es.hideout-lastation.com
es.hideout-lastation.com
Recursos frescos para desarrolladores web - julio de 2016
Esta entrega viene con una gran variedad de recursos una vez más. Tenemos fuentes para inspirar su próximo diseño de página de destino, dos formas para que los codificadores atenúen los efectos de una pantalla deslumbrante, un complemento para crear diseños web con arrastrar y soltar, un plugin jQuery para mejorar sus selectores de fecha y un montón de JavaScript bibliotecas para ayudar a los desarrolladores.
También se incluyen recursos sobre HTTP2, terminologías tipográficas, creación de sitios listos para accesibilidad y un motor de búsqueda para la sintaxis del lenguaje de programación. Vamos a verlos.
Haga clic para obtener más recursosHaga clic para obtener más recursos
Encuentre toda nuestra colección de recursos recomendados y las mejores herramientas de diseño y desarrollo web disponibles.
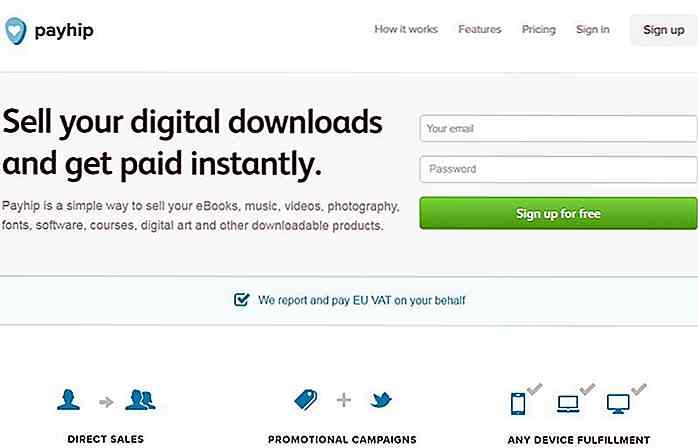
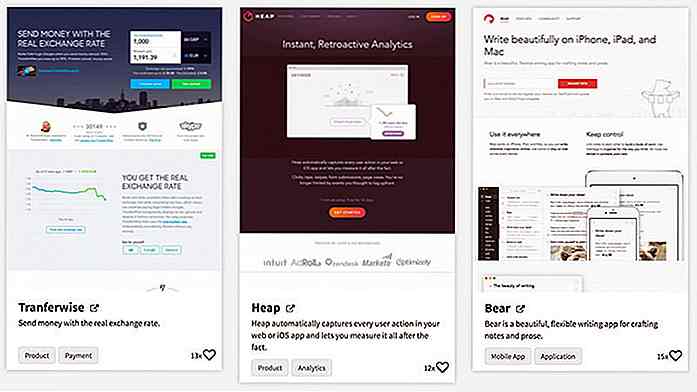
Folio de aterrizaje
Landing Folio es un lugar central donde puede encontrar ejemplos de diseños de página de aterrizaje. Hay cientos de ejemplos en el sitio, y puede ajustar la lista según su categoría. Esto definitivamente vale la pena marcar para diseñadores web.
 Preguntas sobre elementos
Preguntas sobre elementos Un JavaScript que le permite realizar la Consulta de elementos . La consulta del elemento se denota con @element y, a diferencia de, @media, @element conoce varias condiciones más allá de "alto" y "ancho". Puede, por ejemplo, aplicar estilos basados en los caracteres numéricos contenidos en el elemento.
 HTTP2
HTTP2 HTTP2 es la última especificación de HTTP con cambios significativos. Promete un mejor rendimiento y una transferencia de datos eficiente. En este recurso, puede encontrar estos cambios (en gran detalle), su impacto en la seguridad, la velocidad y la experiencia del usuario.
