es.hideout-lastation.com
es.hideout-lastation.com
Primeros pasos con Webpack [Con ejemplo de proyecto]
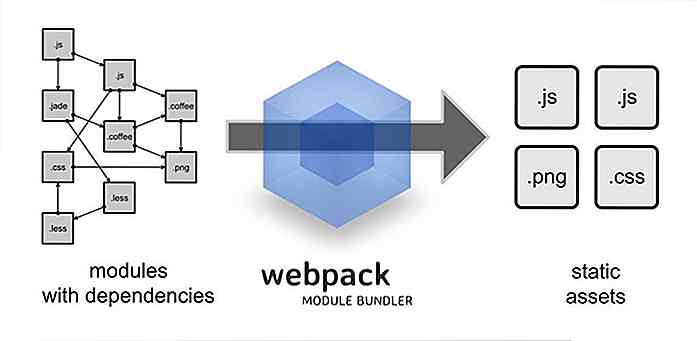
Webpack es un paquete de módulos que facilita la creación de aplicaciones complejas de JavaScript. Ha ganado una gran tracción desde que la comunidad React lo eligió como su principal herramienta de construcción. Webpack no es un administrador de paquetes ni un corredor de tareas, ya que utiliza un enfoque diferente (más avanzado), pero su objetivo también es establecer un proceso de compilación dinámico .
Webpack funciona con JavaScript vanidoso. Puede usarlo para agrupar los activos estáticos de una aplicación, como imágenes, fuentes, hojas de estilo y scripts, en un solo archivo mientras se ocupan de todas las dependencias .
No necesitará Webpack para crear una aplicación o sitio web simple, por ejemplo uno que tenga solo un JavaScript y un archivo CSS y algunas imágenes, sin embargo, puede ser un salvavidas para una aplicación más compleja con varios activos y dependencias .
 Webpack vs. task runners vs. Browserify
Webpack vs. task runners vs. Browserify Entonces, ¿cómo se compara la Webpack en comparación con otras herramientas de compilación como Grunt, Gulp o Browserify?
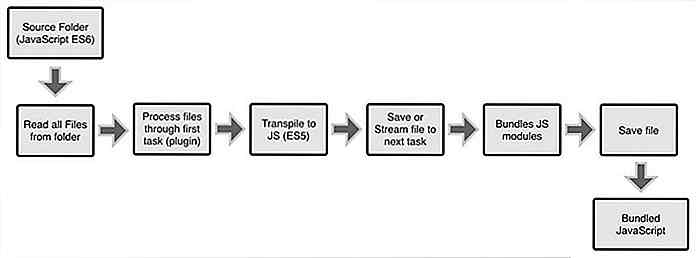
Grunt y Gulp son corredores de tareas. En su archivo de configuración, usted especifica las tareas, y el corredor de tareas las ejecuta. El flujo de trabajo de un corredor de tareas básicamente se ve así:
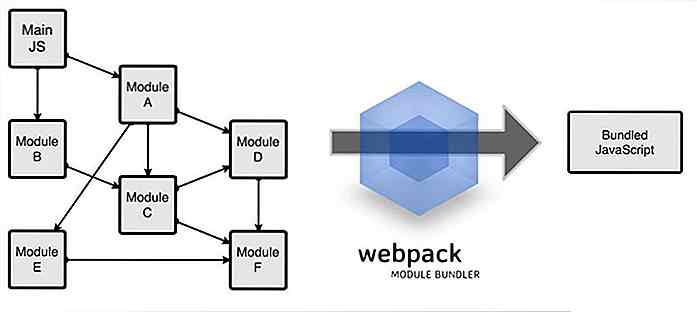
 Sin embargo, Webpack es un paquete de módulos que analiza todo el proyecto, configura un árbol de dependencias y crea un archivo JavaScript combinado que sirve para el navegador.
Sin embargo, Webpack es un paquete de módulos que analiza todo el proyecto, configura un árbol de dependencias y crea un archivo JavaScript combinado que sirve para el navegador. Browserify está más cerca de Webpack que los corredores de tareas, ya que también crea un gráfico de dependencia, pero solo lo hace para los módulos de JavaScript . Webpack va un paso más allá y no solo incluye el código fuente sino también otros recursos como imágenes, hojas de estilo, fuentes, etc.
