 es.hideout-lastation.com
es.hideout-lastation.com
Recursos frescos para desarrolladores web - Julio de 2017
El tiempo vuela y ahora estamos a mediados de 2017. En la entrega de este mes, tenemos una gran variedad de geniales bibliotecas JavaScript y algunas otras como un complemento para habilitar GraphQL en WordPress, una aplicación de escritorio para renderizar datos CSV y algunos sitios web marcos. Vamos a verlos.
Haga clic para obtener más recursosHaga clic para obtener más recursos
Encuentre toda nuestra colección de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
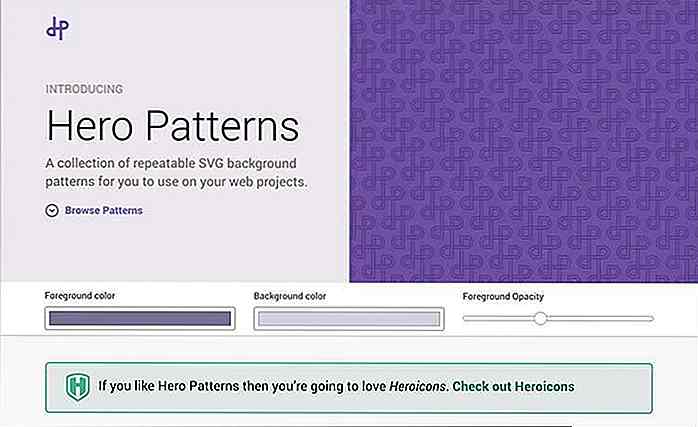
HeroPatterns
Una colección de patrones repetibles hechos con SVG que puede usar como fondo en su sitio web. El sitio está equipado con una configuración práctica para personalizar el color y la opacidad del patrón y le permite simplemente copiar y pegar el código para agregar en su CSS.
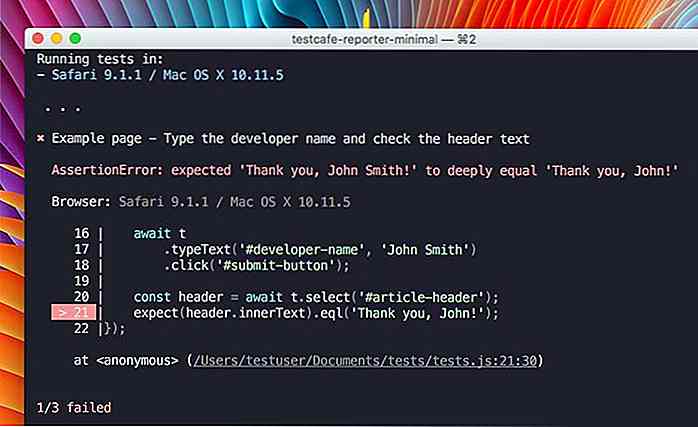
 TestCafe
TestCafe TestCafe es una herramienta de prueba de extremo a extremo (e2e) que le permite probar sus sitios web y aplicaciones web como si estuvieran siendo utilizados por usuarios reales. Automatizará varias cosas al realizar la prueba, incluido el inicio de los navegadores, ejecutar la unidad de prueba especificada, generar informes, capturas de pantalla y el mapa de origen para solucionar los errores fácilmente.
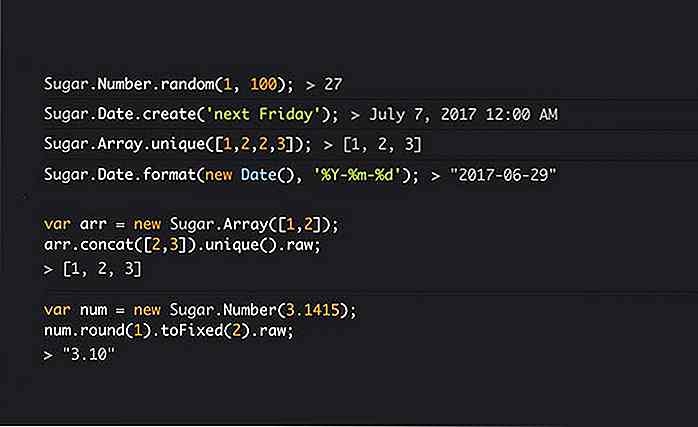
 SugarJS
SugarJS SugarJS es una biblioteca de JavaScript para manipular objetos, matrices y fechas con una sintaxis más agradable y legible. La biblioteca también viene con un puñado de funciones de utilidad, por ejemplo, .escapeHTML() que convertirá elementos HTML en su formato de Entidad .