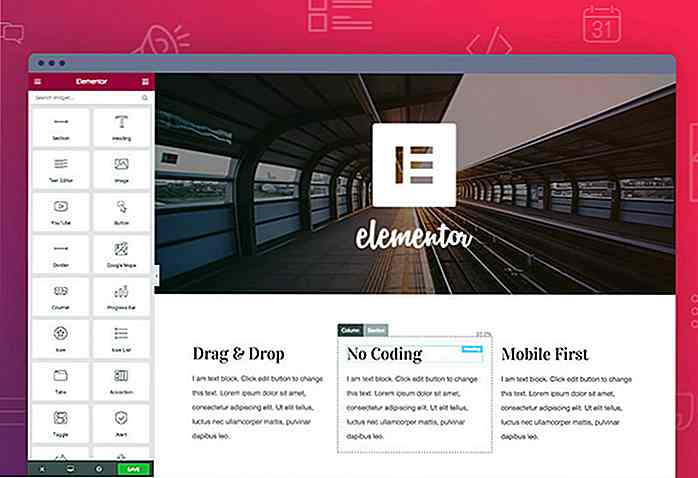
 Elementor
Elementor Elementor es un complemento de WordPress que le permite crear diseños web con arrastrar y soltar. Con Elementor, puedes construir un diseño más atractivo. Es receptivo, totalmente personalizable y fácil de usar.
 TimeDropper
TimeDropper Este complemento está equipado con algunas animaciones que hacen que seleccionar fechas en la web sea más atractivo. Además, hay opciones disponibles para cambiar la apariencia de la interfaz de usuario. Es un complemento de jQuery para los recolectores de fechas más elegantes.
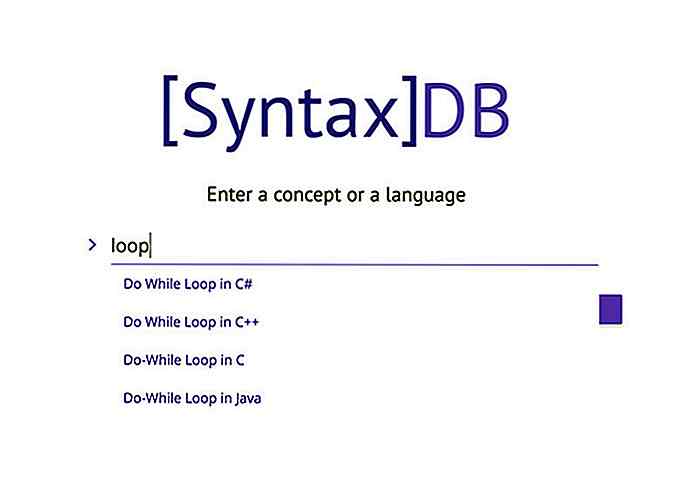
 SintaxisDB
SintaxisDB Un motor de búsqueda para buscar la sintaxis del lenguaje de programación. Actualmente es compatible con varios idiomas, incluidos Java, C, Ruby, JavaScript y Python. Este podría ser el último motor de búsqueda para desarrolladores a medida que crece la base de datos y el soporte de idiomas.
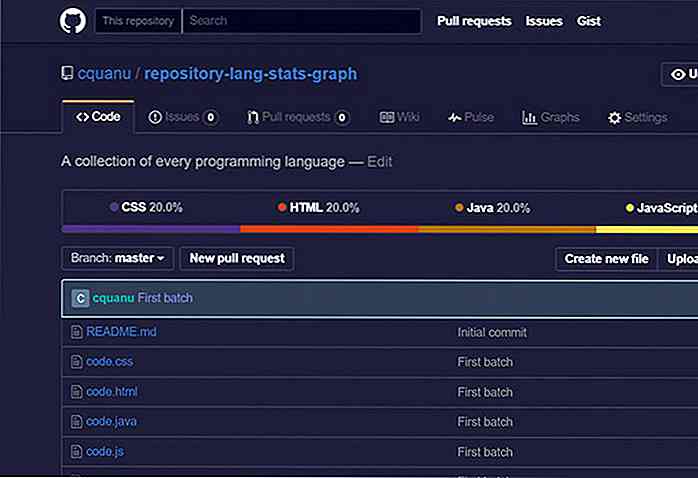
 Github Dark UI
Github Dark UI Github Dark UI es un tema de color más oscuro para Github.com. Este podría ser un buen esquema de color alternativo, si trabaja en entornos atenuados o tiene que mirar la pantalla durante largos períodos de tiempo.
