es.hideout-lastation.com
es.hideout-lastation.com
Cómo convertirse en un diseñador de interacción: un inicio en la carrera de IxD
El creciente campo del diseño de interacción abarca desde aplicaciones móviles hasta sitios web e incluso videojuegos. El conjunto de habilidades tiene una gran demanda, pero ¿qué es exactamente lo que necesita para comenzar una carrera en el diseño de interacción ?
El diseño de interacción a menudo se ve como un combo de diseño UX y diseño de interfaz de usuario para proyectos de interfaz digital . Los diseñadores de interacción también pueden especializarse en sitios web, software de escritorio o cualquier otra cosa que requiera la interacción humano-computadora .
En esta guía, quiero cubrir las habilidades necesarias y los mejores consejos necesarios para convertirse en un diseñador de interacción magistral. No hay un mejor curso en esta industria. Solo requiere trabajo duro y tenacidad para seguir adelante y seguir aprendiendo en el camino.
Los fundamentos de IxD
Cada proyecto digital puede verse influenciado por el diseño de interacción. Te obliga a ir más allá de la estética de la interfaz para considerar cómo un usuario típico interactúa con la interfaz .
Un diseñador de interacción maneja el diseño de la interfaz desde el punto de vista de la psicología del usuario . Cuando trabajas como diseñador de UX, lo que más te preocupa son los comportamientos y las métricas, como el tiempo en la página o las conversiones. Cuando trabajas como diseñador de UI, te enfocas en la estética y los principios de diseño .
Si tiene las habilidades en ambas áreas, entonces una carrera en IxD es una idea estelar. Serás un verdadero activo para cualquier equipo al que te unas y hay mucha movilidad ascendente.
El trabajo del diseñador de interacción es crear participación del usuario al delinear las características más importantes y diseñar una interfaz que coincida con esos comportamientos. Las tareas diarias van desde la prueba del usuario hasta el trabajo de Photoshop, e incluso la creación de prototipos en vivo .
Comprende los comportamientos primero
Cada interfaz está hecha para la interacción humana, lo que significa que nunca es solo una cuestión de bonitos diseños o animaciones geniales. Se trata de cómo se comportan los usuarios y qué quieres que hagan .
Lo mejor es comenzar con un plan antes de abordar el diseño. Considere las mejores características para cada proyecto y organícelas según su importancia . ¿Deben los usuarios registrarse para obtener una nueva cuenta, comprar un producto o leer una publicación de blog? Cada uno de estos escenarios tiene un flujo de usuario diferente y requiere una interfaz diferente para compensar.
Este proceso de diseño implica una gran cantidad de psicología del usuario donde el diseñador de interacción debe planificar cómo se comportarían idealmente los usuarios . Una vez que finalice la IU, puede ejecutar pruebas básicas de usuario para ver si estas suposiciones eran correctas, y si no, puede realizar ajustes para mejorar los objetivos de UX.
 Toda decisión de diseño debe provenir de un proceso de pensamiento lógico . Si quieres trabajar en IxD, deberás estudiar la psicología de la interfaz . Por ejemplo, intente observar su propio comportamiento mientras usa un teléfono móvil. Reflexiona sobre cosas como qué aplicaciones se sienten intuitivas, por qué se sienten intuitivas y cómo puedes replicar estas características .
Toda decisión de diseño debe provenir de un proceso de pensamiento lógico . Si quieres trabajar en IxD, deberás estudiar la psicología de la interfaz . Por ejemplo, intente observar su propio comportamiento mientras usa un teléfono móvil. Reflexiona sobre cosas como qué aplicaciones se sienten intuitivas, por qué se sienten intuitivas y cómo puedes replicar estas características .Haga muchas preguntas y estudie otras interfaces tanto como pueda. Con el tiempo, internalizará este proceso y, en última instancia, mejorará sus patrones de trabajo diarios con el diseño de interacción.
Diseñar interfaces digitales
Es raro encontrar un diseñador de interacciones sin habilidades de diseño gráfico . Si desea hacer esto como una carrera, entonces necesita la capacidad de diseñar y crear interfaces . Esto significa una comprensión sólida de un programa como Photoshop, Illustrator, Sketch o cualquier software de diseño que prefiera.
También significa que debe tener el conocimiento de diseñar interfaces y comprender los principios de diseño, como la tipografía, el espacio en blanco, las opciones de color y la estética del diseño genérico. Si aún no tiene habilidades de diseño, debería practicar la construcción de diseños de maquetas para ver qué puede hacer.
La mayoría de los diseñadores de interacción conocen un poco acerca de todo el proceso creativo . Esto incluye la creación de prototipos de UI y un wireframing más detallado antes de saltar directamente a la maqueta.
 Es posible conseguir un trabajo IxD sin habilidades de diseño, sin embargo, serás un candidato mucho más lucrativo en la industria si conoces la psicología UX y el diseño técnico de IU .
Es posible conseguir un trabajo IxD sin habilidades de diseño, sin embargo, serás un candidato mucho más lucrativo en la industria si conoces la psicología UX y el diseño técnico de IU .Trate de trabajar con cada etapa del diseño, desde bocetos básicos de estructuras metálicas hasta prototipos más dinámicos y los detalles esenciales de una maqueta completa. Si no tienes idea de por dónde empezar, te recomiendo seguir algunos tutoriales para pulir tus habilidades.