 SRA
SRA Una práctica biblioteca de JavaScript para convertir el tiempo, el número y la cadena regular en milisegundos . ms('2 days'), por ejemplo, se convertirá en 172800000 .
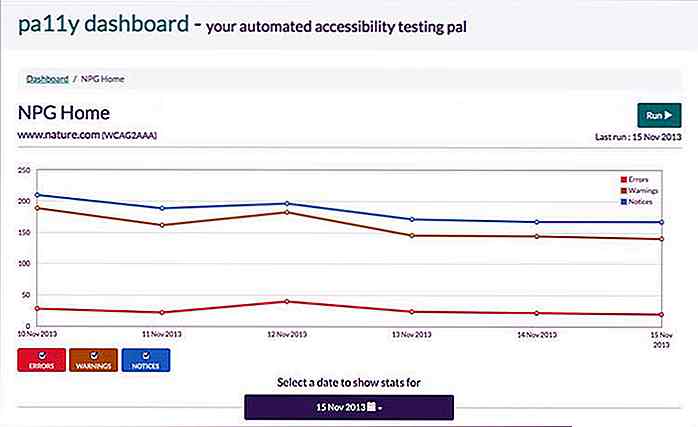
 pa11y
pa11y Una gran colección de herramientas para ayudar a mejorar la accesibilidad en su sitio web y aplicaciones web. pa11y consiste en una CLI para probar cualquier página web por problemas de accesibilidad, un Tablero para mostrar informes generados de errores y advertencias, y una CLI que está específicamente diseñada para una herramienta de CI como Codeship o Travis.
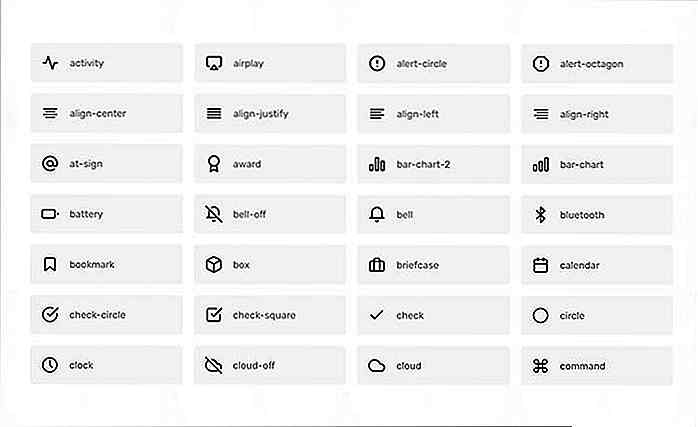
 Iconos de pluma
Iconos de pluma Una colección de iconos con ambiente moderno . Estos iconos son perfectos para sitios web y aplicaciones diseñadas para cualquier plataforma (iOS, Windows o Ubuntu). Los iconos vienen en SVG, así como en componentes React y Angular .
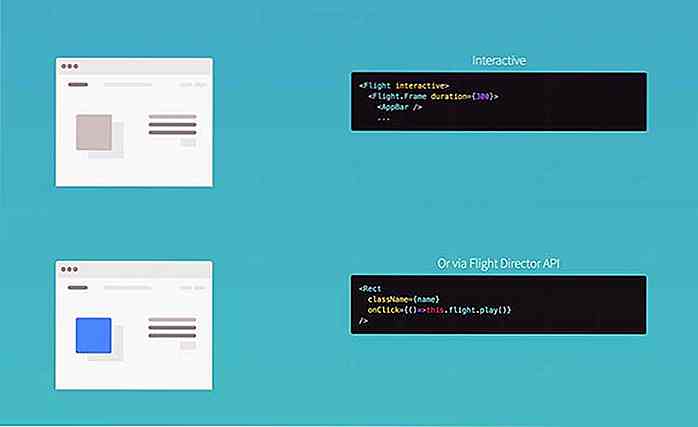
 React Flight
React Flight Un módulo Reaccionar para crear una composición de animación en su aplicación . La biblioteca está inspirada en Principio para boceto, en la que puede agregar interactividad a un componente de interfaz de usuario de forma rápida y sencilla.
