es.hideout-lastation.com
es.hideout-lastation.com
Cómo construir un blog estático usando ensamblar
Hoy, vamos a echar un vistazo a Assemble, un plugin de Grunt que nos permite crear y administrar sitios estáticos con facilidad . Ensamblar puede ser ligeramente similar a Jekyll, pero aporta más flexibilidad y características a la mesa que lo hace más poderoso.
Enlace permanente, Bootstrap Boilerplates y compilador LESS son las características que hacen que Assemble sea una herramienta comparable a una aplicación CMS completa. Aquí, le mostraremos cómo usar Ensamblar para crear un blog estático .
Paso 1. Instalación de la dependencia del proyecto
Ensamblar requiere que Grunt funcione (consulte nuestras publicaciones anteriores en Node.js y Grunt si necesita más ayuda). Luego, una vez que haya establecido Node and Grunt, cree un archivo package.json en la carpeta del proyecto para especificar los paquetes de Node que emplearemos para construir nuestro blog.
Agregue el siguiente código en package.json:
{"devDependencies": {"assemble": "~ 0.4.40", "gruñido": "~ 0.4.5", "grunt-contrib-connect": "~ 0.8.0", "grunt-contrib-watch" : "^ 0.6.1"}} Estas líneas de código en package.json le dicen a Node que nuestro proyecto dependerá de Grunt, Grunt Connect, Grunt Watch y Assemble. Ahora, instalaremos estos paquetes ejecutando este comando a través de la Terminal.
npm instalar
Paso 2. Cargar y registrar tareas de Grunt
Después de que se hayan descargado todas las dependencias, cree grunfile.js y ponga las siguientes líneas en:
module.exports = function (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.loadNpmTasks ('assemble'); grunt.loadNpmTasks ('grunt-contrib-connect'); grunt.loadNpmTasks ('grunt-contrib-watch'); grunt.registerTask ('predeterminado', ['connect: livereload', 'assemble', 'watch']); }; Las líneas que colocamos en gruntfile.js arriba simplemente cargan y registran las dependencias que acabamos de descargar a través del comando npm install . Haremos que estas tareas "funcionen" más adelante en los siguientes pasos.
Paso 3. Carpeta y estructura de archivo
Ahora organizaremos la estructura de carpetas y archivos de nuestro blog, de la siguiente manera:
MyBlog / package.json gruntfile.js app / layout / default.hbs content / page / index.hbs blog / first-posting.hbs partials /
