es.hideout-lastation.com
es.hideout-lastation.com
Cómo crear un datalista que se pueda buscar al instante
Las listas desplegables son una manera ordenada de proporcionar opciones para un campo de entrada, particularmente cuando la lista de opciones disponibles es larga. Un usuario puede elegir la opción que desea escribiendo en el campo, o mirar a través de las opciones que pueden coincidir con lo que está buscando. Sin embargo, poder buscar a través de las opciones es la solución ideal.
Este comportamiento se puede lograr con el
Podemos hacer que un campo de entrada sea más útil si permitimos que los usuarios accedan a la lista completa de opciones en cualquier momento durante el proceso de toma de información.
En esta publicación, vamos a ver cómo crear una lista desplegable que se pueda buscar en cualquier momento utilizando el
1. Crea un Datalist con Opciones
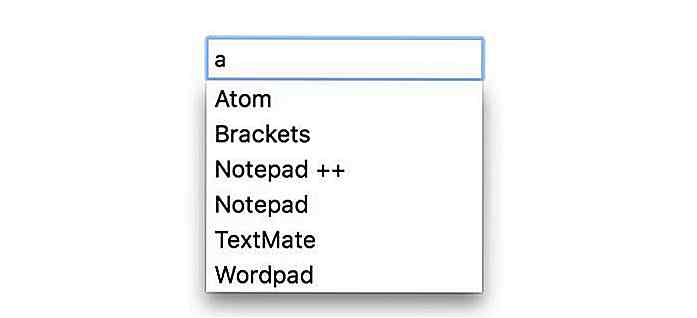
Primero, creamos un datalist para diferentes editores de texto. Asegúrese de que el valor del atributo de list de etiqueta es lo mismo que la id del
 2. Haz visible a los Datalist
2. Haz visible a los Datalist Por defecto, el
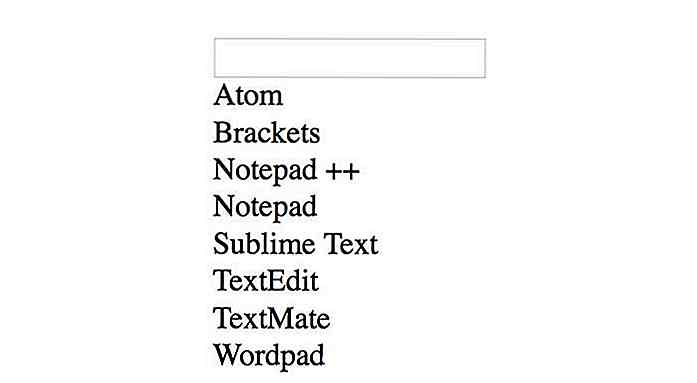
Sin embargo, hay una manera de "forzar" que el contenido del datalist (es decir, todas sus opciones) aparezca en la página web . Solo necesitamos darle un valor de propiedad de display adecuado que none sea none, por ejemplo display:block; .
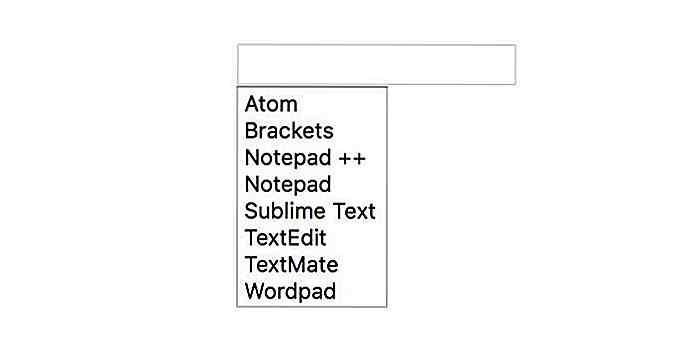
datalist {display: bloque; } Las opciones mostradas aún no se pueden seleccionar en este punto, el navegador solo muestra las opciones que encuentra dentro del datalist.
 Como se mencionó anteriormente, debido al comportamiento incorporado del
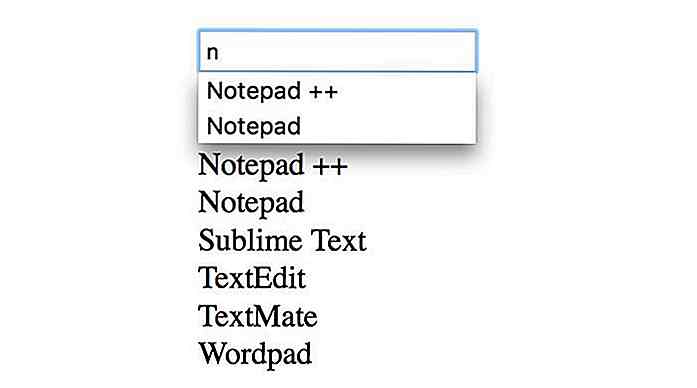
Como se mencionó anteriormente, debido al comportamiento incorporado del  También necesitamos encontrar un mecanismo para hacer que todas las opciones (en la captura de pantalla anterior que se muestra debajo del datalist desplegable) puedan seleccionarse en cualquier otro punto del proceso de toma de entrada, cuando los usuarios quieren ver las opciones antes de escribir algo, o mientras lo hacen ' Ya he tomado algo en el campo de entrada.
También necesitamos encontrar un mecanismo para hacer que todas las opciones (en la captura de pantalla anterior que se muestra debajo del datalist desplegable) puedan seleccionarse en cualquier otro punto del proceso de toma de entrada, cuando los usuarios quieren ver las opciones antes de escribir algo, o mientras lo hacen ' Ya he tomado algo en el campo de entrada.3. Trae el
Hay dos formas de permitir a los usuarios ver y seleccionar todas las opciones cuando lo deseen:
- Podemos agregar un controlador de eventos de clic a cada opción, y usarlo para seleccionar una opción cuando se hace clic en ella, o también podemos transformar las opciones en una lista desplegable real, que, por defecto, es seleccionable.