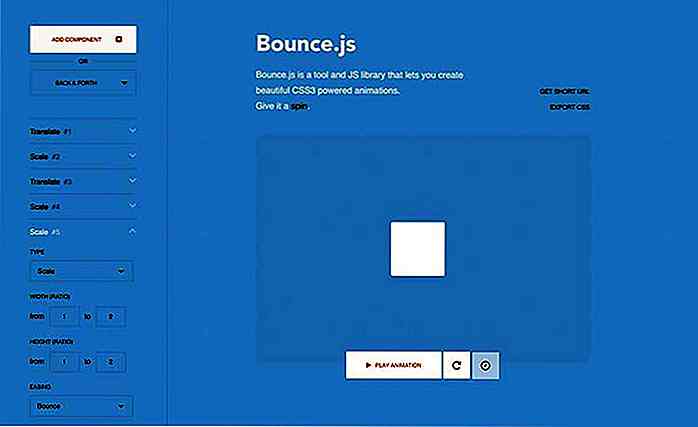
 BounceJS
BounceJS Una biblioteca para crear animaciones con efecto de rebote . La animación funciona con CSS3 y una serie de animaciones preestablecidas. Puede instalar la biblioteca JavaScript a través de npm, bower o simplemente copiar la animación CSS generada en el sitio web.
 Bojler
Bojler Bojler es un marco de correo electrónico con la guía para escribir código HTML que se procesará correctamente en la mayoría de los clientes de correo electrónico populares. Puede encontrar más marcos de correo electrónico en nuestra publicación anterior.
 Devicon
Devicon Una colección de iconos de lenguajes de programación, diseño y herramientas de desarrollo . Los iconos están disponibles en SVG y formato de fuente. Algunos íconos particulares como Firefox, AWS y HTML5 también vienen con sus variantes detalladas . Bastante bien ¿verdad?
 Ahora UI Kit
Ahora UI Kit Una interfaz receptiva a la colección basada en Bootstrap 4. Cuenta con 50 elementos y 3 plantillas personalizadas . Además de la versión HTML, la interfaz de usuario también se proporciona en formatos PSD y Sketch.
 T-Scroll
T-Scroll T-Scroll es una biblioteca de JavaScript para aplicar animación cuando un elemento está visible en la ventana gráfica. Está equipado con un puñado de opciones y animaciones preestablecidas.
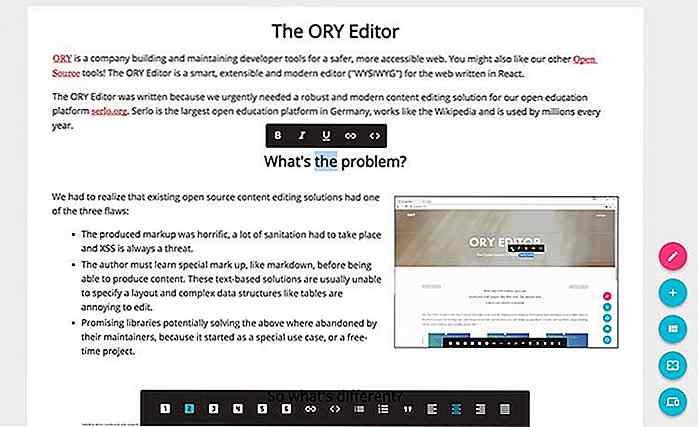
 Ory Editor
Ory Editor ORY es un editor web moderno y más accesible en la web. El editor ORY está construido sobre React y Flux . Facilita la edición al permitir a los usuarios editar contenido y ver el resultado de inmediato sin tener que conocer sintaxis especiales como HTML o Markdown .