Aquí hay una pequeña lista para comenzar:
- Diseñe una interfaz de sitio web de comercio electrónico limpio en Photoshop
- Use Adobe Illustrator para crear un diseño limpio del sitio web
- Crear un diseño de aplicación de Shopping móvil en Photoshop
Diseño con movimiento
Las animaciones de interfaz de usuario son más fáciles de crear y más potentes con la tecnología actual. Las interfaces animadas se están convirtiendo en la norma, y los diseñadores están aprendiendo a crear animaciones que reaccionan a los comportamientos de los usuarios, como los clics o los golpes. Estas reacciones pueden ser extravagantes, robustas o sutiles con microinteracciones pequeñas basadas en el contexto.
No necesitas habilidades de animación al estilo de Disney para obtener tu pie en la puerta con IxD, pero si quieres construir una carrera profesional de IxD, eventualmente querrás adquirir algunas habilidades básicas de animación . Estos van de la mano con las habilidades de diseño de maquetas que mencioné anteriormente. Si puede aprender a diseñar una maqueta de IU plana, también puede aprender a animar esa maqueta .
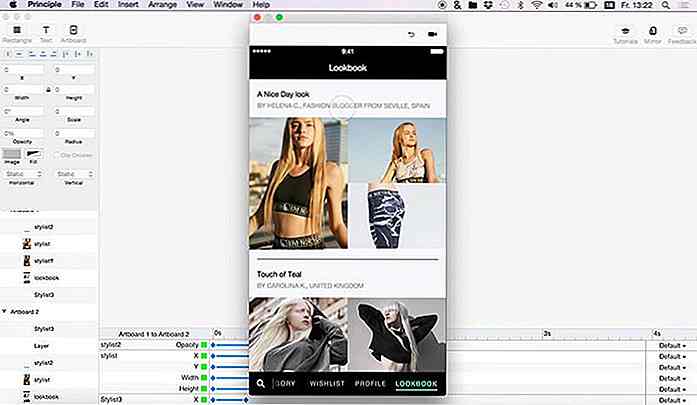
 Los dos programas más populares son After Effects y Principle . Ambos pueden usarse para crear animaciones que los desarrolladores pueden replicar en el producto final . El campo de la animación digital todavía es bastante nuevo, pero hay muchos recursos de aprendizaje en línea. Estos son algunos de los mejores tutoriales gratuitos de introducción para principiantes.
Los dos programas más populares son After Effects y Principle . Ambos pueden usarse para crear animaciones que los desarrolladores pueden replicar en el producto final . El campo de la animación digital todavía es bastante nuevo, pero hay muchos recursos de aprendizaje en línea. Estos son algunos de los mejores tutoriales gratuitos de introducción para principiantes.- Cómo usar After Effects para prototipos de animación web
- Sugerencia rápida: crear una aplicación Tutorial en After Effects
- Efectos iOS IU en Photoshop y After Effects
Si buscas clases de animación de mayor calidad, prueba UX in Motion. No ofrecen lecciones gratuitas, pero su creciente biblioteca está llena de ejercicios para cualquier persona seria sobre el aprendizaje de la animación para el diseño de interacción .
Si puede construir su repertorio de habilidades con maquetas digitales, animaciones UI, pruebas de usuario y arquitectura UX, entonces le garantizo que puede construir una carrera muy estable como diseñador de interacción.
Seguir adelante
No hay una ruta clara en el campo del diseño. Lleva años de práctica y trabajo arduo, además de un poco de suerte encontrar un trabajo que te ayude a aprender mientras trabajas. Si puede enfocarse en las habilidades discutidas en esta publicación, entonces le será mucho más fácil entender el proceso y mejorar a medida que avanza .
Trate de practicar tanto la experiencia del usuario como el diseño de la interfaz, ya que este conjunto de habilidades más amplio le facilitará la tarea de encontrar trabajo, y lo convertirá en un diseñador mucho más perspicaz que podrá ver la imagen más grande de cada proyecto.

A continuación, se indica cómo habilitar la función de calendario compartido en iOS y Android.
Los usuarios de Outlook se regocijan ya que Microsoft finalmente ha desplegado la función de calendario compartido en las versiones iOS y Android de la aplicación Outlook, lo que le permite monitorear o agregar eventos a un solo calendario que está disponible para que todos puedan ver .A continuación, le mostramos cómo habilitar el Calendario compartido en iOS y Android para su propio uso,Vaya a la página de Calendario para Outlook en la Web y haga clic en el botón "compartir" . Ingre

Comprender Meta Box personalizado de WordPress
En la publicación anterior, hemos hablado sobre el campo personalizado de WordPress, que le permite agregar y generar una nueva entrada en una publicación usando el cuadro Campo personalizado que WordPress proporciona en la pantalla de edición de publicaciones. Sin embargo, si no se siente cómodo utilizando el cuadro de campo personalizado (todos tenemos nuestras preferencias individuales), aquí hay una alternativa: puede crear un cuadro meta.Un m