El ciervo y el cazador
El ciervo fue una vez ...
... es.hideout-lastation.com
es.hideout-lastation.com
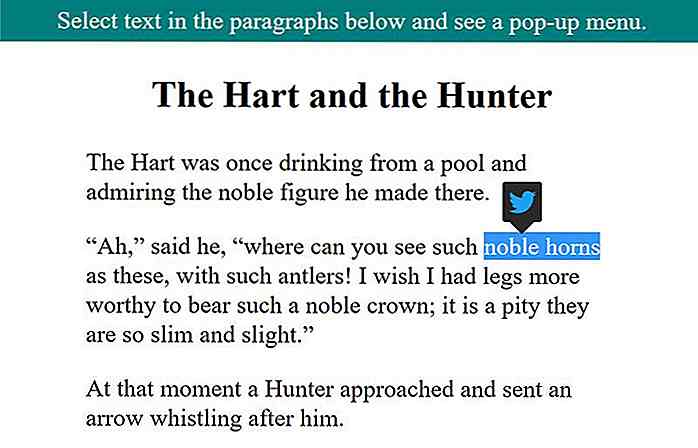
La popularidad de los menús de acción flotante ha ido en aumento, especialmente desde que Medium.com puso la función en boga. En resumen, el menú de acción flotante aparece cuando selecciona texto en una página web. El menú aparece cerca de la selección, mostrando diferentes acciones que le permiten formatear, resaltar o compartir rápidamente el texto seleccionado.
En este tutorial, le mostraré cómo mostrar un menú de acción para un fragmento de texto seleccionado en una página web. Nuestro menú de acción les permitirá a los usuarios enviar tweets a sus seguidores.
 1. Crea el HTML
1. Crea el HTML El HTML inicial es simple, solo necesitamos un texto que el usuario pueda seleccionar. Para la demostración, usaré el cuento "The Hart and the Hunter" como texto de muestra .
El ciervo y el cazador
El ciervo fue una vez ...
...
Estoy agregando el código HTML que pertenece al menú de acción dentro de un elemento . Lo que sea que esté dentro del etiqueta, no será procesada por los navegadores hasta que se agregue al documento mediante JavaScript .
No deje ningún espacio innecesario dentro del etiqueta, ya que podría alterar el diseño del menú de acción una vez que se inserta en el documento. Si lo desea, agregue más botones dentro de #shareBox para obtener más opciones.
El CSS para el #shareBox línea #shareBox es el siguiente:
#shareBox {ancho: 30px; altura: 30px; posición: absoluta; } La position:absolute; La regla nos permitirá colocar el menú donde queramos en la página.
También #shareBox botón de acción dentro de #shareBox con un color de fondo e imagen y en su ::after pseudo-elemento agregué un triángulo para una flecha hacia abajo .
Botón #shareBox> {ancho: 100%; altura: 100%; color de fondo: # 292A2B; borde: ninguno; radio del borde: 2px; esquema: ninguno; cursor: puntero; background-image: url ('share.png'); background-repeat: no-repeat; posición de fondo: centro; fondo de tamaño: 70%; } #shareBox> button :: after {position: absolute; contenido: ''; borde superior: 10px sólido # 292A2B; border-left: 10px sólido transparente; borde-derecha: 10px sólido transparente; izquierda: 5px; arriba: 30px; } Pasando a JavaScript, necesitamos agregar manejadores de eventos para los eventos mousedown y mouseup para capturar el comienzo y el final de la selección de texto.
También puede investigar otros eventos de selección, como el selectstart y usarlos en lugar de los eventos del mouse (lo que sería ideal, pero hasta el momento su soporte para navegadores no es muy bueno).
También agregue una referencia al elemento utilizando el método querySelector() .
document.addEventListener ('mousedown', onMouseDown); document.addEventListener ('mouseup', onMouseUp); var temp = document.querySelector ('# shareBoxTemplate'); función onMouseDown () {} función onMouseUp () {} En el evento mousedown, realizaremos algunas tareas de limpieza, es decir, mousedown cualquier selección previa y el menú de acción correspondiente.
function onMouseDown () {document.getSelection (). removeAllRanges (); var shareBox = document.querySelector ('# shareBox'); if (shareBox! == null) shareBox.remove (); } El método getSelection() devuelve un objeto Selection que representa los rangos de texto actualmente seleccionados por el usuario y el método removeAllRange() elimina todos los rangos del mismo objeto Selection, borrando así cualquier selección previa .