 Ultraligero
Ultraligero En lugar de resaltar el código con diferentes colores, como puede ver a continuación, Microlight hace que el código "brille". Una biblioteca de JavaScript que destaca el código, literalmente.
 BarbaJS
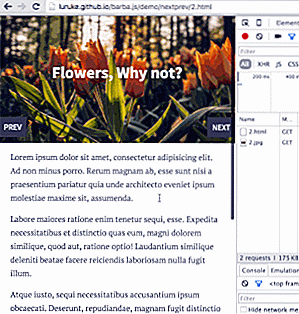
BarbaJS BarbaJS es una biblioteca de JavaScript que permite una transición de página sin problemas a través de JavaScript History API / pushState. Este complemento incluye métodos, eventos personalizados y un puñado de API para ofrecer una experiencia más fluida para las páginas de su sitio web. Aquí hay unos ejemplos.
 TypeTerms
TypeTerms ¿Alguna vez se preguntó cuál es la diferencia entre "espaciado de letras" y "interletraje"? TypeTerms es una presentación interactiva donde puede aprender estas confusas terminologías tipográficas.
 Frijol mantequilla
Frijol mantequilla ButterBean es un nuevo y sofisticado complemento para construir Meta Box en WordPress. Se desarrolla siguiendo la arquitectura moderna de WordPress Customizer API. Hace que la construcción de esta interfaz de usuario de administración de WordPress sea más elegante.
 Control de tema infantil
Control de tema infantil Un plugin de WordPress para verificar el tema de su hijo contra el tema principal; Comprobará si los archivos en los que se basa el Tema secundario se actualizan.
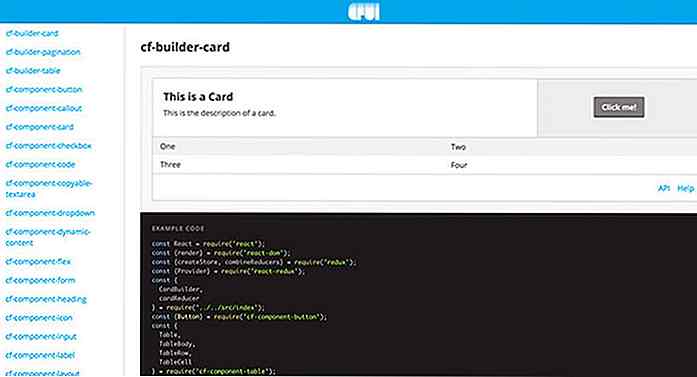
 CloudFlare UI
CloudFlare UI CloudFlare UI es una colección de componentes de interfaz de usuario construida sobre React. Teniendo en cuenta que la popularidad de React está en aumento, es posible que existan varios marcos de interfaz de usuario similares.
 Lerna
Lerna Tener que gestionar paquetes múltiples y repositorios en un proyecto grande es inevitable. Esta herramienta le permite manejar esta situación particular y eventualmente optimizar su flujo de trabajo.