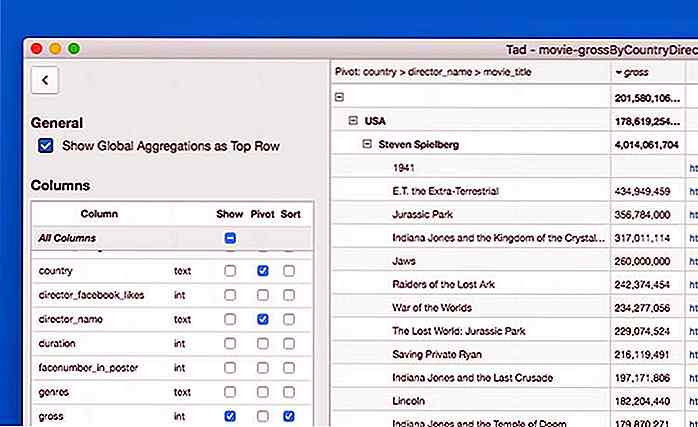
 TadViewer
TadViewer TadViewer es una práctica aplicación de escritorio para ver archivos CSV y funciona en grandes cantidades de datos y archivos. La aplicación está disponible en macOS, Windows y Linux.
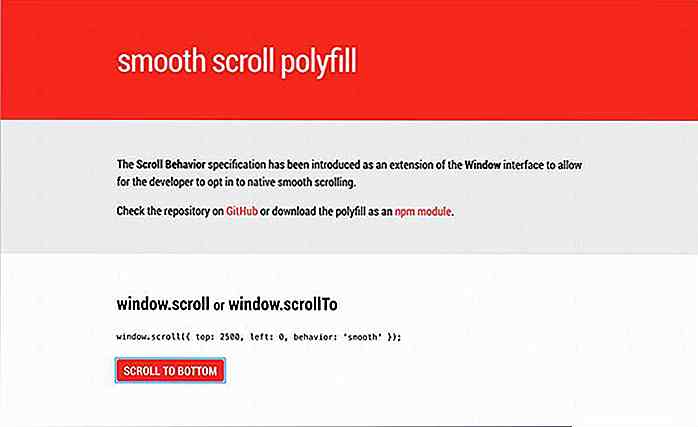
 Smooth Scroll Scrill
Smooth Scroll Scrill Smooth Scrolling ha demostrado que ofrece una experiencia de usuario más agradable. Ahora se propone y redacta oficialmente en W3C. Por el momento, solo funciona en Chrome, Firefox y Opera. Utilice esta biblioteca para emular el comportamiento de desplazamiento suave en Internet Explorer y Safari .
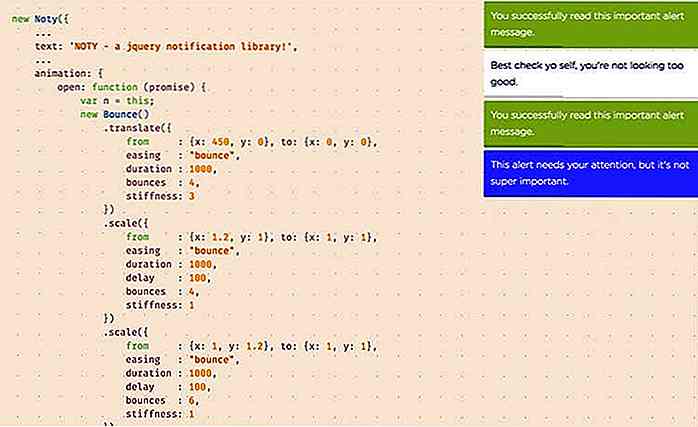
 Noty
Noty Una biblioteca JavaScript para mostrar notificaciones, Noty hace que sea fácil mostrar un mensaje de Alart, Success, Error, Warning, Information o de diálogo. Se puede usar junto con una biblioteca de animación como mo.js y bounce.js para hacer que las diapositivas de notificación entren y salgan con elegancia .
 Rayuela
Rayuela Hopscotch es un proyecto de código abierto instanciado por LinkedIn . Es un marco para facilitar que los desarrolladores agreguen tours de productos. Mira la demostración para ver un ejemplo en vivo y la API.