Ensamblar nos permite configurar el archivo y la organización del directorio a través de gruntfile.js. Pero, por ahora, mantengamos el ritmo de la configuración predeterminada, como se muestra arriba.
Paso 4. El diseño del blog
En Ensamblar, los diseños establecen la base de una página . En el Paso 3, hemos creado un archivo de diseño llamado default.hbs en la MyBlog/app/layout/ . La extensión .hbs se usa porque Assemble utiliza el lenguaje de plantillas de Handlebars.
El valor default.hbs será utilizado por todas las páginas del blog que hacen referencia a este archivo. Aquí, usaremos Bootstrap a través de BootstrapCDN para establecer la base de estilo para nuestro blog. Luego agregamos los siguientes códigos en default.hbs :
Mi blog MI BLOG
{{> cuerpo}}
Paso 5. Configurar las tareas de Grunt
Como siguiente paso, cree un Gruntfile.js para configurar directorios y archivos para que Assemble compile . Abra Gruntfile.js y agregue los siguientes códigos en la sección Grunt.initConfig :
grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), watch: {assemble: {files: ['app / content / blog / *. hbs', 'app / content / pages / *. hbs ', ' app / layouts / *. hbs ', ' app / partials / *. hbs '], tareas: [' assemble ']}, livereload: {options: {livereload:' '}, archivos: ['. /dist/*.html ']}, }, assemble: {options: {layoutdir:' app / layouts ', flatten: true, layout:' default.hbs ', parciales:' app / partials / *. hbs '}, página: {files: {'dist /': ['app / content / page / *. hbs']}}, blog: {files: {'dist /': ['app / content / blog / *. hbs ']}}}, connect: {options: {port: 8800, // cambiar esto a' 0.0.0.0 'para acceder al servidor desde fuera del nombre de host:' localhost ', livereload: 35728}, livereload: {options: {open : true, base: './dist'}}}}); Paso 6. Generando la página y el primer post
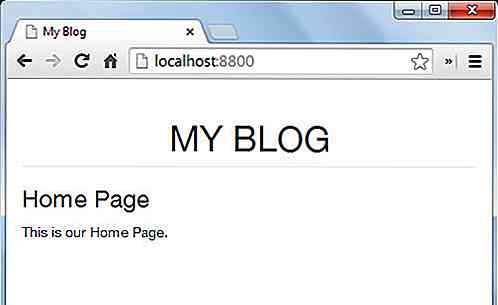
Ahora podemos construir una página . Abramos el archivo index.hbs en MyBlog/app/content/page/ folder y agreguemos el contenido.
Página de inicio
Esta es nuestra página de inicio.
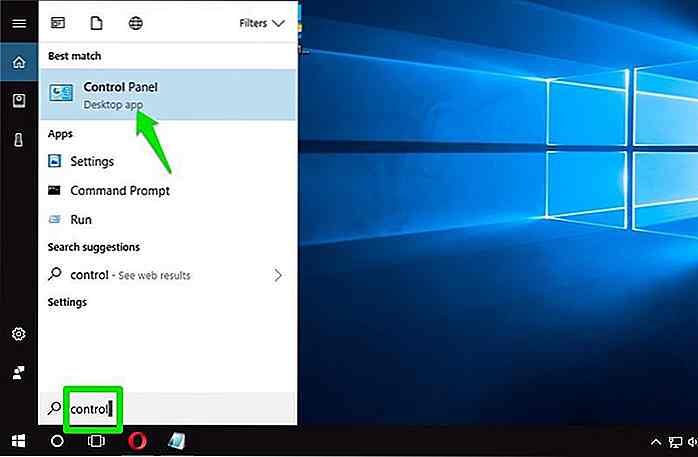
A través del símbolo del sistema o el terminal, ejecute el comando grunt . Este comando generará el archivo index.hbs en un archivo html e inmediatamente lanzará el archivo en el navegador. Veamos el resultado en el navegador.