- Podemos envolver las opciones del datalist con el
Elegiremos el segundo método, ya que es más simple, y se permite su uso como un mecanismo de respaldo en los navegadores que no son compatibles con el
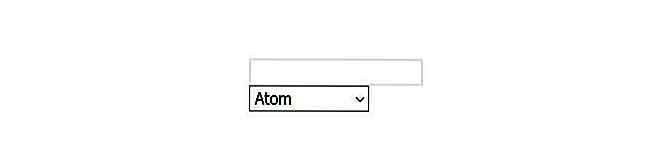
De forma predeterminada, el elemento de select no aparece en los navegadores que admite datalist, es decir, hasta que forzamos al datalist a display: block; su contenido con el display: block; Regla de CSS.
Entonces, cuando envolvemos las opciones del ejemplo anterior (donde datalist tiene display:block ) con el
 Para ver todas las opciones de
Para ver todas las opciones de select en la lista desplegable, necesitamos usar los atributos multiple para mostrar más de una opción y el size para la cantidad de opciones que queremos mostrar. 4. Agregue un botón de alternar
4. Agregue un botón de alternar Se supone que la lista desplegable completa solo aparece cuando el usuario hace clic en un botón de alternar junto al campo de entrada, mientras que el usuario escribe el datalist de trabajo que se muestra. Cambiemos el valor de display del datalist a none, y también agreguemos un botón al lado del campo de entrada, que alternará el valor de display del datalist, y por lo tanto activará la apariencia de select .
datalist {display: none; } También necesitamos agregar el siguiente botón sobre el datalist en el archivo HTML:
Ahora veamos el JavaScript. Primero, definimos las variables iniciales .
button = document.querySelector ('botón'); datalist = document.querySelector ('datalist'); select = document.querySelector ('select'); options = select.options; A continuación, debemos agregar un detector de eventos ( toggle_ddl ) al evento click del botón que alternará la apariencia del datalist .
button.addEventListener ('click', toggle_ddl); Entonces, definimos la función toggle_ddl() . Para hacerlo, necesitamos verificar el valor de la propiedad datalist.style.display . Si se trata de una cadena vacía, el datalist está oculto, por lo que debemos establecer su valor para block, y también para cambiar el botón de una flecha que apunta hacia abajo a una flecha que apunta hacia arriba.
function toggle_ddl () {/ * si DDL está oculto * / if (datalist.style.display === '') {/ * muestra DDL * / datalist.style.display = 'block'; this.textContent = "à ¢ Â-²"; } else hide_select (); } función hide_select () {/ * ocultar DDL * / datalist.style.display = ''; button.textContent = "à ¢ Â-¼"; } La función hide_select() oculta el datalist al volver a poner la propiedad datalist.style.display en una cadena vacía y al volver a cambiar la flecha del botón para que apunte hacia abajo.
En la configuración final, si los campos de entrada tienen una opción previamente seleccionada y la lista desplegable también se activó con un clic posterior, la opción seleccionada previamente también debe mostrarse como seleccionada en la lista desplegable.
Entonces, agreguemos el siguiente código resaltado a la función toggle_ddl() :
function toggle_ddl () {/ * si DDL está oculto * / if (datalist.style.display === '') {/ * muestra DDL * / datalist.style.display = 'block'; this.textContent = "à ¢ Â-²"; var val = input.value; para (var i = 0; i También queremos ocultar la lista desplegable cuando el usuario está escribiendo en el campo de entrada (en el momento en que aparecerá el datalist activo).
/ * cuando el usuario quiere escribir en el campo de texto, esconde DDL * / input = document.querySelector ('input'); input.addEventListener ('focus', hide_select); 5. Actualizar entrada cuando se selecciona una opción
Finalmente, agreguemos un manejador de eventos de change al
/ * cuando el usuario selecciona una opción de DDL, escríbala al campo de texto * / select.addEventListener ('change', fill_input); function fill_input () {input.value = opciones [this.selectedIndex] .value; hide_select (); } Inconvenientes
El principal inconveniente de esta técnica es la ausencia de una forma directa de elemento con CSS (la apariencia del y
Además, en Firefox, el texto de entrada se compara con las opciones que contienen los caracteres de entrada, mientras que otros navegadores coinciden con las opciones que comienzan con esos caracteres. La especificación W3C para datalist no especifica explícitamente cómo se debe hacer la coincidencia.
Aparte de eso, este método es bueno y funciona en todos los principales navegadores, mientras que en los navegadores donde no funciona, los usuarios aún pueden ver la lista desplegable, pero las sugerencias no aparecerán.
Mira la demo final con un poco de estilo CSS a continuación:

Arte de papel realista que te sorprenderá
Hay muchos artistas trabajando con todo tipo de materiales . Desde basura reciclada hasta pequeñas piezas coloridas de Lego, hay una variedad de opciones disponibles para la creatividad cotidiana. Sin embargo, todavía hay mucho que decir sobre el buen papel viejo . Hay algunos que pueden tomar este medio versátil y realmente darle vida. F

Herramientas para crear presentaciones de fotos de bodas - Lo mejor de
Su boda es uno de los eventos más importantes de su vida, y definitivamente querrá guardar sus recuerdos para siempre . Para contar la historia de tu amor, un fotógrafo de bodas profesional puede crear fácilmente una hermosa presentación de fotos de bodas para ti. Pero, ¿por qué depender de un costoso servicio de presentación de diapositivas de boda cuando puede hacerlo usted mismo también?Hay much