es.hideout-lastation.com
es.hideout-lastation.com
Cómo animar un borde discontinuo con CSS
Los bordes decorados pueden adornar cualquier elemento en la página, pero los bordes de CSS son limitados en lo que respecta al estilo. Los desarrolladores suelen encontrar soluciones como bordes degradados de CSS, bordes SVG, bordes múltiples y más para imitar y mejorar el aspecto de los bordes de las cajas y sus animaciones.
Hoy veremos un truco más simple para bordes discontinuos: animación de borde discontinuo. El borde discontinuo animado se creará utilizando solo el outline y box-shadow, sin preocuparse por los retrocesos, ya que el outline es compatible con IE8 en adelante. De esta forma, el usuario podrá ver los bordes a diferencia de cuando se usa SVG o degradado. Con esto también puedes crear guiones de dos colores. Vamos a ver.
Creando los bordes
Primero crearemos las fronteras. Para esto, usaremos un contorno discontinuo y una sombra de cuadro.
.banners {outline: 6px amarillo punteado; sombreado de caja: 0 0 0 6px # EA3556; ...} El outline necesitará todos sus valores; ancho, tipo y color. La box-shadow solo necesita el valor de extensión, que debería ser igual al ancho del contorno y su color. Tanto el contorno como la sombra de cuadro juntos crearán el efecto de guiones de dos colores.
A continuación, puede ajustar el ancho o la altura de la caja para ver el borde deseado en las esquinas.
Animar los bordes
Para nuestro primer ejemplo de animación, agregaremos animaciones CSS de fotogramas clave a un conjunto de banners con las fronteras animando continuamente, ganando atención. Para el efecto de animación, simplemente intercambiaremos los colores del contorno y la sombra de la caja.
@keyframes animateBorder {to {outline-color: # EA3556; caja-sombra: 0 0 0 6px amarillo; }} Puede orientar el color del contorno utilizando la propiedad de la mano del color de contorno, sin embargo, para la sombra de la caja, por el momento, deberá asignar todos los valores a la propiedad de taquigrafía.
Una vez que la animación esté lista, agréguela a la caja.
.banners {outline: 6px amarillo punteado; sombreado de caja: 0 0 0 6px # EA3556; animación: 1s animateBorder infinite; ...} Transiciones en los bordes
Para el ejemplo de transición, agregaremos bordes a las imágenes y animaremos aquellas que están en vuelo estacionario. También puede cambiar el tamaño del borde para diferentes efectos.
.photos {outline: 20px dashed # 006DB5; caja-sombra: 0px 0px 0px 20px # 3CFDD3; transición: todos 1s; ...} .photos: hover {outline-color: # 3CFDD3; caja-sombra: 0 0 0 20px # 006DB5; } Ahora, desplace el cursor sobre estas imágenes para ver los bordes discontinuos de CSS en toda su gloria animada.
Y eso es una envoltura. Puedes intentar reemplazar los bordes punteados por punteados, pero el efecto puede no ser tan bueno. También puede cambiar el tipo de contorno durante la animación para obtener algunos efectos más.

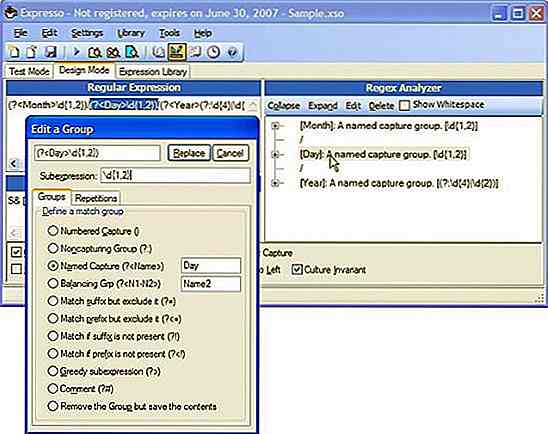
30 útiles herramientas y recursos de expresiones regulares
La expresión regular, o a menudo conocida como expresión regular, es un patrón que consiste en reglas usadas para unir cierto conjunto de cadenas. Son extremadamente potentes, y los necesitará en la mayoría de los lenguajes de programación que encuentre, especialmente cuando existe la necesidad de escanear y combinar el contexto para otras acciones.Aquí

5 gadgets útiles para teléfonos inteligentes con menos de $ 20
Si bien el teléfono inteligente es un dispositivo muy útil en sí mismo, existen algunos dispositivos y accesorios que pueden hacer que su teléfono inteligente sea incluso más inteligente.Para este artículo, he enumerado cinco gadgets de teléfonos inteligentes que podrían ser potencialmente útiles para usted, dependiendo de cómo los use. Y dado q