 SurveyJS
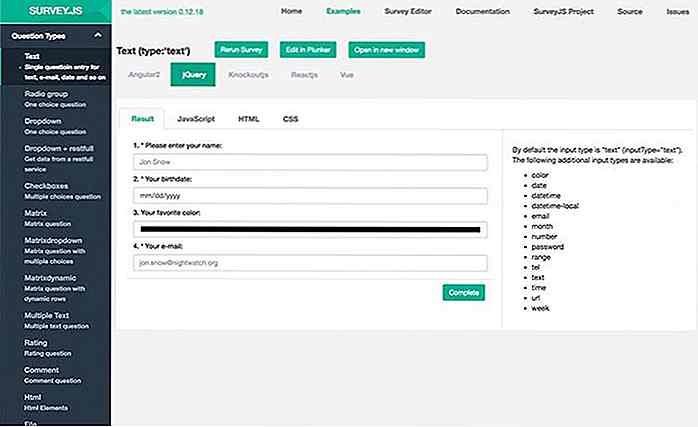
SurveyJS SurveyJS es otra impresionante biblioteca de JavaScript. Como su nombre lo indica, está diseñado para crear entradas de encuesta . Cuenta con varios tipos de entrada para completar las respuestas de la encuesta y también se ha trasladado a varios marcos de JavaScript populares, incluidos AngularJS, VueJS y React.
 WP GraphQL
WP GraphQL GraphQL está en aumento y podría ser un fuerte contendiente para reemplazar la arquitectura REST que impulsa casi todas las API web. Este es un complemento que le permitirá recuperar su contenido de WordPress con GraphQL . Aquí hay una gran referencia sobre cómo REST y GraphQL difieren entre sí.
 Editor de Mónaco
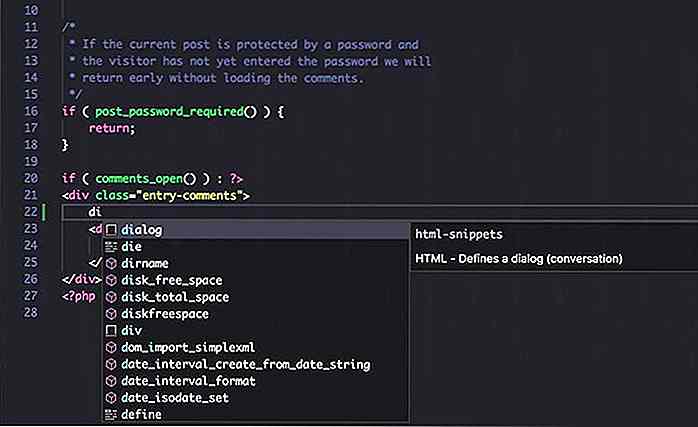
Editor de Mónaco Monaco Editor es el editor que impulsa Visual Code Editor . Está construido por Microsoft y es compatible con varios idiomas como HTML, CSS, LESS, CoffeeScript y PHP junto con el Intellisense que le ayuda a escribir código más rápido .


20 sitios web para encontrar imágenes gratuitas de alta calidad
Lo más probable es que estés bastante cansado de ver fotos tradicionales de personas en trajes de estrechar la mano. No solo son suaves y poco interesantes, sino que también cuestan dinero. La buena noticia es que ha habido un aumento en los excelentes sitios de fotos de archivo que puede usar de forma gratuita, sí, tanto para uso personal como comercial.En

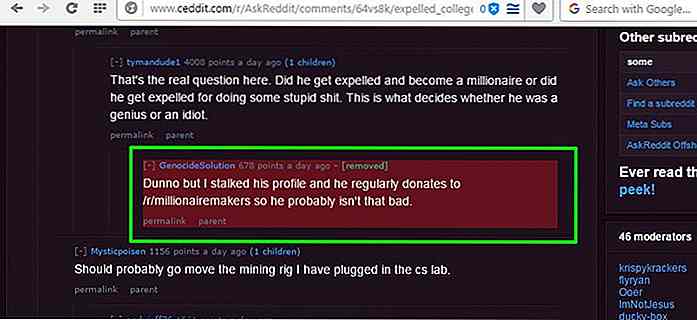
Cómo leer los comentarios eliminados de Reddit
Mientras navega por Reddit, debe haber visto comentarios borrados o eliminados que pueden haber despertado su curiosidad. ¿Pero sabes que puedes recuperar la mayoría de estos comentarios eliminados con la ayuda de herramientas de terceros?En la publicación de hoy, te mostraré cuatro herramientas que pueden ayudarte a ver los comentarios eliminados de Reddit de una forma u otra . Es



![¿Por qué el diseño de la experiencia es la próxima gran cosa [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/229/why-experience-design-is-next-big-thing.jpg)