Browserify está más cerca de Webpack que los corredores de tareas, ya que también crea un gráfico de dependencia, pero solo lo hace para los módulos de JavaScript . Webpack va un paso más allá y no solo incluye el código fuente sino también otros recursos como imágenes, hojas de estilo, fuentes, etc.Si desea saber más sobre cómo se compara Webpack con otras herramientas de compilación, le recomiendo dos artículos:
- La mochila de Andrew Ray : cuándo usarla y por qué en su propio blog
- Browserify vs Webpack de Cory House en freeCodeCamp (con impresionantes ilustraciones)
Las dos ilustraciones de arriba son de los materiales de Webpack del manual Pro React, otro recurso que vale la pena mirar.
Cuatro conceptos básicos de Webpack
Webpack tiene cuatro opciones de configuración principales llamadas "conceptos centrales" que deberá definir en el proceso de desarrollo:
- Entrada : el punto de partida del gráfico de dependencia (uno o más archivos JavaScript).
- Salida : el archivo donde desea agrupar el resultado (un archivo JavaScript).
- Cargadores : transformaciones en los activos que los convierten en módulos de Webpack para que puedan agregarse al gráfico de dependencia . Por ejemplo,
css-loaderse usa para la importación de archivos CSS. - Complementos : acciones personalizadas y funcionalidades realizadas en el paquete . Por ejemplo,
i18n-webpack-pluginincorpora la localización en el paquete.
Los cargadores trabajan por archivo antes de que se realice la compilación . Los complementos se ejecutan en el código incluido, al final del proceso de compilación .
Instalar Webpack
Para instalar Webpack, abra la línea de comandos, navegue hasta la carpeta del proyecto y ejecute el siguiente comando:
npm init
Si no desea realizar la configuración usted mismo, puede hacer que npm complete el archivo package.json con los valores predeterminados con el siguiente comando:
npm init -y
Luego, instale Webpack:
npm install webpack --save-dev
Si ha utilizado los valores predeterminados, así es como su archivo package.json debería verse ahora (las propiedades pueden estar en un orden diferente):
{"nombre": "_test", "versión": "1.0.0", "descripción": "", "principal": "webpack.config.js", "dependencias": {"webpack": "^ 3.6 .0 "}, " devDependencies ": {" webpack ":" ^ 3.6.0 "}, " scripts ": {" test ":" echo \ "Error: no se especificó ninguna prueba \" && exit 1 "}, " keywords " ": [], " autor ":" ", " licencia ":" ISC "} Crea el archivo de configuración
Necesita crear un archivo webpack.config.js en la carpeta raíz del proyecto . Este archivo de configuración tiene una función central, ya que es aquí donde definirá los cuatro conceptos básicos (puntos de entrada, salida, cargadores, complementos).
El archivo webpack.config.js contiene un objeto de configuración de las propiedades que necesita especificar. En este artículo, especificaremos las cuatro propiedades que corresponden a los cuatro conceptos básicos ( entry, output, module y plugin ), pero el objeto de configuración también tiene otras propiedades.
1. Crea el (los) punto (s) de entrada
Puedes tener uno o más puntos de entrada . Debe definirlos en la propiedad de entry .
Inserte el siguiente fragmento de código en el archivo webpack.config.js . Especifica un punto de entrada :
module.exports = {entry: "./src/script.js"}; Para especificar más de un punto de entrada, puede usar la matriz o la sintaxis del objeto .
En su carpeta de proyecto, cree una nueva carpeta src y un archivo script.js dentro de ella . Este será tu punto de entrada . Para fines de prueba, simplemente coloque una cadena dentro de ella. Utilicé el siguiente (sin embargo, también puedes usar uno más interesante):
const greeting = "Hola, soy un proyecto de inicio de Webpack"; document.write (saludo);
2. Definir la salida
Puede tener solo un archivo de salida . Webpack empaqueta todos los activos en este archivo. Debe configurar la propiedad de output de la siguiente manera:
const path = require ("ruta"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", ruta de acceso: ruta de acceso. resuelve (__ dirname, 'dist')}}; La propiedad de nombre de filename define el nombre del archivo incluido, mientras que la propiedad de path especifica el nombre del directorio . El ejemplo anterior creará el archivo /dist/bundle.js .
Aunque no es obligatorio, es mejor usar el método path.resolve() cuando se define la propiedad path, ya que asegura una resolución precisa del módulo (la ruta absoluta de la salida se crea de acuerdo con diferentes reglas en diferentes entornos, la resolución del módulo lo resuelve discrepancia). Si usa path.resolve, necesita requerir el módulo de nodo de path en la parte superior del archivo webpack.config.js .