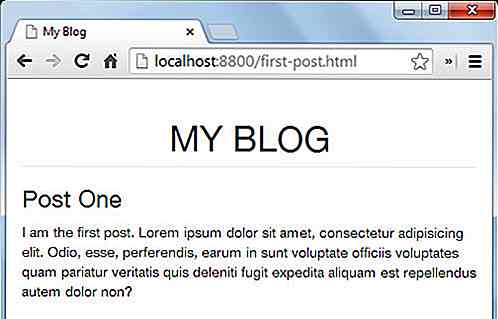
También generaremos la primera publicación de nuestro blog. Abra el first-post.hbs dentro de la MyBlog/app/content/blog/ y MyBlog/app/content/blog/ el contenido, como ese.
Primer comentario
Soy el primer post. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odio, esse, perferendis, earum en sunt voluptate officiis voluptates quam pariatur veritatis quis deleniti fugit expedita aliquam est repellendus autem dolor non?
Ejecute nuevamente el comando grunt y verá el first-post.html archivo first-post.html generado en una nueva carpeta llamada dist . Navegue a localhost:8800/first-post.html en el navegador, debe encontrar que la primera publicación es la misma que la de abajo.

Puede crear más publicaciones creando más archivos .hbs y colocarlos dentro de la MyBlog/app/content/blog/ .
Paso 7. Crea una lista de publicaciones de blog
Ahora, crearemos una lista de publicaciones y la pondremos en la barra lateral del blog . Para hacerlo, usaremos la función Parcial de Ensamblar. Un "parcial" es un fragmento de códigos reutilizable que se puede incluir en las otras páginas.
La barra lateral está destinada a contener una lista de nuestras publicaciones de blog, así como el enlace a la publicación correspondiente. Hagamos un nuevo archivo llamado sidebar.hbs . Agregue el siguiente código y guárdelo dentro de la MyBlog/app/partials/ .
{{/cada}}Barra lateral
{{#each pages}}
A continuación, llame a la barra lateral parcial en default.hbs, de la siguiente manera:
{{> barra lateral}}
El #each es un bucle que #each todas nuestras publicaciones de blog en la MyBlog/app/content/blog/ . El resultado se muestra a continuación:

Paso 8. Usando variables
Con Assemble, podemos usar una variable usando el material frontal YAML. YFM (frente de YAML) es una sección opcional que se coloca en la parte superior de una página y se utiliza para mantener los metadatos de la página y sus contenidos . Lo usaremos para especificar el título de la publicación; abra first-post.hbs y modifique el código de esta manera:

--- título: Publicar uno ---{{title}}
blahblah ...
La etiqueta {{title}} se rellenará con "Post One" que hemos definido en la parte superior.
Paso 9. Lista de pedidos de publicaciones
Ensamblar nos permite ordenar y ordenar la lista de publicaciones basada en el 'término' especificado . Como ejemplo, aquí ordenaremos nuestras publicaciones de blog en la barra lateral para la fecha. Modifiquemos nuestra publicación añadiendo fecha en el frente de YML como se muestra a continuación:
--- título: Fecha de publicación: 2014-07-10 ---
También modifique otros archivos de MyBlog/app/content/blog/ en MyBlog/app/content/blog/ . Luego, en sidebar.hbs, sidebar.hbs la fecha debajo del título de la publicación. Modificar el código de esta manera:
- {{#withSort pages "data.title"}}
- Publicado el: {{formatDate data.date "% B% d, % Y"}} {{/ withSort}}
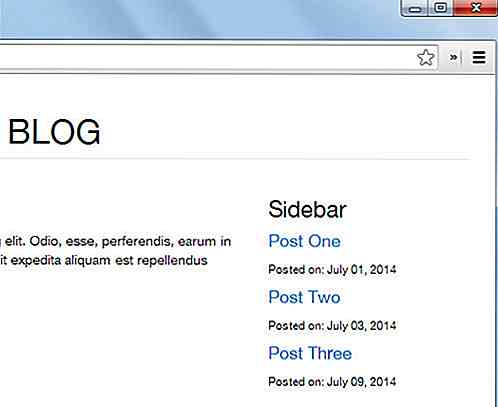
El resultado es la lista de publicaciones en la barra lateral que está ordenada por fecha.

Conclusión
Ahora tenemos un blog simple generado con Assemble. Assemble se puede utilizar como una herramienta alternativa para crear sitios web como ya le hemos mostrado. Y si lo desea, puede utilizar un servicio gratuito de alojamiento web como Github Pages o servidores compatibles con Node.js como Heroku para poner su sitio en línea.

10 Software gratuito de gestión de fotos que debes saber
Los administradores de fotos le permiten organizar su vida en álbumes de fotos y cuidar sus recuerdos digitales de manera inteligente y eficiente. En esta publicación, presentamos los mejores 13 administradores de fotos de escritorio que lo ayudan a ver imágenes, administrar metadatos y hacer mucho más.Las

Hermosos fondos de pantalla de Ramadán para su escritorio
Ramadán es un mes de bendiciones y oraciones. En este mes, los musulmanes de todo el mundo ayunan durante el día. Todo tipo de comidas y bebidas están prohibidas desde el amanecer hasta el anochecer o durante el día. Es un mes de bondad que termina con uno de los mayores festivales en el calendario musulmán, el Eid-Ul-Fitr. El