es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear sus propios códigos cortos de WordPress
Los códigos abreviados son una característica muy poderosa de WordPress. En esencia, un shortcode es un marcador de posición para algún otro contenido. Un shortcode bien conocido es el shortcode de la galería incorporada. Sólo tipo en el editor de WordPress y será reemplazado por una galería de imágenes tomadas de medios cargados en la publicación.
Aunque el cargador de medios le ofrece una interfaz agradable para crear una galería, detrás de escena, sin embargo, se crea un código breve, algo así como: . Dependiendo de su tema, esto puede ser diferente en su instalación, pero un posible resultado sería algo como esto:

El HTML que necesitarías escribir para que esto ocurra es bastante considerable; usar el shortcode lo hace considerablemente más rápido. Si necesita realizar tareas repetitivas en el editor de publicaciones o si necesita un formato HTML específico que demore un tiempo en marcar, es posible que su propio código abreviado sea útil.
En este artículo, le mostraré cómo funcionan los shortcodes y cómo puede crear los suyos a través de algunos ejemplos fáciles.
Los fundamentos de los códigos abreviados
Como mencioné, los códigos cortos son esencialmente reemplazados por otro contenido que usted defina. Echemos un vistazo a los conceptos básicos a través de un ejemplo. Supongamos que a lo largo de su publicación desea hacer referencia al propietario del sitio web.
"Según el propietario de nuestra empresa, Daniel Pataki, el principal objetivo del sitio web es generar mucho dinero. Daniel Pataki cree que compartir también es importante".
En lugar de escribir "Daniel Pataki", podríamos usar un código abreviado.
"Según el propietario de nuestra empresa, [propietario], el objetivo principal del sitio web es generar mucho dinero. [El propietario] piensa que compartir también es importante".
Esto nos permitiría cambiar el nombre del propietario en una ubicación, por lo que, en caso de que el propietario cambie, todas las instancias de nuestro código corto usarían el nuevo nombre.
Codificar esto es bastante simple. Necesitaremos usar la función add_shortcode() para decirle a WordPress acerca de nuestro shortcode, y luego crear nuestra función para manejar el resultado:
add_shortcode ('owner', 'owner_output'); function owner_output () {return 'Daniel Pataki'; } Tenga en cuenta que este código se debe agregar al archivo functions.php de su tema o a los archivos de su plugin . Si está utilizando un tema de terceros, le recomiendo usar un tema secundario.
La función add_shortcode requiere 2 parámetros: el primer parámetro es el código abreviado que WordPress intenta emparejar; esto es lo que se escribe entre los corchetes; el segundo parámetro es el nombre de la función que maneja el resultado, que depende completamente de nosotros.
Dentro de nuestra función de manejo de salida necesitamos devolver la salida que queremos reemplazar nuestro código corto.
Atributos de shortcodes
Es importante tener en cuenta que nuestros códigos abreviados también pueden usar atributos. Por ejemplo, si desea asegurarse de que el propietario del sitio web se muestra en negrita, puede hacerlo mediante la creación de un atributo denominado "negrita" y cuando se establece en verdadero, se agregarán las etiquetas HTML apropiadas.
add_shortcode ('owner', 'owner_output'); function owner_output ($ atts) {$ atts = shortcode_atts (array ('bold' => false), $ atts); if ($ atts ['bold'] == true) {return ' Daniel Pataki '; } else {return 'Daniel Pataki'; }} Esto parece mucho más intimidante, pero en realidad es bastante sencillo. En primer lugar, comience con la visualización de cómo se usaría su código corto. Al escribir tu código corto, harías esto:
[owner bold='true']
Ahora sabemos que vamos a tener un atributo llamado "negrita".
En nuestra función de manejo de salida utilizamos la función shortcode_atts() para analizar todos los atributos y dar algunos de ellos valores predeterminados. Nos aseguramos de que si no especifica el valor de "negrita", se configure como falso.
A continuación, echamos un vistazo al valor del atributo negrita. Si es cierto, devolvemos el nombre del propietario con una etiqueta fuerte, de lo contrario, solo lo devolveremos tal como está.
Contenido de código abreviado
El contenido de código abreviado generalmente se usa cuando un poco de contenido necesita recibir un formato HTML especial. Supongamos que su sitio web utiliza títulos elegantes como este:
Mi título
Este es un título especial que es un encabezado de nivel uno y también contiene un ícono. Podríamos crear esto como un código corto usando el siguiente formato:
[title icon='check']My Title[/title]
Tenga en cuenta que estamos utilizando una etiqueta abreviada shortcode que tiene algunos parámetros y una etiqueta shortcode de cierre. El contenido dentro de (Mi título) se pasa a nuestra función de generación de salida como el segundo parámetro.
add_shortcode ('title', 'title_output'); función title_output ($ atts, $ content) {$ atts = shortcode_atts (array ('icono' => 'lápiz'), $ atts); regreso ' '. $ contenido. '
'; } Como puede ver, el icono predeterminado es "lápiz", a menos que esté definido en el código breve. El contenido se pasa como el segundo parámetro y se usa como contenido dentro del encabezado de nivel uno.
Usos prácticos
Hay una gran cantidad de usos de códigos cortos para colocar controles deslizantes y galerías en publicaciones, temporizadores de cuenta regresiva y otro contenido dinámico. Estos generalmente requieren Javascript y CSS para funcionar bien. En estos casos, depende de su imaginación y de sus chuletas de codificación.
Hay varias cosas que puede hacer para facilitarle la vida (incluso como no codificador), como simplificar el proceso de edición y redacción. Digamos que escribes reseñas de juegos y en cada una necesitas ingresar a una tabla como esta:
| Título | Desarrollador | Género | Precio | Nuestro veredicto |
|---|---|---|---|---|
| Nunca solo | Juegos Upper One | Aventura casual indie | $ 14.99 | 5/5 |
Incluso si copia y pega esto de un artículo a otro, es una gran cantidad de basura en comparación con la cantidad de contenido que está agregando. Podría usar un código abreviado simple para hacer el trabajo:
[final_table title="Never Alone" dev="Upper One Games" genre="Upper One Games" price="14.99" rating="5"]
Su función de salida de shortcode sería responsable de agregar toda la tabla y otras partes de contenido alrededor de esta información, algo como esto:
add_shortcode ('final_table', 'final_table_output'); function final_table_output ($ atts) {return ' | Título | Desarrollador | Género | Precio | Nuestro veredicto |
|---|---|---|---|---|
| '. $ atts ['title']. ' | '. $ atts ['dev']. ' | '. $ atts ['género']. ' | ps $ atts ['precio']. ' | 5 / '. $ atts ['calificación']. ' |
El huevo de Pascua de Navidad
Así que llegó hasta aquí y se acerca el momento de Navidad, así que pensé en incluir un pequeño huevo de Pascua. El widget Christmas Countdown es un complemento que le da la oportunidad de agregar una cuenta regresiva de Navidad con tema Santa a su sitio web como un widget de barra lateral o como un código corto.