3. Agregue los cargadores
Para agregar los cargadores, necesita definir la propiedad del module . A continuación, agregamos el babel-loader que le permite usar de forma segura las funciones de ECMAScript 6 en sus archivos JS:
const path = require ("ruta"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", path: path.resolve (__ dirname, 'dist')}, module: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, use: {loader: "babel-loader", opciones: {presets: ["env"]}}}]}}; La configuración puede parecer difícil, pero solo está copiada desde la documentación del cargador Babel . La mayoría de los cargadores vienen con un archivo Léame o algún tipo de documentación, por lo que puede (casi) siempre saber cómo configurarlos adecuadamente. Y, los documentos de Webpack también tienen una página que explica cómo configurar module.rules .
Puede agregar tantos cargadores como necesite, esta es la lista completa. Tenga en cuenta que también necesita instalar cada cargador con npm para que funcionen. Para el cargador de Babel, debe instalar los paquetes de nodo necesarios con npm:
npm install --save-dev babel-loader babel-core babel-preset-env webpack
Si echas un vistazo a tu archivo package.json, verás que npm agregó tres paquetes relacionados con Babel a la propiedad devDependencies, estos se encargarán de la compilación de ES6.
4. Agregue los complementos
Para agregar los complementos, debe especificar la propiedad de los plugins . Además, también debe requerir los complementos uno por uno, ya que son módulos externos.
En nuestro ejemplo, agregamos dos complementos de Webpack: el complemento HTML Webpack y el complemento Preload Webpack . Webpack tiene un buen ecosistema de complementos, puedes navegar por la lista completa aquí.
Para requerir los complementos como módulos de nodo, cree dos nuevas constantes : HtmlWebpackPlugin y PreloadWebpackPlugin y use la función require() .
const path = require ("ruta"); const HtmlWebpackPlugin = require ("html-webpack-plugin"); const PreloadWebpackPlugin = require ("preload-webpack-plugin"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", path: path.resolve (__ dirname, 'dist')}, module: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, use: {loader: "babel-loader", opciones: {presets: ["env"]}}}]}, plugins: [new HtmlWebpackPlugin (), nuevo PreloadWebpackPlugin ()]}; Al igual que en el caso de los cargadores, también debe instalar los complementos de Webpack con npm . Para instalar los dos complementos en el ejemplo, ejecute los siguientes dos comandos en su línea de comando:
npm install html-webpack-plugin --save-dev npm install --save-dev preload-webpack-plugin
Si revisa su archivo package.json ahora, verá que npm agregó los dos complementos a la propiedad devDependencies .
Ejecutar Webpack
Para crear el árbol de dependencias y generar el paquete, ejecute el siguiente comando en la línea de comando:
paquete web
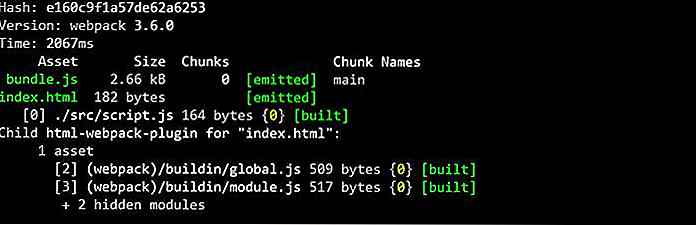
Usualmente toma uno o dos minutos para que Webpack construya el proyecto. Cuando termine, verá un mensaje similar en su CLI:
 Si todo salió bien, Webpack creó una carpeta
Si todo salió bien, Webpack creó una carpeta dist en la raíz de su proyecto y colocó los dos archivos empaquetados ( bundle.js e index.html ) dentro de ella .Repo de Github
Si desea consultar, descargar o copiar todo el proyecto, eche un vistazo a nuestro repositorio de Github.

Newsletter Signup Forms that Rock - Inspiraciones, plantillas y herramientas
Un formulario de suscripción al boletín informativo fuertemente diseñado puede ayudarlo a aumentar drásticamente su lista de suscriptores y, como resultado, a aumentar sus ventas. El boletín informativo por correo electrónico es una herramienta poderosa para comunicarse con sus visitantes y clientes. Ento
![Diferencias entre Startups y MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)
Diferencias entre Startups y MNC [PIC]
Todos se preguntaban cómo sería trabajar en una startup y cuán diferente sería la experiencia en comparación con trabajar en una corporación multinacional regular. Además de las reglas y regulaciones que las multinacionales comen, respiran y se acuestan, hay muchas diferencias que separan lo audaz de lo establecido . Y Wit