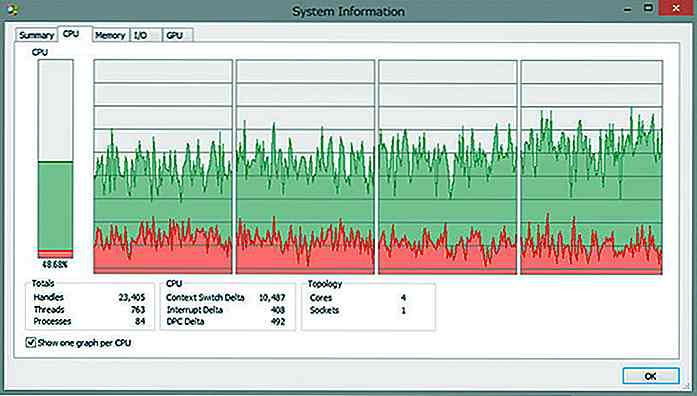
 Relajarse
Relajarse Chillout es una biblioteca de JavaScript que ayuda a reducir el uso de la CPU. Proporciona un conjunto de funciones que se pueden usar en lugar de las funciones nativas de JavaScript. Se puede implementar en un sitio web regular o no en una aplicación basada en Node.js.
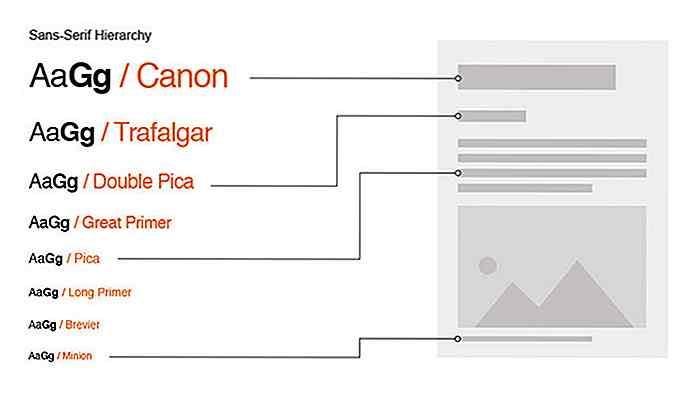
 Tipografía GEL
Tipografía GEL GEL Typography es la guía de estilo tipográfico de BBC. Un gran recurso e inspiración sobre cómo puede estandarizar sus estilos tipográficos.
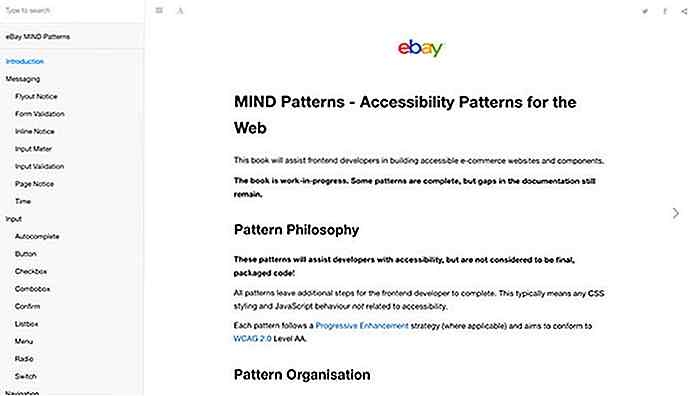
 Patrones de MENTE
Patrones de MENTE MIND Patterns es una guía práctica para construir un sitio web de comercio electrónico accesible. Proporciona guías en términos de construcción de HTML, utilizando la etiqueta ARIA y componiendo estilos CSS que son fáciles de usar para los usuarios con discapacidades.
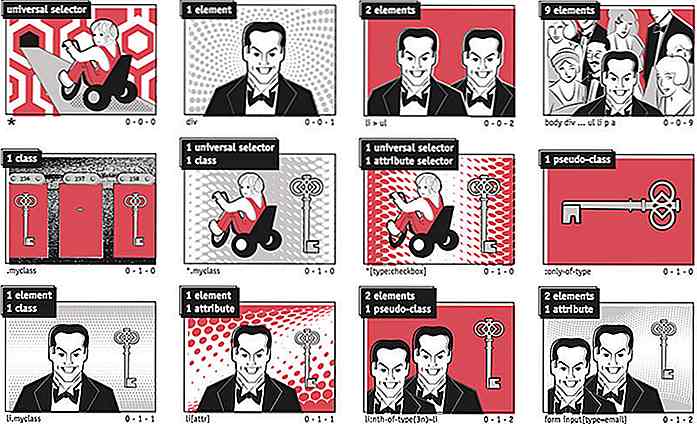
 Especificidad de CSS
Especificidad de CSS Una colección de ilustraciones que describen cómo funciona la especificidad de CSS.