Instala, activa y usa [countdown] en cualquier parte del contenido de tu publicación para agregar al Sr. Clause a tu publicación.
Conclusión
Creo que los códigos abreviados son geniales porque permiten que los no codificadores simplifiquen sus flujos de trabajo y pueden aumentar su complejidad a medida que expande su conocimiento de codificación. Sugiero tratar de crear un código breve aquí y allá ya que tiene necesidades más complejas.
Para obtener una lista de todos los códigos abreviados predeterminados, eche un vistazo a la sección de Código corto en el Codex de WordPress. Para obtener más información, eche un vistazo al Codex, y es posible que también desee marcar el Generador de códigos cortos, que puede ahorrarle unas pocas teclas al crear las funciones del generador.

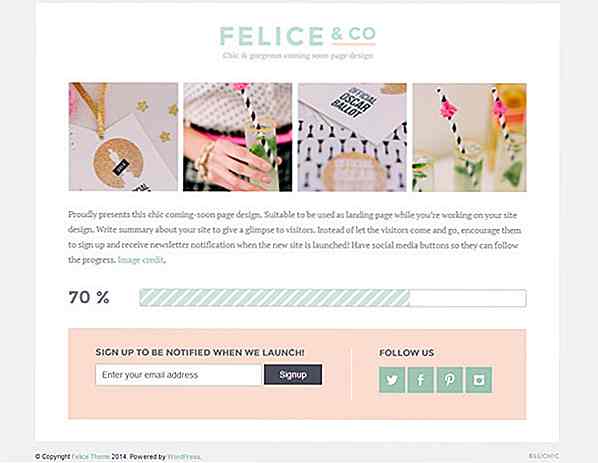
20 plantillas "muy pronto" que vale la pena esperar
Así que está buscando dar un nuevo aspecto a su sitio de WordPress y está tratando de resolver los problemas a tiempo para 2015; o si tiene una nueva aplicación, producto, compañía o álbum que desea lanzar, y espera generar algo de entusiasmo colocando primero un sitio de Coming Soon . Entonces, vas a necesitar un tema genial para Coming Soon o Under Construction.Cree r

Cómo obtener Google Assistant en Android 5.0 sin enraizamiento
Como se destaca en Google I / O 2017, el nuevo asistente de Google es más inteligente, siempre más avanzado, más personal y funciona bien con otras aplicaciones y dispositivos. Casi todos los usuarios de Android ahora buscan poner sus manos en el nuevo Asistente de Google, sin embargo, lamentablemente, solo está disponible en teléfonos con Android 6.0 o