Es durante el evento mouseup, cuando confirmaremos si se realizó una selección de texto y tomaremos medidas adicionales.
function onMouseUp () {var sel = document.getSelection (), txt = sel.toString (); if (txt! == "") {var range = sel.getRangeAt (0); if (range.startContainer.parentElement.parentElement.localName === "article" || range.startContainer.parentElement.localName === "article") {// se seleccionó algún texto en el artículo}}} Obtenga la cadena de texto seleccionada llamando al método toString() del objeto Selection . Si el texto seleccionado no está vacío, avance y obtenga el primer rango del objeto Selection .
El rango es la parte seleccionada del documento. Normalmente, los usuarios harán una sola selección, no múltiple (presionando la tecla ctrl / cmd), así que simplemente obtenga el primer objeto de rango (en el índice 0) de la selección usando getRangeAt(0) .
Una vez que tenga el rango, vea si la selección comenzó desde un lugar que está dentro del artículo . La propiedad startContainer del rango devuelve el nodo DOM desde donde comenzó la selección .
A veces (cuando selecciona dentro de un párrafo ), su valor es solo un nodo de texto, en cuyo caso su elemento padre será
y el padre de la
elemento será
Otras veces, cuando selecciona en varios párrafos, el startContainer será
y su nodo padre será if en el código anterior.
Una vez que se aprueba la condición if, es hora de buscar el menú de acciones desde la plantilla y agregarlo al documento. Coloque el código debajo dentro de la segunda declaración if .
document.body.insertBefore (document.importNode (temp.content, true), temp);));
El método importNode() devuelve nodos de documentos externos (en nuestro caso, nodos de ) Cuando se invoca con el segundo parámetro ( true ), el elemento / nodo importado vendrá con sus elementos secundarios .
Puede insertar #shareBox en cualquier lugar del cuerpo del documento, lo he agregado antes del elemento de la plantilla.
Queremos colocar el menú de acción justo arriba y en el medio del área seleccionada . Para hacerlo, obtenga los valores rectangulares del área seleccionada utilizando el método getBoundingClientRect() que devuelve el tamaño y la posición de un elemento.
A continuación, actualice los valores top e left de #shareBox basado en los valores del rectángulo . En los cálculos de los nuevos valores top e left, hice uso de literales de plantilla de ES6 .
var rect = range.getBoundingClientRect (); var shareBox = document.querySelector ('# shareBox'); shareBox.style.top = `calc ($ {rect.top} px - 38px)`; shareBox.style.left = `calc ($ {rect.left} px + calc ($ {rect.width} px / 2) - 30px)`; Ahora que hemos agregado el menú de acciones cerca del texto seleccionado, es hora de hacer que el texto seleccionado esté disponible para las opciones del menú, de modo que podamos realizar alguna acción en él.
Asigne el texto seleccionado a una propiedad personalizada del botón para compartir llamado 'shareTxt' y agregue un mousedown eventos mousedown al botón.
var shareBtn = shareBox.querySelector ('botón'); shareBtn ['shareTxt'] = txt; shareBtn.addEventListener ('mousedown', onShareClick, true); El parámetro true de addEventListener() impide que el evento mousedown .
Dentro del controlador de eventos onShareClick(), insertamos el texto seleccionado en un tweet accediendo a la propiedad shareTxt del botón.
function onShareClick () {window.open (`https://twitter.com/intent/tweet?text=$ {this.shareTxt}`); this.remove (); document.getSelection (). removeAllRanges ()} Una vez que se hace clic en el botón, hace lo que se supone que debe hacer, luego se elimina de la página. También borrará cualquier selección en el documento.
En la demostración de Codepen a continuación, puede probar cómo funciona el menú de acción. También puede encontrar el código fuente completo en nuestro repositorio de Github.
![Silbar para responder llamadas telefónicas con respuesta automática [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)
Silbar para responder llamadas telefónicas con respuesta automática [Android]
No es aconsejable hablar por teléfono mientras se conduce, e incluso es ilegal en algunas partes del mundo, pero hay momentos en los que simplemente tiene que responder a esta llamada o iniciar aplicaciones mientras conduce un automóvil. El peligro está en manejar el teléfono cuando debe tener las manos en el volante y su atención en la carretera.Mien

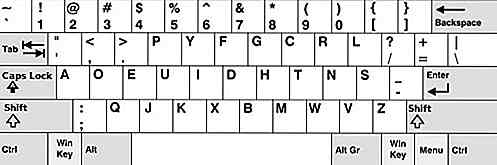
Por qué necesitamos una revolución del teclado
Uno de los mayores mitos en Estados Unidos es que el teclado QWERTY fue científicamente diseñado para ser el diseño clave más eficiente . Mire los valores de los puntos la próxima vez que juegue Palabras con amigos o Scrabble. Las letras con valores de puntos más bajos son las letras fáciles de usar porque se usan en la mayoría de las palabras.Alreded