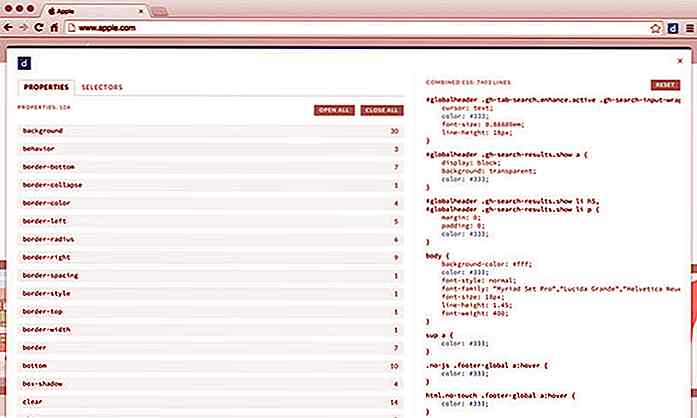
 Excavación CSS
Excavación CSS Una extensión de Chrome que te ayuda a optimizar CSS. Deshace su página y proporciona el informe, la lista de propiedades usadas como colores.
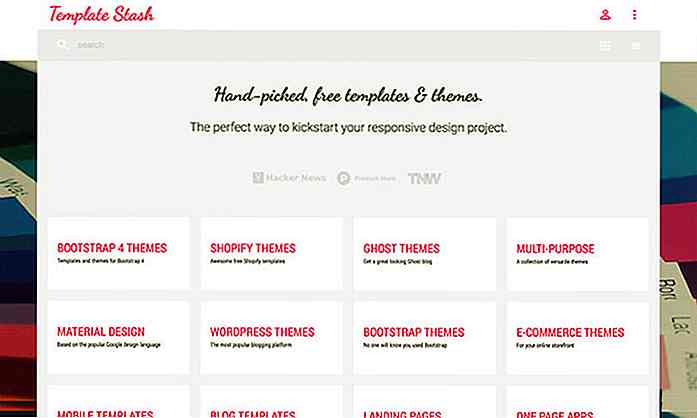
 Plantilla Stash
Plantilla Stash Una colección de plantillas seleccionadas a mano donde puede encontrar un amplio rango de plantillas que incluyen plantillas HTML5, WordPress, Ghost, Bootstrap y e-Commerce.


Recursos frescos para desarrolladores web - Julio de 2017
El tiempo vuela y ahora estamos a mediados de 2017. En la entrega de este mes, tenemos una gran variedad de geniales bibliotecas JavaScript y algunas otras como un complemento para habilitar GraphQL en WordPress, una aplicación de escritorio para renderizar datos CSV y algunos sitios web marcos. Vamos a verlos.

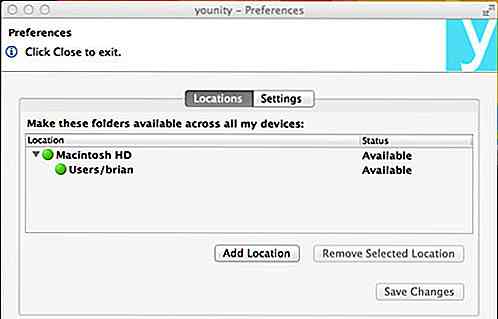
Acceda a cualquier archivo en Mac / PC desde su dispositivo iOS con Younity
El almacenamiento móvil que tenemos en nuestros teléfonos inteligentes es limitado y, por lo general, se usa para guardar los archivos que necesitamos sobre la marcha: fotografías de vacaciones recientes, informes de trabajo en PDF, etc. Sin embargo, si desea acceso completo a los archivos que tiene en su computadora, no necesita mover archivos. S