisJT_.

20 diseños de envases vintage simplemente con estilo
Ya en los viejos tiempos, los fabricantes eran más cuidadosos con sus productos y prestaban más atención a los detalles y la calidad del empaque. Pensar en productos y envases del pasado me inspiró a crear este escaparate de diseños de envases retro.Aquí he reunido 20 diseños de packaging retro creativos e inspiradores. Todos

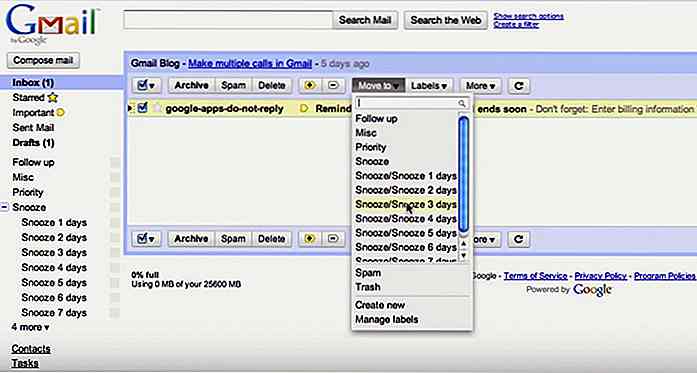
19 Guiones de Google Apps para usuarios de Pro Gmail
Las secuencias de comandos de Google Apps lo ayudan a hacer cosas en la plataforma de Google que de otro modo serían imposibles sin escribir grandes cantidades de código . Es un lenguaje fácil, amigable para principiantes, similar a JS que se ejecuta en la nube y le permite codificar, crear secuencias de comandos y automatizar los servicios de Google .Gm